This article has been localized into Portuguese by the community.
Teclas de Atalho
O conceito de Teclas de Atalho, as vezes conhecido como Teclas de Aceleração ou Aceleradores de Teclado, permite que você acesse um controle específico dentro de uma janela ao segurar a tecla Alt e em seguida pressionar outra tecla. Isso aumenta a usabilidade de suas janelas, porque possibilita ao usuário manipular seu teclado para navegar pela janela, ao invés de ter que usar o mouse.
Definindo Teclas de Atalho
Definir teclas de atalho para seu controle WPF é muito fácil, porém o método pode te surpreender um pouco. Normalmente, haveria uma propriedade para tal, mas não no caso das Teclas de Atalho. Ao invés disso, você define a Tecla de Atalho ao prefixar a letra com uma sublinha na propriedade Text/Content de um controle. Por exemplo, como a seguir:
<Button Content="_New"></Button>Perceba o underscore (_) logo antes do caractere N - isso fará com que a tecla N seja a Tecla de Atalho designada para esse controle Button. Por padrão, a aparência dos seus controles não muda, como é possível notar neste exemplo onde eu defini Teclas de Atalho para todos os botões:

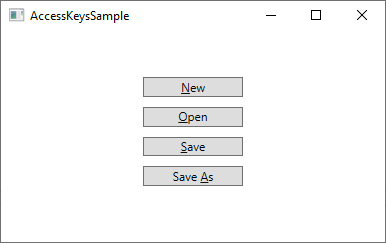
Entretanto, assim que você pressionar a tecla Alt no seu teclado, as Teclas de Atalho disponíveis são destacadas pelo sublinhado:

Enquanto mantém pressionada a tecla Alt, você pode agora pressionar uma das Teclas de Atalho (ex. N, O ou S) para ativar o botão correspondente. Isto será como se o botão tivesse sido clicado com o mouse.
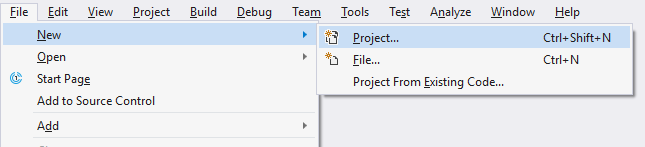
Teclas de Atalho são boas para elementos únicos em uma caixa de diálogo/janela, mas elas são ainda mais úteis nos menus tradicionais do Windows, onde você usualmente irá precisar clicar através de uma hierarquia de itens do menu antes de atingir a opção desejada. Aqui temos um exemplo do Visual Studio:

Neste caso, ao invés de ter que navegar pelo menu com vários movimentos do mouse e clicks quando quiser iniciar um novo Projeto, eu posso segurar a tecla Alt e então pressionar F (para File), depois N (para New) e, por fim, P (para Project). Sim, isso também poderia ter sido feito com o atalho regular do teclado (Ctrl+Shift+N), mas esse atalho não é visível até você alcançar o último nível da hierarquia do menu, então a menos que você já tenha memorizado, será mais fácil usar as Teclas de Atalho, já que são visualmente destacadas logo quando você pressiona a tecla Alt.
Quais caracteres devem ser usados como Teclas de Atalho?
Você pode se sentir tentado a usar apenas um dos caracteres encontrados na propriedade texto/conteúdo do controle, mas existem diretrizes para escolher o caractere adequado. A regra mais importante é com certeza escolher um caractere ainda não utilizado em outro controle, mas em adição à isto, você também deve seguir as práticas recomendadas abaixo:
- Use o primeiro caractere da primeira palavra.
- Se não for possível, use o primeiro caractere da segunda ou terceira palavra (ex. o caractere A em Save As)
- Se não for possível, use o segundo caractere da primeira palavra (ex. o caractere P em Open)
- Se não for possível, use o segundo caractere da segunda ou terceira palavra (ex. o caractere L em Save All)
- Em geral, evite os caracteres estreitos como i e l, e prefira os caracteres mais largos tais como m, s, w etc.
Vinculando dois controles
Nos exemplos que vimos até aqui, fomos capazes de definir a Tecla de Atalho diretamente no controle que se pretendia alcançar. Mas há pelo menos um exemplo onde isso não é diretamente possível: quando você tem um controle de entrada, por exemplo um TextBox, pois o texto que indica seu propósito não existe no próprio controle. Ao invés disso, você normalmente utilizaria um segundo controle com texto para indicar o propósito do controle TextBox, que usualmente seria um controle Label.
Assim, neste exemplo, o controle Label conteria o texto descritivo, bem como a Tecla de Atalho, enquanto que o controle para o qual se quer dar atenção seria o TextBox. Sem problemas - podemos utilizar a propriedade Target do Label para vincula-lo ao TextBox (ou a qualquer outro controle), como a seguir:
<StackPanel Margin="20">
<Label Content="_First name:" Target="{Binding ElementName=txtFirstName}" />
<TextBox Name="txtFirstName" />
<Label Content="_Last name:" Target="{Binding ElementName=txtLastName}" />
<TextBox Name="txtLastName" />
<Button Content="_Save" Margin="20"></Button>
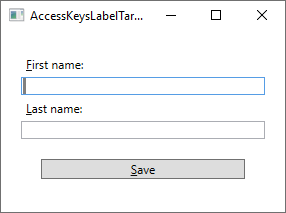
</StackPanel>Observe como a Tecla de Atalho é especificada pelo controle Label e então vinculada ao respectivo controle TextBox através da propriedade Target, onde especificamos um Binding baseado em ElementName para que realize a real tarefa. Agora podemos acessar os dois controles TextBox utilizando Alt+F e Alt+L, e o Button com Alt+S. Veja como fica:

Sumário
Ao utilizar Teclas de Atalho em suas janelas/caixas de diálogo, você está tornando as coisas muito mais fáceis para as pessoas navegarem pelos controles utilizando somente o teclado. Isto é especialmente popular entre os usuários avançados, que preferem utilizar mais o teclado do que o mouse tanto quanto possível. Experimente sempre implementar Teclas de Atalho, principalmente nos seus menus.