This article has been localized into Vietnamese by the community.
Tạo và sử dụng một UserControl
Trong WPF, User controls đại diện bởi UserControl class, dựa trên nguyên tắc nhóm các đoạn markup và code có thể sử dụng bên một container, tương tự như interface với cùng chức năng, có thể được sử dụng ở nhiều nơi và nhiều ứng dụng
Một control tự tạo cũng giống một WPF windows, có một vùng hiện thị để chứa các thành phần khác, và code file để thao tác với các thành phần đó. Cũng giống window, file khai báo giao diện user control cũng là một file .xaml, và code có phần mở rộng là .xaml.cs. Tuy nhiên, thẻ mở đầu của nó hơi khác một chút:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Đương nhiên, thẻ xml gốc là UserControl chứ không phải thẻ Window, và DesignHeight, DesignWidth điều chỉnh kích thước khi thiết kế thôi, (Khi chạy thực tế, kích thước này thay đổi theo container bao bên ngoài nó). Tương tự như file giao diện, phần code, class cũng được kế thừa từ UserControl thay vì Window.
Tạo một User Control
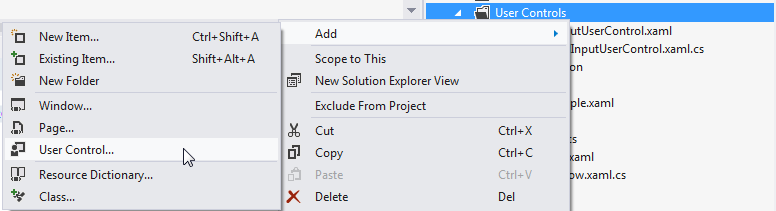
thao tác tương tự khi thêm một window, để thêm một user control, click chuột phải vào project hoặc folder muốn chứa file UserControl, như mô tả ở hình bên dưới.(Các phiên bản Visual Studio khác nhau sẽ hiện thị hơi khác một chút.):

Trong bài viết này, chúng ta sẽ tạo một User control có thể giới hạn số ký tự văn bản trong text box, đồng thời hiện thị bao nhiêu ký tự đã nhập và tổng cộng là bao nhiêu. Thấy đơn giản, nhưng nó được sử dụng trong rất nhiều ứng dụng web như Tweeter. Chức năng này cũng có thể thêm vào từng window riêng lẻ, nhưng sẽ hợp lý hơn nếu bạn muốn sử dụng chức năng cho nhiều nơi khác nhau trong ứng dụng, thế nên chúng sẽ wrap lại thành user control.
Trước khi tìm hiểu phần code, hãy cùng xem kết quả cuối cùng của chúng ta là gì nào:

Đây là code cho user control của chúng ta:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}Từ trên xuống dưới vài từ ngoài vào trong: một Grid với 2 hàng và 2 cột. Hàng bên trên của Grid chứa 2 labels, một hiện thị tiêu đề và cái còn lại là thống kê. Chúng đều sủ dụng datta binding để liên kết những thông tin cần sử dụng - Title và MaxLength là những thuộc tính của một class, bên trong code.
Số ký tự hiện tại có thể lấy được bằng cách liên kết trực tiếp với thuộc tính Text.Length của TextBox sẽ được đặt ở row thứ 2, Kết quả giống như ảnh chụp màn hình bên trên. Lưu ý, do databinding được sử dụng, không cần update các label bên trong code C# nữa, và cả MaxLength của textBox, thay vào đó, chúng sẽ được liên kết trực tiếp vớ các thuộc tính.
Sử dụng User Control
Với đoạn code bên trên, chúng ta cần sử dụng User Control bên trong một window. Chúng ta thêm tham chiếu tới namespace chứa UserControl, ở phần trên cùng của file XAML trong Window:
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"Sau đó, chúng ta có thể sử dụng tiền tố uc để thêm control vào window, giống như các control thông thường khác của WPF:
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Lưu ý cách sử dụng thuộc tính Title và MaxLength trực tiếp tong file XAML. Nhìn lại toàn bộ suoce code nào:
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
</Window>Với cách đó, chúng ta có thể tái sử dụng toàn chức năng chỉ với một dòng code, như mnh họa bên dưới, user control của chúng ta được sử dụng 2 lần. Như những gì đã thấy trước đó, kết quả cuối cùng như sau:

Tổng kết lại
Một giao diện và chức năng hay dùng nên được đưa vào một User Controls, và giống như ví dụ trên việc tạo và sử dụng nó là tương đối dễ dàng.