This article has been localized into Vietnamese by the community.
The Grid - Rows & columns
Trong chương trước, chúng tôi đã giới thiệu bạn Grid panel tuyệt vời và đã cho bạn xem một số ví dụ cơ bản về cách sử dụng nó. Trong chương này chúng tôi sẽ thực hiện nhiều layout nâng cao, và đây là nơi Grid thực sự tỏa sáng. Trước hết, hay thêm nhiều cột và thậm chí là dòng để có 1 layout dạng bảng thật sự:
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
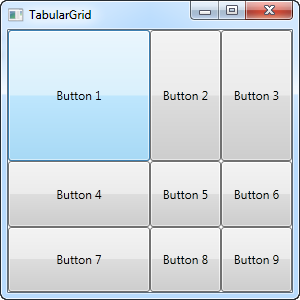
Tổng cộng 9 button, mỗi cái được đặt trong ô của nó trên 1 Grid có chứa 3 dòng và 3 cột. Chúng tôi một lần nữa sử dụng 1 star based width, nhung lần này chúng tôi cũng gán thêm 1 con số - dòng đầu tiên và cột đầu tiên có độ rộng là 2*, có nghĩa là nó sử dụng không gian gấp 2 lần dòng và cột so với 1* (hoặc tương tự *).
Bạn sẽ nhận thấy là tôi sử dụng thuộc tính Attached là Grid.Row và Grid.Column để đặt control vào trong grid, và một lần nữa bạn sẽ thấy là tôi đã bỏ qua những thuộc tính trên những control nơi mà tôi muốn dùng dòng đầu tiên hoặc cột đầu tiên (hoặc cả hai). Điều này thì cơ bản giống như việc không chỉ định. Nó tiết kiệm một ít thời gian đánh máy, nhưng bạn có thể gán chúng để có một cái nhìn tốt hơn - điều này hoàn toàn phụ thuộc vào bạn!