This article is currently in the process of being translated into Portuguese (~99% done).
The DatePicker control
Lidar com datas pode ser complicado. Existem várias formas de escrever uma data, dependendo da origem do(s) utilizador(es), e por isso, permitir que os utilizadores escrevam uma data livremente numa TextBox quase nunca é uma boa ideia. Felizmente para nós, o WPF possui vários controlos para manusear datas.
Nós já vimos um destes controles, o controle Calendar, que é ótimo se selecionar uma data é o objetivo principal do seu diálogo. Contudo, com frequência você ter que obter uma data junto com diversas outras informações, em um formulário com diversos controles de entrada tais como TextBoxs, ComboBoxs e etc... Para essas situações, você precisa de um controle de entrada de datas que possa se misturar com o resto e se encaixar no layout de um formulário - em outras palavras, você precisa do controle DatePicker!
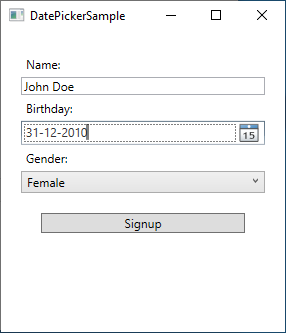
O controle DatePicker será exibido de forma parecida com um TextBox comum, mas com um pequeno botão que exibirá um calendário quando clicado, permitindo que o usuário selecione uma data. Aqui está um exemplo de como ele pode se parecer:

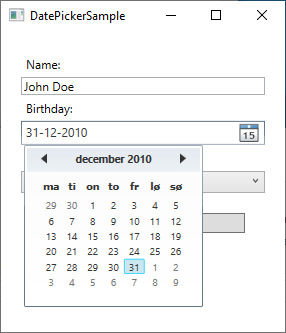
Então você pode preencher a data manualmente ou clicar no pequeno botão para selecionar a data em um controle de calendário:

Adicionar um controle de "Selecção de datas"
O controle DatePicker funciona de imediato - basta adicioná-lo em qualquer lugar na sua Window e você já está pronto para usá-lo:
<DatePicker></DatePicker>Aqui está o código completo usado para criado o diálogo de exemplo acima:
<Window x:Class="WpfTutorialSamples.Misc_controls.DatePickerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="DatePickerSample" Height="300" Width="300">
<StackPanel Margin="20">
<Label>Name:</Label>
<TextBox />
<Label>Birthday:</Label>
<DatePicker></DatePicker>
<Label>Gender:</Label>
<ComboBox>
<ComboBoxItem>Female</ComboBoxItem>
<ComboBoxItem>Male</ComboBoxItem>
</ComboBox>
<Button Margin="20">Signup</Button>
</StackPanel>
</Window>DisplayDate e SelectedDate
Por padrão, o controle DatePicker não terá uma data selecionada - isto é deixado para o usuário. Contudo, se você precisar pré-preencher o controle com uma data, basta usar a propriedade SelectedDate, assim:
<DatePicker SelectedDate="2000-12-31"></DatePicker>Agora o DatePicker terá uma data pré-selecionada, que o usuário pode substituir selecionando outra data. A propriedade SelectedDate também pode ser definida a partir do Code-behind, e talvez mais importante, também pode ser lida a partir do Code-behind, ou você pode vincular o valor ao seu Model ou outro controle.
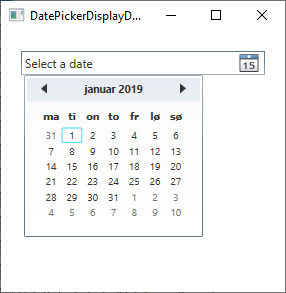
As vezes você precisa começar o calendário em uma certa data, sem selecionar uma data para o usuário. Para isso, nós temos a propriedade DisplayDate. O valor padrão é a data atual, mas você pode mudar isso facilmente:
<DatePicker Name="dp1" DisplayDate="2019-01-01" />
Perceba como, quando usamos a propriedade DisplayDate, o calendário começa na data especificada (e a destaca), mas nenhuma data está realmente selecionada (conforme indicado pelo texto "Select a date").
SelectedDateFormat
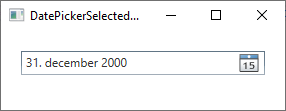
Outra propriedade interessante é SelectedDateFormat. O valor padrão é Short, mas se você muda-la para Long, a data será formatada de uma forma um pouco mais longa.
<DatePicker SelectedDate="2000-12-31" SelectedDateFormat="Long"></DatePicker>
Se o formato curto ou longo for usado, o formato real da data é decidido pela região do seu aplicativo. Se você não definir especificamente uma região para seu aplicativo, as configurações do sistema serão usadas. Você notará nas imagens deste artigo neste computador, que o formato da data é DMY (dia-mês-ano), mas isso pode ser facilmente alterado definindo uma região específica. Discutiremos isso em outro momento neste tutorial.
Datas inválidas/proibidas (blackout)
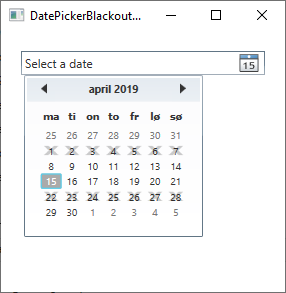
Dependendo em o que você usa para o controle DatePicker, você pode querer ocultar certas datas. Isso impedirá a seleção dessas datas, que serão indicadas visualmente e podem ser relevantes, por ex. em um aplicativo de reserva, onde você deseja evitar que datas já reservadas sejam selecionadas. O controle DatePicker oferece suporte para isso desde o início, por meio do uso da coleção BlackoutDates, que você pode usar tanto em XAML quanto em Code-behind. Veja como fazer isso com XAML:
<DatePicker Name="dp1">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="2019-04-01" End="2019-04-07" />
<CalendarDateRange Start="2019-04-22" End="2019-04-28" />
</DatePicker.BlackoutDates>
</DatePicker>O resultado será o seguinte:

Fazê-lo a partir do Code-behind é igualmente fácil e tem dois benefícios adicionais: Em primeiro lugar, você pode criar o período de forma dinâmica, por exemplo, com base na data atual. Você também pode usar o método AddDatesInPast() para excluir automaticamente todas as datas no passado. Aqui está um exemplo:
dp1.BlackoutDates.AddDatesInPast();
dp1.BlackoutDates.Add(new CalendarDateRange(DateTime.Now, DateTime.Now.AddDays(7)));Com isso, todas as datas passadas, assim como as da próxima semana, ficarão indisponíveis para seleção.
Resumo
O controle DatePicker permite ao usuário especificar uma data válida, escrevendo-a na caixa de texto ou selecionando-a no widget de calendário integrado. Se a data for inserida manualmente, ela será validada imediatamente e só poderá permanecer na caixa de texto se for válida. Isso tornará muito mais fácil criar formulários que incluam datas.