This article has been localized into Danish by the community.
ItemsControl kontrollen
WPF har en bred vifte af kontroller til visning af datalister. De kommer i forskellige udgaver og former, og varierer i hvor komplekse, de og, og hvor meget arbejde, de gør for dig. Den simplete variant er ItemsControl, som egentlig bare er en markup-baseret løkke - du skal selv tilføje alle typografier og skabeloner, men i mange tilfælde er det præcis det, du behøver.
Et simpelt ItemsControl eksempel
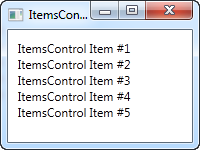
Lad os starte med et meget simpelt eksempel, hvor vi håndføder ItemsControl med et sæt elementer. Dette vil vise os hvor simpel, ItemsControl er:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlSample" Height="150" Width="200">
<Grid Margin="10">
<ItemsControl>
<system:String>ItemsControl Item #1</system:String>
<system:String>ItemsControl Item #2</system:String>
<system:String>ItemsControl Item #3</system:String>
<system:String>ItemsControl Item #4</system:String>
<system:String>ItemsControl Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
Som du kan se, er der ikke noget, som viser os, at vi bruger en kontrol til at gentage elementerne i stedet for manuelt at tilføje f.eks. 5 TextBlock kontroller - ItemsControl er totalt uden udseende som standard. Klikker du på et af elementerne, sker der ingenting, for der er ikke noget koncept med valgt(e) element(er) eller andet som det.
ItemsControl med databinding
Selvfølgelig er det ikke meningen, at ItemsControl skal bruges med elementer defineret i markup, som vi gjorde i det første eksempel. Ganske som stort set alle andre kontroller i WPF, er ItemsControl lavet til databinding, hvor vi bruger en skabelon til at definere hvordan, vores code-behind klasser skal præsenteres til brugeren.
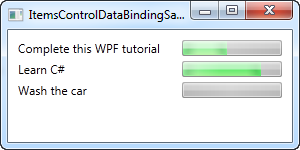
For at demonstrere dette, har jeg lavet et eksempel, hvor vi viser en TODO liste til brugeren, og for at vise hvor fleksibelt alting bliver, når du definerer dine egne skabeloner, har jeg brugt en ProgressBar kontrol til at vise den aktuelle færdigørelsesprocent. Først noget kode, derefter et skærmbillede og endelig en forklaring af det hele:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ItemsControlDataBindingSample" Height="150" Width="300">
<Grid Margin="10">
<ItemsControl Name="icTodoList">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid Margin="0,0,0,5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Title}" />
<ProgressBar Grid.Column="1" Minimum="0" Maximum="100" Value="{Binding Completion}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
</Window>using System;
using System.Windows;
using System.Collections.Generic;
namespace WpfTutorialSamples.ItemsControl
{
public partial class ItemsControlDataBindingSample : Window
{
public ItemsControlDataBindingSample()
{
InitializeComponent();
List<TodoItem> items = new List<TodoItem>();
items.Add(new TodoItem() { Title = "Complete this WPF tutorial", Completion = 45 });
items.Add(new TodoItem() { Title = "Learn C#", Completion = 80 });
items.Add(new TodoItem() { Title = "Wash the car", Completion = 0 });
icTodoList.ItemsSource = items;
}
}
public class TodoItem
{
public string Title { get; set; }
public int Completion { get; set; }
}
}
Den vigtigste del af dette eksempel er skabelonen, som vi angiver inden i ItemsControl ved hjælp af et DataTemplate tag inde i ItemsControl.ItemTemplate. Vi tilføjer et Grid panel for at få to kolonner: I den første har vi en TextBlock, som vil vise titlen på TODO-elementet, og i den anden kolonne har vi en ProgressBar kontrol, hvis værdi vi binder til Completion egenskaben.
Skabelonen repræsenterer nu et TodoItem, som vi erklærer i code-behind filen, hvor vi også instantierer et antal af dem og tilføjer dem til en liste. Til slut tildeles denne liste til ItemsSource egenskaben på vores ItemsControl, hvilket derefter gør resten af arbejdet for os. Hvert element i listen bliver vist ved hjælp af vores skabelon, som du kan se på skærmbilledet.
