This article has been localized into Danish by the community.
ListView filtrering
Vi har allerede afprøvet en snes forskellige ting med ListView’et, som fx gruppering og sortering, men en anden meget brugbar færdighed er at kunne filtre. Man kunne selvfølgelig indføre et begrænset antal objekter til sit ListView helt fra begyndelsen af, men ofte har man brug for at kunne filtrerer sit ListView dynamisk under runtime, typisk via en bruger tilføjet filtreringsstreng. Heldigvis for os så gør view-mekanismerne tilknyttet ListView’et det let at gøre lige præcist det, ligesom vi så det med sortering og gruppering.
Filtrering er faktisk meget nemt at udføre, så lad os kaste os ud i det med et eksempel og herefter gennemgå det i detaljer bagefter.
<Window x:Class="WpfTutorialSamples.ListView_control.FilteringSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
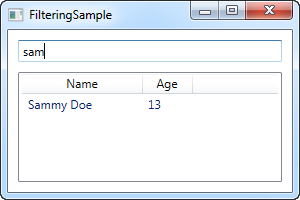
Title="FilteringSample" Height="200" Width="300">
<DockPanel Margin="10">
<TextBox DockPanel.Dock="Top" Margin="0,0,0,10" Name="txtFilter" TextChanged="txtFilter_TextChanged" />
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
</ListView>
</DockPanel>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class FilteringSample : Window
{
public FilteringSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
items.Add(new User() { Name = "Donna Doe", Age = 13 });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.Filter = UserFilter;
}
private bool UserFilter(object item)
{
if(String.IsNullOrEmpty(txtFilter.Text))
return true;
else
return ((item as User).Name.IndexOf(txtFilter.Text, StringComparison.OrdinalIgnoreCase) >= 0);
}
private void txtFilter_TextChanged(object sender, System.Windows.Controls.TextChangedEventArgs e)
{
CollectionViewSource.GetDefaultView(lvUsers.ItemsSource).Refresh();
}
}
public enum SexType { Male, Female };
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
public SexType Sex { get; set; }
}
}
XAML dellen af koden er ganske simpel at overskue. Vi har en tekstboks hvor brugeren kan indtaste en søgestreng som input, samt et ListView til at vise resultatet af en foretaget søgning.
I Code-behind delen, starter vi med at tilføje nogle User objekter til selve ListView’et, ganske som vi har gjort i tidligere eksempler. Den interessante del sker i de to sidste linjer af konstruktøren, hvor vi får fat i en reference til CollectionView instansen for ListView’et, og herefter tildeler en delegate til Filter-egenskaben. Denne delegate peger på metoden UserFilter, som vi har implementeret lige nedenfor i vores kode. Den tager hvert enkelt element som det første (og eneste) parameter, hvorefter der returneres en boolsk værdi der indikerer om det givne element skal være synligt på listen.
I UserFilter() metoden tager vi et kig på Tekstbokskontrollen (txtFilter), for at se om den indeholder noget tekst. Hvis den gør det bruger vi den til at kontrollere om navnet på brugeren (hvilket er den egenskab, vi har besluttet at filtrerer ud fra) indeholder den indtastede streng, og herefter returneres enten sand eller falsk afhængigt heraf. Hvis tekstboksen er tom, returnerer vi sand, fordi vi i så fald ønsker at alle elementerne skal være synlige.
txtFilter_TextChanged hændelsen er også vigtig. Hver gang teksten ændre sig modtager vi en reference til View objektet fra ListView’et og kalder herefter Refresh() metoden. Dette sikrer at filtrerings delegaten bliver kaldt hver eneste gang brugeren ændre i værdien af søge/filtreringsstrengen i tekstboksen.
Resume
Dette var en ret simpel implementering, men efter som at du fik adgang til hvert element, som i dette tilfælde er User klassen, vil du kunne udføre enhver form for tilpasset filtrering som du ønsker, eftersom du har adgang til alt data fra hvert element i listen. Fx kan ovenstående eksempel nemt ændres til at filtrere efter alder ved at se på Age-egenskaben i stedet for Name-Egenskaben. Eller du kan ændre det til at der bliver set på mere end en enkelt egenskab, fx at bortfiltrere brugere med en alder under ”X” og et navn der ikke indeholder ”Y”.