This article has been localized into Danish by the community.
ListView gruppering
Som vi allerede snakkede om tidligere, er WPF ListView meget fleksibelt. Gruppering er endnu en ting, som det understøtter ud af boksen, og det er både nemt at bruge og ekstremt tilpasningsvenligt. Lad os hoppe direkte ud i det første eksempel, hvorefter jeg vil forklare det og bagefter bruger vi standard WPF trick til at tilpasse udseendet yderligere.
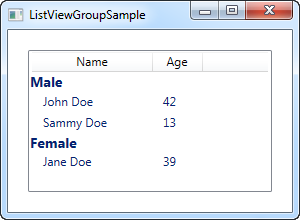
Til denne artikel har jeg lånt noget eksempel-kode fra en tidligere artikel og derefter udvidet det til at understøtte gruppering. Det ser således ud:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGroupSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGroupSample" Height="300" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock FontWeight="Bold" FontSize="14" Text="{Binding Name}"/>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewGroupSample : Window
{
public ListViewGroupSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Sex = SexType.Male });
items.Add(new User() { Name = "Jane Doe", Age = 39, Sex = SexType.Female });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Sex = SexType.Male });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
PropertyGroupDescription groupDescription = new PropertyGroupDescription("Sex");
view.GroupDescriptions.Add(groupDescription);
}
}
public enum SexType { Male, Female };
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
public SexType Sex { get; set; }
}
}
I XAML har jeg tilføjet en GroupStyle til ListView, hvori jeg definerer en skabelon for overskriften for hver gruppe. Den består af en TextBlock kontrol, hvor jeg har brugt en lille smule større og fed tekst for at vise, at det er en gruppe - som vi vil se senere, kan dette tilpasses meget mere. TextBlock Text egenskaben er bundet til en Name egenskab, men vær opmærksom på, at dette ikke er Name egenskaben på dataobjektet (i dette tilfælde User klassen). I stedet er det navnet på den gruppe, tildelt af WPF, baseret på den egenskab, vi ønsker at gruppeinddele objekterne efter.
I code-behind gør vi det samme, som vi gjorde før: Vi opretter en liste og tilføjer nogle User objekter til den, og dderefter binder vi listen til ListView - ikke noget nyt der ud over den nye Sex egenskab, jeg har tilføjet, som fortæller os om brugeren er mand eller kvinde.
Efter tildeling af en ItemsSource, bruger vi denne til at få et CollectionView, som ListView opretter for os. Denne specialiserede View instans indeholder en masse muligheder inklusive muligheden for at gruppere elementerne. Vi bruger dette ved at tilføje en såkaldt PropertyGroupDescription til GroupDescriptions på visningen. Dette fortæller WPF, at der skal grupperes efter en specifik egenskab på dataobjekterne, i dette tilfælde Sex egenskaben.
Tilpasning af gruppeoverskriften
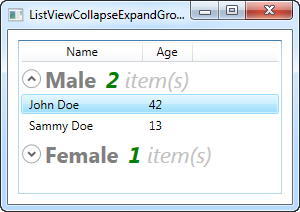
Det ovenstående eksempel var fint til at vise det grundlæggense ved ListView gruppering, men udseendet var en smule kedeligt, så lad os udforske det faktum, at WPF tillader os at definere vores egne skabeloner og peppe tingene lidt op. Et almindeligt ønske er at kunne sammenfolde og udfolde gruppen, og mens WPF ikke tillader denne opførsel som standard, er det nemt at implementere selv. Vi gør det ved fuldstændig at omdefinere gruppebeholderen.
Det kan virke lidt besværligt, men de anvendte principper er egentlig simple, og du vil se dem i andre situationer, når du tilpasser WPF kontroller. Her er koden:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewCollapseExpandGroupSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewCollapseExpandGroupSample" Height="300" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Expander IsExpanded="True">
<Expander.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" FontWeight="Bold" Foreground="Gray" FontSize="22" VerticalAlignment="Bottom" />
<TextBlock Text="{Binding ItemCount}" FontSize="22" Foreground="Green" FontWeight="Bold" FontStyle="Italic" Margin="10,0,0,0" VerticalAlignment="Bottom" />
<TextBlock Text=" item(s)" FontSize="22" Foreground="Silver" FontStyle="Italic" VerticalAlignment="Bottom" />
</StackPanel>
</Expander.Header>
<ItemsPresenter />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</Grid>
</Window>Code-behind er nøjagtig den samme, som blev brugt i det første eksempel - bare rul op og snup den.

Nu ser vores grupper lidt mere spændende ud, og de indeholder endda en ekspander-knap, der vil skifte synligheden på gruppeelementerne, når du klikker på den (det er derfor, at den enkelte kvindelige bruger ikke er synlig i skærmbilledet - jeg foldede den gruppe sammen). Ved at bruge ItemCount egenskaben, som gruppen udgiver, kan vi endda vise hvor mange elementer, hver enkelt gruppe indeholder for øjeblikket.
Som du kan se, kræver det en del mere markup end vi er vant til, men dette eksempel går også en del ud over, hvad vi ellers gør, så det er i orden. Når du læser koden, vil du hurtigt opdage, at mange af linjerne er almindelige elementer som typografi og skabelon.
Resume
Tilføjelse af gruppering til WPF ListView er meget simpelt - alt, du behøver, er en GroupStyle med en HeaderTemplate for at fortælle ListView hvordan, det skal gengive en gruppe, og nogle få linjer code-behind kode for at fortælle WPF hvilken egenskab, der skal grupperes efter. Som du kan se fra det sidste eksempel, kan gruppen endda tilpasses meget, hvilket giver dig mulighed for at oprette nogle seje visninger uden ret meget arbejde.