ItemsPanelTemplate egenskaben
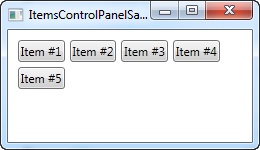
I ovenstående eksempler, er alle elementer gengivet fra top til bund, med hvert element på en fuld række. Dette sker, fordi ItemsControl smider alle vores elementer ind i et lodret StackPanel som standard. Det er dog meget nemt at ændre dette, eftersom ItemsControl tillader dig at ændre hvilken paneltype, der skal bruges til at indeholde elementerne. Her er et eksempel:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlPanelSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlPanelSample" Height="150" Width="250">
<Grid Margin="10">
<ItemsControl>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Content="{Binding}" Margin="0,0,5,5" />
</DataTemplate>
</ItemsControl.ItemTemplate>
<system:String>Item #1</system:String>
<system:String>Item #2</system:String>
<system:String>Item #3</system:String>
<system:String>Item #4</system:String>
<system:String>Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
Vi angiver, at ItemsControl skal bruge et WrapPanel som skabelon ved at erklære et i ItemsPanelTemplate egenskaben, og bare for sjov giver vi en ItemTemplate, som får strengene til at blive vist som knapper. Du kan bruge en hvilken som helst af WPF panelerne, men nogle er mere brugbare end andre.
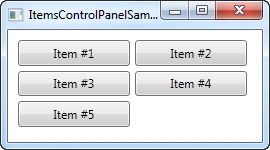
Et andet godt eksempel er UniformGrid panelet, hvor vi kan definere et antal kolonner og derefter få vores elementer vist pænt i lige brede kolonner:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlPanelSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlPanelSample" Height="150" Width="250">
<Grid Margin="10">
<ItemsControl>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="2" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Content="{Binding}" Margin="0,0,5,5" />
</DataTemplate>
</ItemsControl.ItemTemplate>
<system:String>Item #1</system:String>
<system:String>Item #2</system:String>
<system:String>Item #3</system:String>
<system:String>Item #4</system:String>
<system:String>Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
ItemsControl med rullepaneler
Når du starter med at bruge ItemsControl, får du sikkert et meget almindeligt problem: Som standard har ItemsControl ikke nogle rullepaneler, hvilket betyder, at hvis indholdet ikke passer, bliver det bare skåret af. Dette kan ses ved at tage vores første eksempel fra artiklen og ændre størrelse på vinduet:

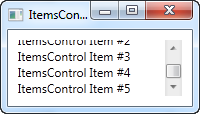
WPF gør det dog meget nemt at løse. Der er flere mulige løsninger, for eksempel kan du ændre den skabelon, ItemsControl bruger til at inkludere en ScrollViewer kontrol, men den nemmeste løsning er ganske enkelt at sætte en ScrollViewer omkring ItemsControl. Her er et eksempel:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlSample" Height="150" Width="200">
<Grid Margin="10">
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<ItemsControl>
<system:String>ItemsControl Item #1</system:String>
<system:String>ItemsControl Item #2</system:String>
<system:String>ItemsControl Item #3</system:String>
<system:String>ItemsControl Item #4</system:String>
<system:String>ItemsControl Item #5</system:String>
</ItemsControl>
</ScrollViewer>
</Grid>
</Window>
Jeg sætter synlighedsindstillingerne til Auto for kun at have dem synlige, når det er nødvendigt. Som du kan se fra skærmbilledet, kan du nu rulle gennem elementlisten.
Resume
ItemsControl er faktastisk, når du vil have fuld kontrol over hvordan, dine data bliver vist, og når du ikke har brug for, at noget af dit indhold skal kunne vælges. Hvis du vil have, at brugeren skal kunne vælge elementer i listen, har du et bedre udgangspunkt med en af de andre kontroller, f.eks. ListBox eller ListView. Disse vil blive beskrevet i kommende afsnit.