This article has been localized into Vietnamese by the community.
Điều khiển WPF ToolBar
Thanh công cụ là một hàng lệnh, thường nằm ngay bên dưới menu chính của ứng dụng Windows tiêu chuẩn. Trên thực tế, đây có thể là một bảng điều khiển đơn giản với các nút trên nó, nhưng bằng cách sử dụng điều khiển WPF ToolBar, bạn sẽ nhận được một số tính năng bổ sung như xử lý tràn tự động và khả năng người dùng cuối định vị lại thanh công cụ của bạn.
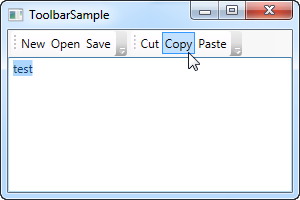
Một ToolFar WPF thường được đặt bên trong điều khiển ToolBarTray. ToolBarTray sẽ xử lý các công cụ như vị trí và kích thước và bạn có thể có nhiều điều khiển ToolBar bên trong phần tử ToolBarTray. Hãy thử một ví dụ khá cơ bản, để xem tất cả trông như thế nào:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Lưu ý cách tôi sử dụng các lệnh cho tất cả các nút. Chúng ta đã thảo luận điều này trong chương trước và sử dụng các lệnh chắc chắn mang lại cho chúng ta một số lợi thế. Hãy xem chương Menu, hoặc các bài viết về các lệnh, để biết thêm thông tin.
Trong ví dụ này, tôi thêm ToolBarTray vào đầu màn hình và bên trong nó, hai điều khiển ToolBar. Mỗi nút chứa một số nút và chúng tôi sử dụng các lệnh để cung cấp cho chúng hành vi của chúng. Trong Code-behind, tôi đảm bảo xử lý sự kiện CanExecute của ba nút đầu tiên, do WPF không tự động thực hiện, trái với các lệnh Cut, Copy and Paste, mà WPF có khả năng xử lý hoàn toàn cho chúng tôi.
Hãy thử chạy ví dụ và đặt con trỏ lên phần bên trái của một trong các thanh công cụ (vùng chấm). Nếu bạn nhấp và giữ nút chuột trái, bây giờ bạn có thể định vị lại thanh công cụ, ví dụ: bên dưới khác hoặc thậm chí làm cho họ chuyển đổi vị trí.
Hình ảnh
Mặc dù văn bản trên các nút trên thanh công cụ là hoàn toàn ổn, cách tiếp cận thông thường là có các biểu tượng hoặc ít nhất là sự kết hợp của một biểu tượng và một đoạn văn bản. Vì WPF sử dụng các điều khiển Nút thông thường, việc thêm biểu tượng vào các mục trên thanh công cụ là rất dễ dàng. Chỉ cần xem ví dụ tiếp theo này, nơi chúng tôi làm cả hai điều đó:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>Bằng cách chỉ định điều khiển hình ảnh là Nội dung của hai nút đầu tiên, chúng sẽ là biểu tượng dựa trên thay vì dựa trên văn bản. Trên nút thứ ba, tôi kết hợp điều khiển hình ảnh và điều khiển TextBlock bên trong StackPanel, để đạt được cả biểu tượng và văn bản trên nút, một kỹ thuật thường được sử dụng cho các nút cực kỳ quan trọng hoặc có biểu tượng ít rõ ràng hơn.
Lưu ý cách tôi đã sử dụng thuộc tính ToolTip trên mỗi nút để thêm văn bản giải thích. Điều này đặc biệt quan trọng đối với những nút chỉ có một biểu tượng, vì mục đích của nút có thể không rõ ràng khi chỉ nhìn vào biểu tượng. Với thuộc tính ToolTip, người dùng có thể di chuột qua nút để nhận mô tả về những gì nó làm, như được minh họa trên ảnh chụp màn hình.
Overflow
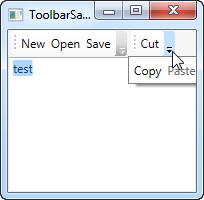
Như đã đề cập, một lý do rất tốt để sử dụng ToolBar thay vì một Panel chứa nhiều Button, là nó có thể tự động xử lý khi tràn layout, nghĩa là nếu chỗ quá nhỏ không đủ để hiển thị tất cả Button, WPF sẽ đặt nó ở menu bên phải ToolBar (xem hình dưới), nơi bạn có thể truy cập vào những Button bị tràn.

WPF cho phép bạn quyết định item nào thích hợp để luôn luôn hiển thị. Thông thường, khi thiết kế một ToolBar, bạn sẽ muốn đặt những item không quan trọng ở overflow menu.
Đây là lúc để sử dụng thuộc tính ToolBar.OverflowMode. Giá trị mặc định là AsNeeded, nghĩa là item này sẽ được đưa vào overflow menu nếu không còn đủ chỗ. Bạn có thể dùng Always để luôn luôn đưa item này vào overflow menu, hoặc Never để ngăn không bao giờ đưa item này vào overflow menu. Dưới đây là ví dụ cách sử dụng thuộc tính này:
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Position
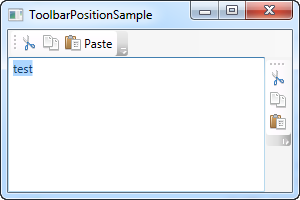
Dù ToolBar xuất hiện phổ biến ở phía trên màn hình, nó đôi khi vẫn có thể nằm ở phía dưới hay bên hông. WPF ToolBar hỗ trợ điều này, ToolBar nằm ở dưới đơn giản chỉ cần docking xuống dưới (sử dụng DockPanel.Dock="Bottom"), ToolBar nằm dọc ở bên hông cần sử dụng thêm thuộc tính Orientation của ToolBarTray để xoay dọc nó. Dưới đây là ví dụ:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Thủ thuật ở đây nằm ở sự kết hợp giữa thuộc tính DockPanel.Dock="Right" để đặt ToolBarTray ở bên phải của ứng dụng, và thuộc tính Orientation="Vertical" để xoay dọc nó. Sử dụng tốt thủ thuật này, bạn có thể đặt ToolBar ở bất kỳ đâu bạn muốn.
Tinh chỉnh (custom) controk ToolBar
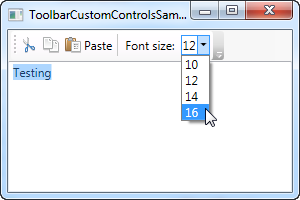
Như bạn đã thấy ở các ví dụ trên, chúng ta chỉ sử dụng những Button thông thường trong ToolBar. Ngoài ra, bạn có thể đặt bất cứ Control khác trong nó mà không cần tốn nhiều công sức. Tất nhiên, có những Control hoạt động tốt hơn những cái khác, phố biến là ComboBox và TextBox thường xuyên được sử dụng, ví dụ như trong những phiên bản cũ của Microsoft Office, và bạn có thể làm giống như vậy bằng ToolBar của ban.
Một thứ khác được giới thiệu ở đây là Separator, dùng để tạo dấu phân cách | giữa hai nhóm item của ToolBar. Hãy xem ví dụ dưới đây, rất dễ sử dụng phải không nào!
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Tổng hợp
Tạo giao diện với thanh công cụ rất dễ dàng trong WPF, thông qua control ToolBar vô cùng linh hoạt. Những thứ mà trước đây phải dựa vào công cụ của bên thứ ba, giờ đây bạn đã có thể làm ra nó mà không tốn nhiều công sức.