This article has been localized into Indonesian by the community.
Event di XAML
Kebanyakan framework UI modern dijalankan berdasarkan event seperti halnya WPF. Semua kontrol-kontrol, termasuk Window (yang juga mewarisi class Control) meng-ekspos beberapa event-event yang dapat didaftar(dengar)kan. Anda dapat mendaftar(dengar)kan proses aplikasi anda ke setiap event-event ini, yang artinya aplikasi anda akan diberitahukan ketika mereka terjadi dan anda bisa memberikan suatu reaksi terhadapnya.
Ada banyak tipe event, tapi beberapa yang paling umum digunakan adalah untuk merespon interaksi pengguna dengan aplikasi Anda yang menggunakan mouse atau keyboard. Pada kebanyakan control Anda akan menemukan event seperti KeyDown, KeyUp, MouseDown, MouseEnter, MouseLeave, MouseUp dan lain sebagainya.
Kita akan lihat lebih dekat bagaimana event bekerja di WPF, karena ini merupakan topik yang kompleks, tapi untuk saat ini, Anda perlu tahu bagaimana menghubungkan sebuah event control di XAML ke potongan kode di file code belakang.
<Window x:Class="WpfTutorialSamples.XAML.EventsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="EventsSample" Height="300" Width="300">
<Grid Name="pnlMainGrid" MouseUp="pnlMainGrid_MouseUp" Background="LightBlue">
</Grid>
</Window>Perhatikan bagaimana kita sudah mengikuti event MouseUp dari Grid dengan menuliskan nama method. Method ini harus didefinisikan di code belakang, menggunakan penamaan event yang benar. Dalam hal ini seharusnya seperti berikut ini:
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}Event MouseUp menggunakan delegasi yang bernama MouseButtonEventHandler, yang Anda ikuti. Event ini memiliki dua parameter, sebuah sender (control yang memunculkan event) dan sebuah object MouseButtonEventArgs yang memuat informasi bermanfaat. Kita menggunakannya dalam contoh untuk mendapatkan posisi cursor mouse dan memberitahu user tentangnya.
Beberapa event mungkin memiliki tipe delegasi yang sama - contohnya, baik MouseUp maupun MouseDown menggunakan delegasi MouseButtonEventHandler, sementara event MouseMove menggunakan delegasi MouseEventHandler. Saat mendefinisikan method penanganan event, Anda harus tahu delegasi mana yang digunakan dan jika Anda tidak mengetahuinya, Anda bisa melihat di dokumentasi.
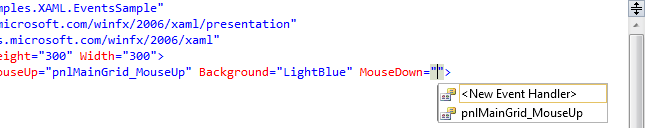
Untungnya, Visual Studio bisa membantu kita membuat penanganan event yang tepat. Cara termudah untuk melakukannya adalah hanya menuliskan nama event di XAML dan biarkan IntelliSense mengerjakan sisanya untuk Anda:

Saat Anda memilih <New Event Handler> Visual Studio akan membuat sebuah penanganan event yang sesuai di file code belakang. Event ini akan bernama <nama control >_<nama eventgt;, pada kasus kita pnlMainGrid_MouseDown. Klik kanan di nama event dan pilih Navigate to Event Handler maka VS akan membawa Anda langsung kesana.
Mengikuti sebuah Event di Code Belakang
Cara paling umum untuk mengikuti event dijelaskan di atas, tapi mungkin sewaktu-waktu Anda lebih ingin mengikuti event langsung dari code belakang. Ini dilakukan dengan menggunakan sintaks + = C#, dimana Anda tambahkan penanganan event langsung di object. Penjelasan lengkapnya mengenai ini ada di contoh C# khusus, tetapi sebagai pembanding, berikut ini contohnya:
using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.XAML
{
public partial class EventsSample : Window
{
public EventsSample()
{
InitializeComponent();
pnlMainGrid.MouseUp += new MouseButtonEventHandler(pnlMainGrid_MouseUp);
}
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}
}
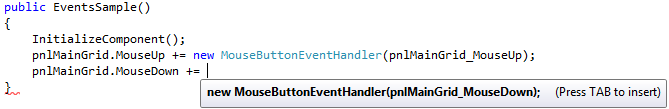
}Sekali lagi, anda harus mengetahui delegate mana yang harus digunakan, dan sekali lagi Visual Studio dapat membantu anda tentang permasalahan ini. Sesegera setelah anda menuliskan:
pnlMainGrid.MouseDown +=
Visual Studio akan menawarkan bantuan berupa:

Cukup tekan tombol [Tab] pada keyboard dua kali untuk menyuruh Visual Studio membuat handler event di bawah method saat ini yang sudah benar dan siap untuk di implementasi. Ketika anda mendaftar ke event-event seperti ini, anda tidak perlu melakukannya di XAML