This article has been localized into Portuguese by the community.
Filtrando ListView
Nós temos feito várias coisas diferentes com ListView, como agrupamento e ordem, mas outra habilidade muito util são os filtros. Obviamente, você poderia ter um limite de items adicionados no ListView em primeiro lugar, mas você pode precisar filtrar o ListView dinamicamente, em tempo de execução, usualmente baseado na entrada do usuário. Sorte para nós, a mecanismo de view de um ListView também é fácil de fazer isso, como nós vimos com a ordenação e agrupamento.
Atualmente é fácil de se efetuar filtros, então vamos pular diretamente para um exemplo, e então iremos discutir ele depois:
<Window x:Class="WpfTutorialSamples.ListView_control.FilteringSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FilteringSample" Height="200" Width="300">
<DockPanel Margin="10">
<TextBox DockPanel.Dock="Top" Margin="0,0,0,10" Name="txtFilter" TextChanged="txtFilter_TextChanged" />
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
</ListView>
</DockPanel>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class FilteringSample : Window
{
public FilteringSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
items.Add(new User() { Name = "Donna Doe", Age = 13 });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.Filter = UserFilter;
}
private bool UserFilter(object item)
{
if(String.IsNullOrEmpty(txtFilter.Text))
return true;
else
return ((item as User).Name.IndexOf(txtFilter.Text, StringComparison.OrdinalIgnoreCase) >= 0);
}
private void txtFilter_TextChanged(object sender, System.Windows.Controls.TextChangedEventArgs e)
{
CollectionViewSource.GetDefaultView(lvUsers.ItemsSource).Refresh();
}
}
public enum SexType { Male, Female };
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
public SexType Sex { get; set; }
}
}
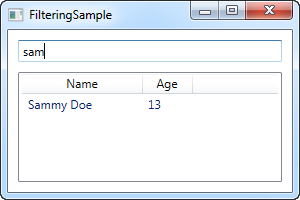
O parte do XAML é bastante simples. Nos temos um TexBox, onde o usuário pode digitar a string para filtrar, e então o ListVew mostra o resultado do filtro.
No Code-behind adicionaremos alguns objetos de User (Usuários) para popular o ListView, como foi feito em exemplos anteriores. A parte mais interessante acontence nas ultimas duas linhas do construtor, onde nos obtemos uma referência para a instância de CollectinoView e assinamos um delegate para a property Filter. Este ponto de delegate para a função chamada UserFilter, na qual nós implementaremos a seguir. Ele pega cada item como o primeiro (somente) parâmetro e então retorna um valor boleano que indica se o item existe nele ou não.
No método UserFilter() , nós olhamos o TextBox control (txtFilter), para ver se contêm algum texto , se tiver , nós usamos ele para checar se o nome do User (propiedade que decidimos filtrar) contem o texto digitado, e então retornamos true ou false dependendo do caso. Se o TextBox esta vazio, nos retornamos true, porque neste caso nós queremos todos os items visiveis.
O evento txtFilter_TextChanged também é importante. Cada vez que o texto é modificado, nós pegamos a referência para a View object da ListView e então chamamos o metodo Refresh() nele. Isto garante que o filtro delegate seja chamado para cada mudança de valor na string de filtro na caixa de texto.
Resumo
Este foi uma implementação bastante simples, uma vez que você tem o acesso para cada item, neste caso a classe User, você pode fazer uma ordenação de filtro customizada do jeito que você goste, uma vez tendo o acesso a todos os items da lista. Por exemplo, neste exemplo passado poderia ser facilmente modificado para filtrar a age (idade), olhando a propriedade Age ao invés da propriedade Name, ou você poderia modificá-la para olhar mais de uma propriedade, e.g para filtrar os usuários com idade entre X AND name que contem "Y"