This article is currently in the process of being translated into Japanese (~93% done).
The StringFormat property
これまでの前の章で見てきたように、データが表示される前にバインディングの出力を操作するには、普通コンバーターを使います。コンバーターの優れている点は、どんなデータタイプをも完全に異なるデータタイプに変換できるところです。しかし、他のデータタイプに変換する必要がなく、表示の方法だけを変えたいのような、より単純なシナリオでは StringFormat プロパティで十分かもしれません。
バインディングにおける StringFormat プロパティの使用はコンバーターを使うよりも柔軟性が劣りますが、代わりに、新しいファイルの新しいクラスを作成する必要がなく、使うのが簡単です。
StringFormat プロパティは正確にその名前の意味することを行います。単純に String.Format メソッドを呼んで、出力文字列をフォーマットします。色々説明するよりも例を見たほうが早いこともあるので、直接サンプルに行きましょう。
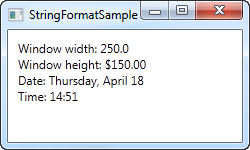
<Window x:Class="WpfTutorialSamples.DataBinding.StringFormatSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="StringFormatSample" Height="150" Width="250"
Name="wnd">
<StackPanel Margin="10">
<TextBlock Text="{Binding ElementName=wnd, Path=ActualWidth, StringFormat=Window width: {0:#,#.0}}" />
<TextBlock Text="{Binding ElementName=wnd, Path=ActualHeight, StringFormat=Window height: {0:C}}" />
<TextBlock Text="{Binding Source={x:Static system:DateTime.Now}, StringFormat=Date: {0:dddd, MMMM dd}}" />
<TextBlock Text="{Binding Source={x:Static system:DateTime.Now}, StringFormat=Time: {0:HH:mm}}" />
</StackPanel>
</Window>
最初の2つのテキストブロックは親ウィンドウにバインディングしてその幅と高さを取得しています。 そしてそれらは StringFormat プロパティを通してフォーマットされています。幅はカスタムフォーマット文字列が適用され、高さは通貨フォーマットを使いました。面白いので使っただけです。値はdouble型で保存されるので、double.ToString() を呼んだときと同じフォーマット記述子が使えます。ここでそのリストを見ることが出来ます。 http://msdn.microsoft.com/en-us/library/dwhawy9k.aspx
StringFormat にカスタムテキストを含めることが出来る点にも注意してください。これでバインドした値の前後に好みの文字列を付けることが出来ます。フォーマット文字列の内部の実際の値を参照するとき、2つの値を中括弧で囲みます。それはフォーマットしたい値への参照(値0は最初の可能な値です)とフォーマット文字列です。これらはコロンで区切ります。
最後の2つの値はシンプルな現在日時 (DateTime.Now) へのバインドで、最初は日付、そして時間(時と分)を、あらかじめ定義されたフォーマットで出力します。DateTime のフォーマットの詳細については、以下を読んでください。 http://msdn.microsoft.com/en-us/library/az4se3k1.aspx
追加のテキスト無しのフォーマッティング
フォーマット文字列に、上のサンプルの全てで使ったようなカスタムテキストを含まない場合は、XAMLに追加の中括弧、閉じ括弧が必要なことに注意してください。これは、この様にしないと、WPFが文法をマークアップ拡張のために使用される構文と混乱するかもしれないからです。これがサンプルです。
<Window x:Class="WpfTutorialSamples.DataBinding.StringFormatSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="StringFormatSample" Height="150" Width="250"
Name="wnd">
<WrapPanel Margin="10">
<TextBlock Text="Width: " />
<TextBlock Text="{Binding ElementName=wnd, Path=ActualWidth, StringFormat={}{0:#,#.0}}" />
</WrapPanel>
</Window>カルチャの使用
特定のカルチャに従って出力する必要がある場合も問題ありません。バインディングは親要素で指定された言語を使いますし、ConverterCulture プロパティを使って直接バインディングに指定することも出来ます。これがサンプルです。
<Window x:Class="WpfTutorialSamples.DataBinding.StringFormatCultureSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="StringFormatCultureSample" Height="120" Width="300">
<StackPanel Margin="10">
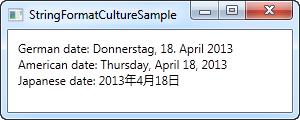
<TextBlock Text="{Binding Source={x:Static system:DateTime.Now}, ConverterCulture='de-DE', StringFormat=German date: {0:D}}" />
<TextBlock Text="{Binding Source={x:Static system:DateTime.Now}, ConverterCulture='en-US', StringFormat=American date: {0:D}}" />
<TextBlock Text="{Binding Source={x:Static system:DateTime.Now}, ConverterCulture='ja-JP', StringFormat=Japanese date: {0:D}}" />
</StackPanel>
</Window>
これはとてもシンプルです。D 指定子(長いデータ形式)を伴った StringFormat プロパティと ConverterCulture プロパティの組み合わせで、指定したカルチャに従ってバインドされた値を出力することが出来ます。とても洗練されています!