This article has been localized into Portuguese by the community.
O controle FlowDocumentScrollViewer
No intervalo de wrappers do FlowDocument, discutido na introdução, o FlowDocumentScrollViewer é o mais simples. Ele simplesmente permite que os usuários rolem para documentos longos, usando barras de rolagem normais. Como este é nosso primeiro encontro com o FlowDocument usado em qualquer formato, começaremos com um "Hello World!" Básico. Por exemplo, além do uso de FlowDocumentScrollViewer, este artigo também abordará vários conceitos comuns entre todos os wrappers. Aqui está o primeiro exemplo:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerSample" Height="200" Width="300">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Observe como foi fácil especificar o texto usando tags de marcação simples, neste caso, a tag Parágrafo. Agora você pode argumentar que isso poderia ter sido conseguido com alguns controles TextBlock, e você estaria absolutamente certo, mas mesmo com um exemplo extremamente básico como esse, você obtém um pouco de funcionalidade adicional de graça: Você pode selecionar o texto e copie-o para a área de transferência. Vai ficar assim:

Zoom e visibilidade do scrollbar
Como vimos anteriormente, todo wrapper de FlowDocument dá suporte ao zoom nativamente. No exemplo acima, você pode simplesmente pressionar e segurar a tecla CTRL enquanto usa o scroll do mouse para cima e para baixo. Porém, Isso pode não ser intuitivo para seus usuários, uma forma de ajudá-los seria mostrar a barra de ferramentas embutida no FlowDocumentScrollViewer, a qual possui controles que possibilita mudar o nível de zoom. Apenas definir a propriedade IsToolBarVisible como true no FlowDocumentScrollViewer, e você estará pronto, como podemos ver no próximo exemplo:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerZoomSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerZoomSample" Height="180" Width="300">
<Grid>
<FlowDocumentScrollViewer IsToolBarVisible="True" Zoom="80" ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Agora o usuário pode controlar o nível de zoom deslizando o botão para esquerda/direita ou usando os botões + ou -. Observe também que mudamos o nível de zoom por default, usando a propriedade Zoom, definimos o nível do zoom em porcentagem, neste caso, o texto está reduzido à 80%.
O último detalhe neste exemplo, comparado ao primeiro, é o uso da propriedade ScrollViewer.VerticalScrollBarVisibility. Definindo seu valor para Auto, as barras de rolagem ficarão invisíveis até que conteúdo ultrapasse o espaço disponível, que geralmente é o que queremos.
Alinhamento do texto
Você deve ter notado que eu usei especificamente a propriedade TextAlignment nos exemplos acima. Isso porque o texto é renderizado justificado por padrão, em um FlowDocument do WPF, o que significa que cada linha de texto é esticada para cobrir toda a largura disponível, se necessário. Como você pode ver, isso pode ser alterado em um único parágrafo ou globalmente para o documento inteiro, definindo a mesma propriedade no elemento FlowDocument.
No entanto, em muitas situações, o texto justificado faz sentido, mas pode resultar em um layout muito ruim, com quantidades excessivas de espaço em branco nas linhas em que um quebra de linha é inserido logo antes de uma palavra muito longa.
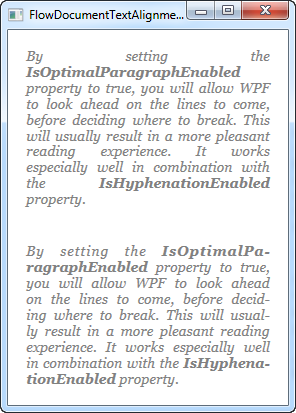
O exemplo a seguir ilustrará isso, além de fornecer uma solução que ajudará a solucionar o problema. Usando a propriedade IsOptimalParagraphEnabled em combinação com a propriedade IsHyphenationEnabled, você dará ao WPF uma chance melhor de dispor o texto da melhor maneira possível.
IsOptimalParagraphEnabled permite que o WPF olhe para frente no seu texto, para ver se faria mais sentido dividir o texto em uma posição diferente da correta no momento em que ele fica sem espaço. IsHyphenationEnabled permite que o WPF divida suas palavras com um hífen, se isso permitir um layout mais natural do texto.
No próximo exemplo, eu processei o mesmo texto duas vezes - uma sem essas propriedades e outra com. A diferença é óbvia:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentTextAlignmentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentTextAlignmentSample" Height="400" Width="330">
<StackPanel>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the
<Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True">
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the <Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</StackPanel>
</Window>
IsOptimalParagraphEnabled não está habilitado por padrão porque requer um pouco mais de CPU durante a renderização do texto, especialmente se a janela é redimensionada com freqüência. Para a maioria das situações, isso não deve ser um problema.
Se você tiver muitas instâncias do FlowDocument em seu aplicativo e preferir esse método de renderização ideal, poderá ativá-lo em todas as instâncias do FlowDocument especificando um estilo global que o habilite em seu App.xaml. Aqui está um exemplo:
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
StartupUri="Rich text controls/FlowDocumentTextAlignmentSample.xaml">
<Application.Resources>
<Style TargetType="FlowDocument">
<Setter Property="IsOptimalParagraphEnabled" Value="True" />
<Setter Property="IsHyphenationEnabled" Value="True" />
</Style>
</Application.Resources>
</Application>