This article has been localized into Danish by the community.
FlowDocumentScrollViewer kontrollen
I rækken af FlowDocument indpakninger, der blev omtalt i introduktionen, er FlowDocumentScrollViewer den simpleste. Den tillader ganske enkelt brugeren at rulle lange dokumenter ved hjælp af almindelige rullepaneler. Sinden dette er vores første møde med FlowDocument i enhver form, vil vi starte med et elementær "Hallo Verden!" eksempel, og ud over brugen af FlowDocumentScrollViewer, vil denne artikel også dække adskillige koncepter fælles for alle indpakningerne. Her er første eksempel:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerSample" Height="200" Width="300">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Bemærk hvor nemt, det er at angive teksten ved hjælp af simple markup tags, i dette tilfælde Paragraph tagget. Nu kan du mene, at dette kunne opnås med et par TextBlock kontroller, og at du har absolut ret. Men selv med et ekstremt elementært eksempel som dette, får du en smule ekstra funktionalitet gratis: Du kan markere teksten og kopiere den til udklipsholderen. Det er således ud:

Zoom og rullepanelsynlighed
Som tidligere nævnt understøtter alle FlowDocument indpakningerne zoom ud af boksen. Med eksemplet ovenfor kan du simpelthen holde Ctrl-tasten nede mens du bruger musehjulet til at zoome ind og ud. Dette er dog måske ikke naturligt for dine slutbrugere, så du kan hjælpe dem ved at vise den indbyggede værktøjslinje på FlowDocumentScrollViewer, som har kontroller, der vil give dig lov til at ændre zoomniveau. Bare sæt IsToolBarVisible egenskaben til true på FlowDocumentScroolViewer, og du er klar, som du kan se i det næste eksempel:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerZoomSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerZoomSample" Height="180" Width="300">
<Grid>
<FlowDocumentScrollViewer IsToolBarVisible="True" Zoom="80" ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Nu kan brugeren kontrollere zoomniveau ved hjælp af glideren og knapperne i værktøjslinjen under dokumentet. Bemærk, at vi ændrede standard zoomniveau ved hjælp af Zooom egenskaben - den definerer zoomniveau i procent, så i dette tilfælde er teksten zoomet ud til 80% som standard.
Den sidste ting, jeg ændrede i dette eksempel sammenligned med det første, er brugen af ScrollViewer.VerticalScrollBarVisibility egenskaben. Ved at sætte den til Auto, vil rullepanelerne være usynlige indtil indholdet faktisk går ud over den tilgængelige plads, hvilket normalt er, hvad du ønsker.
Tekstjustereing
Du bemærkede måske, at jeg specifikt bruge TextAlignment egenskaben i ovenstående eksempel. Det er fordi teksten som standard gengives justeret i et WPF FlowDocument, hvilket betyder, at hver linje tekst strækkes til at dække hele den tilgængelige bredde, hvis nødvendigt. Som du kan se, kan dette ændres, enten på en enkelt afsnit, eller globalt for hele dokumentet ved at sætte den samme egenskab på FlowDocument elementet.
Ganske vist giver justeret tekst mening i mange tilfælde, men det kan resultere i dårligt layout med meget tom plads på linjer, hvor et linjeskift bliver indsat før et langt ord.
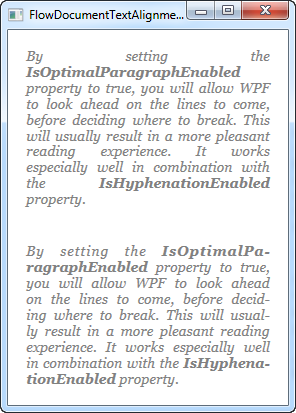
Det næste eksempel vil illustrere dette, og også give en løsning, der kan afhjælpe problemet. Ved at bruge IsOptimalParagraphEnabled egenskab i kombination med IsHyphenationEnabled egenskaben, giver du WPF en bedre change for at formattere teksten på den bedst mulige måde.
IsOptimalParagraphEnabled tillader WPF at se fremad i din tekst for at se, om det vil give mening at ombryde teksten på en position end lige der, hvor den løber tør for plads. IsHyphenationEnabled tillader WPF at dele dine ord med en bindestreg, hvis det vil give et mere naturligt flow i teksten.
I det næste eksempel har jeg gengivet den samme tekst to gange - en gang uden disse egenskaber, og en med. Forskellen er ret tydelig:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentTextAlignmentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentTextAlignmentSample" Height="400" Width="330">
<StackPanel>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the
<Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True">
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the <Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</StackPanel>
</Window>
IsOptimalParagraphEnabled er ikke aktiveret som standard, da det kræver lidt mere CPU-kraft ved gengivelse af teksten, specielt hvis vinduet ændrer størrelse ofte. I de fleste situationer bør det dog ikke være noget problem.
Hvis du har mange FlowDocument instanser i din applikation, og du foretrækker denne optimale gengivelsesmetode, kan du slå det til på alle dine FlowDocument instanser ved at definere en global typografi, der aktiverer det, i din App.xaml. Her er et eksempel:
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
StartupUri="Rich text controls/FlowDocumentTextAlignmentSample.xaml">
<Application.Resources>
<Style TargetType="FlowDocument">
<Setter Property="IsOptimalParagraphEnabled" Value="True" />
<Setter Property="IsHyphenationEnabled" Value="True" />
</Style>
</Application.Resources>
</Application>