This article has been localized into Portuguese by the community.
MultiTrigger e MultiDataTrigger
No capítulo anterior, trabalhamos com gatilhos para obter estilos dinâmicos. Até agora, todos eles foram baseados em uma única propriedade, mas o WPF também suporta disparadores múltiplos, que podem monitorar duas ou mais condições de propriedade e só disparar quando todos estiverem satisfeitos.
Existem dois tipos de multi-gatilhos: o MultiTrigger , que assim como o Trigger normal funciona nas propriedades de dependência, e o MultiDataTrigger , que funciona vinculando a qualquer tipo de propriedade . Vamos começar com um exemplo rápido de como usar o MultiTrigger.
MultiTrigger
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiTriggerSample" Height="100" Width="250">
<Grid>
<TextBox VerticalAlignment="Center" HorizontalAlignment="Center" Text="Hover and focus here" Width="150">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsKeyboardFocused" Value="True" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="LightGreen" />
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Window>
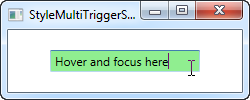
Neste exemplo, usamos um gatilho para alterar a cor de fundo do TextBox quando ele tiver o foco do teclado E o cursor do mouse estiver sobre ele, como visto na captura de tela. Esse gatilho tem duas condições, mas poderíamos facilmente ter adicionado mais, se necessário. Na seção Setters, definimos as propriedades que desejamos alterar quando todas as condições forem atendidas - neste caso, apenas a uma (cor de fundo).
MultiDataTrigger
Assim como um DataTrigger comum, o MultiDataTrigger é legal porque usa ligações para monitorar uma propriedade. Isso significa que você pode usar todas as técnicas legais de ligação do WPF, incluindo a vinculação à propriedade de outro controle, etc. Deixe-me mostrar como é fácil:
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiDataTriggerSample" Height="150" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSampleYes" Content="Yes" />
<CheckBox Name="cbSampleSure" Content="I'm sure" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="28">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="Unverified" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=cbSampleYes, Path=IsChecked}" Value="True" />
<Condition Binding="{Binding ElementName=cbSampleSure, Path=IsChecked}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter Property="Text" Value="Verified" />
<Setter Property="Foreground" Value="Green" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>

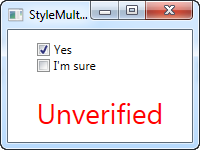
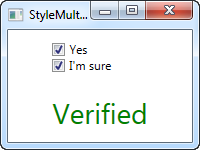
Neste exemplo, recriou o exemplo que usamos com o DataTrigger comum, mas, em vez de vinculá-lo a apenas uma propriedade, vinculo-me à mesma propriedade (IsChecked), mas em dois controles diferentes. Isso nos permite acionar o estilo apenas quando as duas caixas de seleção estiverem marcadas - se você remover uma verificação de qualquer uma delas, o estilo padrão será aplicado.
Resumo
Como você pode ver, os multi-gatilhos são muito fáceis de usar como gatilhos normais e podem ser extremamente úteis, especialmente ao desenvolver seus próprios controles.