This article has been localized into Portuguese by the community.
O ContextMenu do WPF
Um menu de contexto, geralmente chamado de pop-up ou menu pop-up, é um menu que é mostrado em determinadas ações do usuário, geralmente um clique com o botão direito do mouse com o mouse em um controle ou janela específica. Os menus contextuais costumam ser usados para oferecer funcionalidade relevante em um único controle.
O WPF vem com um controle ContextMenu e, como quase sempre está vinculado a um controle específico, também é comumente adicioná-lo à interface. Isso é feito por meio do ContextProperty, que todos os controles expõem (vem do FrameworkElement do qual a maioria dos controles do WPF herda). Considere o próximo exemplo para ver como é feito:
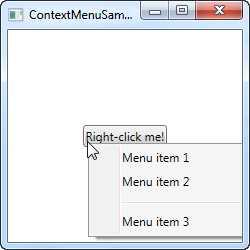
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuSample" Height="250" Width="250">
<Grid>
<Button Content="Right-click me!" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Button.ContextMenu>
</Button>
</Grid>
</Window>
Se você já leu o capítulo no menu normal, logo perceberá que o ContextMenu funciona exatamente da mesma maneira, e não é de admirar, já que ambos herdam a classe MenuBase. Assim como vimos nos exemplos sobre como usar o Menu regular, é claro que você pode adicionar eventos Click a esses itens para manipular quando o usuário clica neles, mas uma maneira mais adequada do WPF é usar Comandos.
ContextMenu com Comandos e ícones
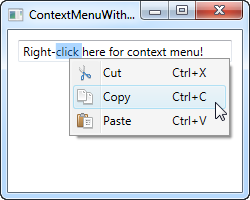
Neste próximo exemplo, mostrarei dois conceitos principais ao usar o ContextMenu: O uso de Comandos do WPF, que fornecerá muitas funcionalidades, incluindo um manipulador de eventos Click, um texto e um texto de atalho, simplesmente atribuindo algo para a propriedade Command. Também mostrarei para você usar ícones em seus itens do ContextMenu. Dar uma olhada:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuWithCommandsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuWithCommandsSample" Height="200" Width="250">
<StackPanel Margin="10">
<TextBox Text="Right-click here for context menu!">
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Command="Cut">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Copy">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Paste">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</StackPanel>
</Window>
Tente executar o exemplo e veja por si mesmo quanta funcionalidade obtemos gratuitamente, atribuindo comandos aos itens. Observe também como é bastante simples usar ícones nos itens de menu do ContextMenu.
Invoque ContextMenu através do Code-behind
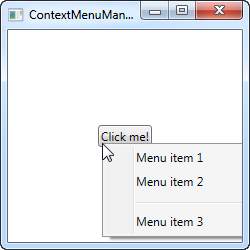
Até agora, o ContextMenu foi chamado ao clicar com o botão direito do mouse no controle ao qual ele pertence. O WPF faz isso automaticamente para nós, quando o atribuímos à propriedade ContextMenu. No entanto, em algumas situações, você pode muito bem querer invocá-lo manualmente a partir do código. Isso é muito fácil também, então vamos reutilizar o primeiro exemplo para demonstrá-lo com:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuManuallyInvokedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuManuallyInvokedSample" Height="250" Width="250">
<Window.Resources>
<ContextMenu x:Key="cmButton">
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Window.Resources>
<Grid>
<Button Content="Click me!" VerticalAlignment="Center" HorizontalAlignment="Center" Click="Button_Click" />
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ContextMenuManuallyInvokedSample : Window
{
public ContextMenuManuallyInvokedSample()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
ContextMenu cm = this.FindResource("cmButton") as ContextMenu;
cm.PlacementTarget = sender as Button;
cm.IsOpen = true;
}
}
}
A primeira coisa que você deve notar é que eu movi o ContextMenu para fora do botão. Como alternativa, eu adicionei como um recurso da Janela, fazer isso liberou ele para todos os lugares dentro da Janela. Isso também tornou isso bem mais fácil de encontrá-lo quando precisarmos exibi-lo.
O botão agora tem um manipulador de eventos Click, que eu manipulo pelo Code-behind. A partir daí, simplesmente localizo a ocorrência ContextMenu nos recursos da janela e faço duas coisas: configuro sua propriedade PlacementTarget, que informa ao WPF em qual elemento ele deve calcular a posição com base e, em seguida, defino IsOpen como true para abrir o menu. Isso é tudo que você precisa!