This article is currently in the process of being translated into Vietnamese (~99% done).
The GroupBox control
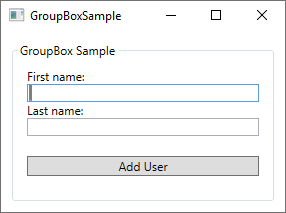
Điều khiển GroupBox cho phép ta nhóm một tập hợp các controls lại. Điều này rõ ràng có thể đạt được mà chỉ cần sử dụng panels, nhưng GroupBox thêm một loại header và viền đặc biệt đã được sử dụng rất nhiều trong hệ điều hành Windows. Khi dùng control GroupBox control, bạn có thể đạt được kết quả như hình sau:

Để ý viền ở xung quanh các controls, với chữ "GroupBox Sample" đặt ở bên trong đường viền - một cái GroupBox sẽ trông như này. Sử dụng GroupBox đơn giản như thêm nhãn vào Cửa sổ và viết cái gì đó liên quan trong thuộc tính Header.
<GroupBox Header="GroupBox Sample">
</GroupBox>GroupBox chỉ có thể chứa một phần tử con, nhưng đó không thành vấn đề - chỉ cần để nó điều khiển một Panel, rồi ta có thể thêm nhiều controls lên panel đó, ví dụ như hộp thoại phía trên. Sau đây là mã XAML cho hộp thoại vừa rồi:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Header="GroupBox Sample" Margin="10" Padding="10">
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>GroupBox với Header tuỳ chỉnh
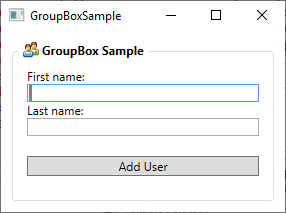
Header của một GroupBox thường chỉ là ký tự bình thường không thể có định dạng. Nếu bạn muốn làm cho nó lạ hơn một chút, cũng có cách thực hiện được. Trong WPF framework, bạn có thể thay thế ký tự bằng một hoặc nhiều control (điều khiển) khác. Do đó bạn có thể thêm TexBlock và thay đổi định dạng, như màu của ký tự. Bạn cũng có thể thêm hình ảnh như tôi đã làm trong ví dụ kế tiếp:

Bây giờ header có một hình ảnh và ký tự với chữ đậm. Việc nầy đã được thực hiện một cách dễ dàng:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Margin="10" Padding="10">
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/group.png" Margin="3,0" />
<TextBlock FontWeight="Bold">GroupBox Sample</TextBlock>
</StackPanel>
</GroupBox.Header>
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>Để ý rằng tôi đã thay thuộc tính Header bằng nhãn GroupBox.Header, song nó sử dụng một StackPanel để chứa một Ảnh và TextBlock - và với đó ta có thể tuỳ chỉnh Header của mình theo ý muốn!
Kết luận
Có thể sử dụng GroupBox của WPF để tạo nhóm (grouping) các control (điều khiển) có liên quan một cách dễ dàng, tạo nên một giao diện mà ta thường nhìn thấy ở hệ điều hành Microsoft Windows.