This article has been localized into Danish by the community.
ListView sortering
I det sidste afsnit så vi hvordan, vi kunne gruppere elementerne i WPF ListView ved at tage fat i View instansen på ListView og derefter tilføje en gruppebeskrivelse. At tilføje sortering til et ListView er lige så nemt, og det meste af processen er nøjagtig den samme. Lad os prøve et simpelt eksempel, hvor vi sorterer brugerobjekterne efter deres alder:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewSortingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewSortingSample" Height="200" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewSortingSample : Window
{
public ListViewSortingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
items.Add(new User() { Name = "Donna Doe", Age = 13 });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.SortDescriptions.Add(new SortDescription("Age", ListSortDirection.Ascending));
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
}
XAML ligner fuldstændig det forrige eksempel, hvor vi bare har et par kolonner til visning af information om brugeren - intet nyt her.
I code-behind opretter vi igen en liste med User objekter, som vi tildeler til ItemsSource på ListView. Når vi har gjort det, bruger vi ItemsSource egenskaben til at få den CollectionView instans, som ListView automatisk opretter for os. Denne kan vi bruge til at manipulere hvordan, ListView viser vore objekter.
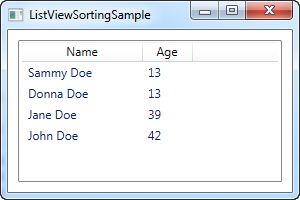
Med visningsobjektet, tilføjer vi en ny SortDescription, som angiver, at vi ønsker listen sorteret efter Age egenskaben, i stigende orden. Som du kan se på skærmbilledet, virker dette perfekt - listen sorteres efter alder i stedet for at være i den samme orden, som elementerne blev tilføjet.
Flere sorteringskriterier
Som vist i det første eksempel, er sortering meget nem, men på skærmbilledet vil du se, at Sammy kommer før Donna. De har samme alder, så i dette tilfælde vil WPF bare bruge den rækkefølge, de blev tilføjet i. Heldigvis tillader WPF os at angive så mange sorteringskriterier, vi ønsker. I eksemplet ovenfor kan du prøve att ændre den visnings-relaterede kode til noget som dette:
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.SortDescriptions.Add(new SortDescription("Age", ListSortDirection.Ascending));
view.SortDescriptions.Add(new SortDescription("Name", ListSortDirection.Ascending));
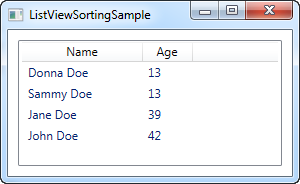
Nu vil visningen være sorteret efter alder først, og når to ens værdier bliver fundet, vil navnet blive brugt som sekundær sorteringsnøgle.
Resume
Det er meget nemt at sortere indholdet af et ListView, som vist i ovenstående eksempler, men indtil nu er al sorteringen besluttet af programmøren og ikke slutbrugeren. I næste artikel vil jeg give dig en hvordan-artikel, der viser, hvordan man lader brugeren beslutte sorteringen ved at klikke på kolonnerne, som vi ser det i Windows.