This article has been localized into Danish by the community.
RichTextBox kontrollen
Indtil videre har vi kun set på de read-only indpakninger for FlowDocument, men WPF inkluderer også en kontrol, som gør et FlowDocument redigerbart: RichTextBox kontrollen.
Du kan tilføje en RichTextBox direkte til vinduet uden noget indhold - i det tilfælde vil den automatisk oprette en FlowDocument instans, som du vil redigere i. Alternativt kan du pakke en FlowDocument instanc ind i en RichTextBox og derved kontrollere det indledende indhold. Det kunne se således ud:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxSample" Height="200" Width="300">
<Grid>
<RichTextBox Margin="10">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Thanks to the RichTextBox control, this FlowDocument is completely editable!</Paragraph>
</FlowDocument>
</RichTextBox>
</Grid>
</Window>
Med dette eksempel kan du begynde at redigere din formatterede tekst med det samme. Men nu, da indholdet ikke længere er read-only, er det naturligvis interessant hvordan, du kan manipulere teksten samt arbejde med markeringer. Vi vil se på dette nu.
Et andet interessant aspekt er selvfølgelig at arbejde med de forskellige formatteringsmuligheder - vi vil se på dette i næste artikel, hvor vi faktisk vil implementere en lille, men fuldt funktionel RTF-editor.
Arbejde med tekst og markering
Fordi RichTextBox bruger et FlowDocument internt og fordi RTF-formatet helt indlysende er mere kompliceret end ren tekst, er arbejdet med tekst og markeringer ikke helt så nemt som for WPF TextBox kontrollen.
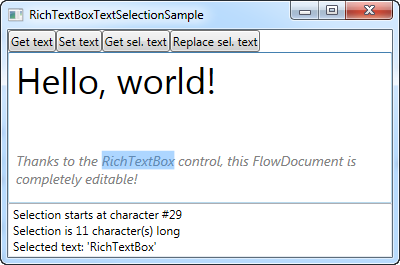
Det næste eksempel vil demonstrere en række af de funktionaliteter, der arbejder med tekst og/eller markering i RichTextBox kontrollen:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxTextSelectionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxTextSelectionSample" Height="300" Width="400">
<DockPanel>
<WrapPanel DockPanel.Dock="Top">
<Button Name="btnGetText" Click="btnGetText_Click">Get text</Button>
<Button Name="btnSetText" Click="btnSetText_Click">Set text</Button>
<Button Name="btnGetSelectedText" Click="btnGetSelectedText_Click">Get sel. text</Button>
<Button Name="btnSetSelectedText" Click="btnSetSelectedText_Click">Replace sel. text</Button>
</WrapPanel>
<TextBox DockPanel.Dock="Bottom" Name="txtStatus" />
<RichTextBox Name="rtbEditor" SelectionChanged="rtbEditor_SelectionChanged">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Thanks to the RichTextBox control, this FlowDocument is completely editable!</Paragraph>
</FlowDocument>
</RichTextBox>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace WpfTutorialSamples.Rich_text_controls
{
public partial class RichTextBoxTextSelectionSample : Window
{
public RichTextBoxTextSelectionSample()
{
InitializeComponent();
}
private void btnGetText_Click(object sender, RoutedEventArgs e)
{
TextRange textRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Document.ContentEnd);
MessageBox.Show(textRange.Text);
}
private void btnSetText_Click(object sender, RoutedEventArgs e)
{
TextRange textRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Document.ContentEnd);
textRange.Text = "Another world, another text!";
}
private void btnGetSelectedText_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(rtbEditor.Selection.Text);
}
private void btnSetSelectedText_Click(object sender, RoutedEventArgs e)
{
rtbEditor.Selection.Text = "[Replaced text]";
}
private void rtbEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
TextRange tempRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Selection.Start);
txtStatus.Text = "Selection starts at character #" + tempRange.Text.Length + Environment.NewLine;
txtStatus.Text += "Selection is " + rtbEditor.Selection.Text.Length + " character(s) long" + Environment.NewLine;
txtStatus.Text += "Selected text: '" + rtbEditor.Selection.Text + "'";
}
}
}
Som du kan se, består markup af et panel med knapper, en RichTextBox og en TextBox i bunden, for at vise den aktuelle markeringsstatus. Hver af de fire tilgængelige knapper vil arbejde med RichTextBox enten ved at hente eller sætte/erstatte tekst for at vise dig hvordan, dette gøres.
I code-beind håndterer vi de fire knappers klik-hændelser, samt SelectionChanged hændelsen for RichTextBox, hvilket giver os mulighed for at vise statistik om den aktuelle markering.
Læg specielt mærke til, at i stedet for at tilgå en tekst property direkte på RichTextBox, som vi ville gøre med en almindelig TextBox, bruger vi TextRange objekter med TextPointer's fra RichTextBox kontrollen til at hente tekst fra kontrollen eller markeringen i kontrollen. Dette er sådan, det virker med richTextBox, der - som allerede nævnt - ikke virker som en almindelig TextBox på flere områder.
Afsnitsmellemrum
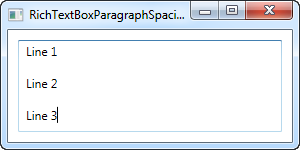
En anden ting, du måske har bemærket ved at arbejde med RichTextBox, er, at når du trykker Enter for at starte et nyt afsnit, vil dette afsnit efterlade en tom linje mellem det gamle og det nye afsnit. Lad mig illustrere med et skærmbillede, hvor jeg har indtastet tre linjer tekst, hver blot adskilt af et enkelt tryk på Enter:

Dette er normal opførsel for en tekst editor, der arbejder i afsnit, men afhængig af hvordan og hvor, du bruger RichTextBox kontrollen, kan det være forvirrende for dine brugere, at en enkelt tryk på Enter resulterer i så stort mellemrum mellem linjerne.
Heldigvis er det meget nemt at rette. Den ekstra plads kommer fordi, afsnit har en standardmargin større end nul, så rettelsen er ganske enkelt at ændre denne egenskab, hvilket vi kan gøre med en typografi, som her:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxParagraphSpacingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxParagraphSpacingSample" Height="150" Width="300">
<Grid>
<RichTextBox Margin="10">
<RichTextBox.Resources>
<Style TargetType="{x:Type Paragraph}">
<Setter Property="Margin" Value="0" />
</Style>
</RichTextBox.Resources>
</RichTextBox>
</Grid>
</Window>
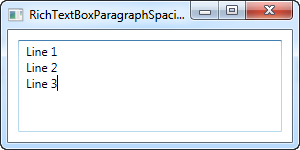
Nu har linjerne ikke noget ekstra plads omkring dem, og hvis du vil, kan du placere typografien i vinduet eller endda i App.xaml, hvis du vil have det til at virke for mere end en enkelt RichTextBox.
Resume
RichTextBox er meget nem at bruge, har en masse funktioner ud af boksen, og kan nemt bruges, hvis du vil lave en fuldt fungerende RTF-editor. I næste artikel vil vi se på at gøre netop det! Det vil også bringe os omkring vigtige emner såsom at indlæse og gemme tekst fra en RichTextBox og hvordan vi kan påvirke formattering af tekst i kontrollen.