This article has been localized into Portuguese by the community.
Um simples exemplo de TreeView
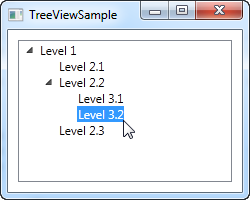
Como falamos no artigo anterior, o WPF TreeView pode ser usado de uma maneira muito simples, adicionando objetos TreeViewItem a ele, seja de Code-behind ou simplesmente declarando-os diretamente em seu XAML. Isso é realmente muito fácil de começar, como você pode ver no exemplo aqui:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem Header="Level 1" IsExpanded="True">
<TreeViewItem Header="Level 2.1" />
<TreeViewItem Header="Level 2.2" IsExpanded="True">
<TreeViewItem Header="Level 3.1" />
<TreeViewItem Header="Level 3.2" />
</TreeViewItem>
<TreeViewItem Header="Level 2.3" />
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Nós simplesmente declaramos os objetos TreeViewItem diretamente no XAML, na mesma estrutura em que queremos exibi-los, onde a primeira tag é um filho do controle TreeView e seus objetos filhos também são tags filhos para o objeto pai. Para especificar o texto que queremos exibir para cada nó, usamos a propriedade Header . Por padrão, um TreeViewItem não é expandido, mas para mostrar a estrutura do exemplo, usei a propriedade IsExpanded para expandir os dois itens pai.
TreeViewItem com imagens e outros controles
O Cabeçalho é uma propriedade interessante, no entanto. Como você pode ver, eu apenas posso especificar uma string de texto e tê-la renderizada diretamente sem fazer nada, mas isso é bom para nós - internamente, ela envolve o texto dentro de um controle TextBlock, em vez de forçá-lo a fazer isto. Isso nos mostra que podemos armazenar praticamente qualquer coisa que desejarmos na propriedade Header em vez de apenas uma string e, em seguida, fazer com que o TreeView a renderize - um ótimo exemplo de por que é tão fácil personalizar a aparência dos controles do WPF.
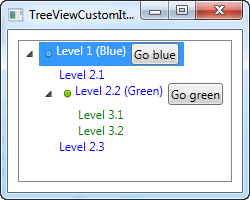
Uma das solicitações comuns de pessoas vindas do WinForms ou até mesmo de outras bibliotecas da interface do usuário é a capacidade de mostrar uma imagem ao lado do rótulo de texto de um item TreeView. Isso é muito fácil de fazer com WinForms, porque o TreeView é construído exatamente para este cenário. Com o WPF TreeView, é um pouco mais complexo, mas você é recompensado com muito mais flexibilidade do que você poderia obter do WinForms TreeView. Aqui está um exemplo disso:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewCustomItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewCustomItemsSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Level 1 (Blue)" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Level 2.1" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Level 2.2 (Green)" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.1" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.2" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 2.3" Foreground="Blue" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Eu fiz um monte de coisas aqui, só para mostrar o tipo de flexibilidade que você tem: eu colei os itens filhos e adicionei imagens e até botões aos itens principais. Como estamos definindo a coisa inteira com marcação simples, você pode fazer quase qualquer coisa, mas como você pode ver no código de exemplo, ela vem com um preço: Quantidades enormes de código XAML, para uma árvore com apenas seis nós no total !
Resumo
Embora seja totalmente possível definir um TreeView inteiro usando apenas marcação, como fizemos nos exemplos acima, não é a melhor abordagem na maioria das situações, e embora você possa fazer isso de Code-behind, isso resultaria em ainda mais linhas de código. Mais uma vez, a solução é data bingind , que analisaremos nos próximos capítulos.