This article has been localized into Portuguese by the community.
Agrupando ListView
Como já falamos anteriormente, o ListView do WPF é muito flexível. O agrupamento é mais uma coisa que ele suporta, e é fácil de usar e extremamente personalizável. Vamos pular direto para o primeiro exemplo, depois vou explicar e depois podemos usar os truques padrão do WPF para personalizar ainda mais a aparência.
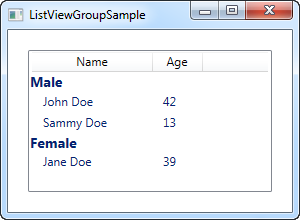
Para este artigo, tomei emprestado o código de amostra de um artigo anterior e, em seguida, o expandi para suportar o agrupamento. Se parece com isso:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGroupSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGroupSample" Height="300" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock FontWeight="Bold" FontSize="14" Text="{Binding Name}"/>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewGroupSample : Window
{
public ListViewGroupSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Sex = SexType.Male });
items.Add(new User() { Name = "Jane Doe", Age = 39, Sex = SexType.Female });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Sex = SexType.Male });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
PropertyGroupDescription groupDescription = new PropertyGroupDescription("Sex");
view.GroupDescriptions.Add(groupDescription);
}
}
public enum SexType { Male, Female };
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
public SexType Sex { get; set; }
}
}
Em XAML, eu adicionei um GroupStyle ao ListView, no qual eu defino um modelo para o cabeçalho de cada grupo. Consiste em um controle TextBlock, onde usei um texto um pouco maior e em negrito para mostrar que é um grupo - como veremos mais adiante, isso pode ser muito mais personalizado. A propriedade TextBlock Text está vinculada a uma propriedade Name, mas esteja ciente de que esta não é a propriedade Name no objeto de dados (neste caso, a classe User) . Em vez disso, é o nome do grupo, conforme atribuído pelo WPF, com base na propriedade que usamos para dividir os objetos em grupos.
Em Code-behind, fazemos o mesmo que fizemos antes: criamos uma lista e adicionamos alguns objetos User a ela e então vinculamos a lista ao ListView - nada de novo lá, exceto pela nova propriedade Sex que adicionei , que informa se o usuário é masculino ou feminino.
Depois de atribuir um ItemsSource, usamos isso para obter um CollectionView que o ListView cria para nós. Esta instância especializada do View contém muitas possibilidades, incluindo a capacidade de agrupar os itens. Usamos isso adicionando o chamado PropertyGroupDescription às GroupDescriptions da exibição. Isso basicamente diz ao WPF para agrupar por uma propriedade específica nos objetos de dados, nesse caso, a propriedade Sex.
Customizando o Cabeçalho do Grupo
O exemplo acima foi ótimo para mostrar os conceitos básicos do agrupamento ListView, mas a aparência era um pouco chata, então vamos explorar o fato de que o WPF nos permite definir nossos próprios modelos e apimentar as coisas. Uma solicitação comum é poder reduzir e expandir o grupo e, embora o WPF não forneça esse comportamento por padrão, é fácil implementá-lo. Vamos fazer isso completamente re-modelando o container do grupo.
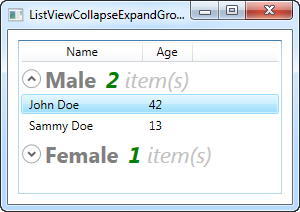
Pode parecer um pouco complicado, mas os princípios usados são um pouco simples e você os verá em outras situações quando personalizar os controles do WPF. Aqui está o código:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewCollapseExpandGroupSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewCollapseExpandGroupSample" Height="300" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Expander IsExpanded="True">
<Expander.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" FontWeight="Bold" Foreground="Gray" FontSize="22" VerticalAlignment="Bottom" />
<TextBlock Text="{Binding ItemCount}" FontSize="22" Foreground="Green" FontWeight="Bold" FontStyle="Italic" Margin="10,0,0,0" VerticalAlignment="Bottom" />
<TextBlock Text=" item(s)" FontSize="22" Foreground="Silver" FontStyle="Italic" VerticalAlignment="Bottom" />
</StackPanel>
</Expander.Header>
<ItemsPresenter />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</Grid>
</Window>O Code-behind é exatamento o mesmo usado no primeiro exemplo - sinta-se livre para deslizar o scroll.

Agora nossos grupos parecem um pouco mais empolgantes, e eles até incluem um botão de expansão, que irá alternar a visibilidade dos itens do grupo quando você clica nele (é por isso que o único usuário feminino não é visível na tela - eu recolhi esse grupo em particular) . Usando a propriedade ItemCount que o grupo expõe, podemos até mostrar quantos itens cada grupo consiste atualmente.
Como você pode ver, isso requer um pouco mais de marcação do que estamos acostumados, mas esse exemplo também vai um pouco além do que normalmente fazemos, de modo que parece justo. Ao ler o código, você perceberá rapidamente que muitas das linhas são elementos comuns, como estilo e modelo.
Resumo
Adicionar agrupamento ao WPF ListView é muito simples - tudo o que você precisa é de um GroupStyle com um HeaderTemplate, para informar ao ListView como renderizar um grupo e algumas linhas de código Code-behind para informar ao WPF qual propriedade agrupar. Como você pode ver no último exemplo, o grupo é até mesmo muito personalizável, permitindo que você crie visualizações realmente legais, sem muito trabalho.