This article has been localized into Slovenian by the community.
Dogodki v XAML
Večina sodobnih ogrodij uporabniških vmesnikov temelji na dogodkih in tako je tudi z WPF. Vsi kontrolniki, vključno z oknom (ang. Window) (ki prav tako podeduje razred nadzor), razkrivajo vrsto dogodkov, na katere se lahko naročite. Na te dogodke se lahko naročite, kar pomeni, da bo vaša aplikacija obveščena, ko se bodo pojavili, in na to boste lahko odreagirali.
Obstaja veliko vrst dogodkov, vendar se najpogosteje uporabljajo dogodki za odzivanje na uporabnikovo interakcijo z vašo aplikacijo z uporabo miške ali tipkovnice. Za večini kontrol boste našli dogodke, kot so KeyDown, KeyUp, MouseDown, MouseEnter, MouseLeave, MouseUp in številni drugi.
Podrobneje si bomo ogledali, kako delujejo dogodki v WPF, saj je to zapletena tema, a za zdaj morate vedeti, kako povezati kontrolni dogodek v XAML s kosom kode v datoteki, ki se nahaja v ozadju. Oglejte si ta primer:
<Window x:Class="WpfTutorialSamples.XAML.EventsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="EventsSample" Height="300" Width="300">
<Grid Name="pnlMainGrid" MouseUp="pnlMainGrid_MouseUp" Background="LightBlue">
</Grid>
</Window>Opazite, kako smo se naročili na MouseUp dogodek znotraj mreže (ang. Grid) tako, da napišemo ime metode. To metodo je treba določiti v ozadju z uporabo pravilnega podpisa dogodka. V tem primeru mora izgledati tako:
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}Dogodek MouseUp uporablja delegat, imenovan MouseButtonEventHandler, na katerega ste naročeni. Ima dva parametra, pošiljatelja (nadzor, ki je povzročil dogodek) in MouseButtonEventArgs objekt , ki bo vseboval koristne informacije. Uporabljamo ga v primeru, da dobimo položaj miškega kazalca in uporabnika obvestimo o njem.
Več dogodkov lahko uporablja isto vrsto delegatov - na primer tako MouseUp kot MouseDown uporabljata delegat MouseButtonEventHandler, medtem ko dogodek MouseMove uporablja delegat MouseEventHandler. Ko določite način obdelave dogodkov, morate vedeti, kateri delegat ga uporablja. V primeru da tega ne veste, ga lahko poiščete v dokumentaciji.
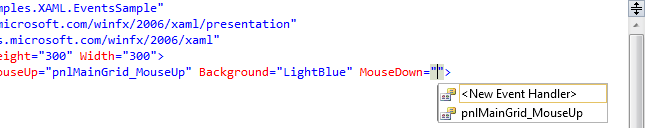
Na srečo nam lahko Visual Studio pomaga ustvariti pravilen obdelovalec dogodkov (ang. Handler). Najlažji način za to je, da preprosto zapišete ime dogodka v XAML in nato pustite, da IntelliSense iz VS naredi vse za vas:

Ko izberete <Nov dogodek za obdelavo dogodkov> (ang. New Event Handler), bo Visual Studio ustvaril ustrezen upravljavec dogodkov v vaši datoteki s kodo. Imenoval ga bo <control name>_<event name>, v našem primeru pnlMainGrid_MouseDown. Z desno miškino tipko kliknite ime dogodka in izberite Navigate to Event Handler in VS vas bo pripeljal prav do njega.
Naročanje na dogodek s strani kode-zadaj
Najpogostejši način za prijavo na dogodke je razložen zgoraj, včasih pa se lahko zgodi, da se na dogodek naročite neposredno iz Kode-zadaj. To se naredi s sintakso + = C#, kjer dodate sredstvo za obdelavo dogodkov neposredno na predmet. Celotna razlaga tega spada v za to namenjen primer za C#, vendar za namen primerjave, prikazujem spodaj primer:
using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.XAML
{
public partial class EventsSample : Window
{
public EventsSample()
{
InitializeComponent();
pnlMainGrid.MouseUp += new MouseButtonEventHandler(pnlMainGrid_MouseUp);
}
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}
}
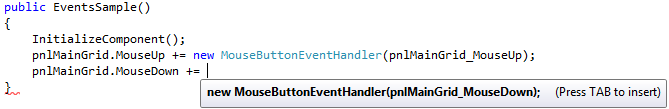
}Še enkrat, vedeti morate kateri delegat uporabiti in še enkrat vam pri tem lahko pomaga Visual Studio. Takoj, ko napišete:
pnlMainGrid.MouseDown +=
Visual Studio bo ponudil svojo pomoč:

Preprosto pritisnite tipko [Tab] dvakrat, da Visual Studio ustvari pravi upravljavec dogodkov za vas, tik pod trenutno metodo, takoj pripravljen za uporabo. Ko se naročite na dogodke, kot je ta, vam tega ni treba storiti v XAML.