This article has been localized into Vietnamese by the community.
Sử dụng WPF TabControl
Tab control wpf cho phép bạn phân chia giao diện của bạn thành các vùng khác nhau, mỗi vùng có thể được truy cập bằng việc kích vào tiêu đề trên tab, thường đặt ở vị trí trên đầu của control. Các tab control thường được sử dụng cho các ứng dụng Windows nói chung và thậm chí cho các ứng dụng riêng của Windows như hộp thoại files, folders,...
Giống như hầu hết các control wpf khác. Tab control là rất dễ để bắt đầu. Dưới đây là một ví dụ rất cơ bản.
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlSample" Height="200" Width="250">
<Grid>
<TabControl>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Như bạn thấy, mỗi tab được đại diện với một thành phần TabItem nơi mà chữ được hiển thị lên, nó được điều khiển bởi thuộc tính Header Phần tử TabItem lấy từ lớp ContentControl, điều đó có nghĩa là bạn có thể định nghĩa một phần tử riêng biệt bên trong nó mà sẽ được hiển thị nếu tab được kích hoạt (như ảnh trên). Tôi sử dụng 1 label trong ví dụ này, nhưng nếu bạn muốn thay thế nhiều hơn một control bên trong của tab, chỉ cần sử dụng 1 trong số các bảng với các controls con nằm trong nó.
Headers được tuỳ chỉnh
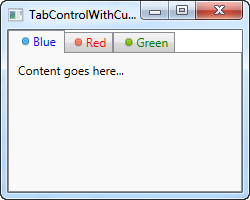
Một lần nữa, WPF tỏ ra cực kỳ linh hoạt khi bạn muốn tùy chỉnh giao diện các tab của mình. Rõ ràng là nội dung có thể được hiển thị theo bất kỳ cách nào bạn thích, các tiêu đề tab cũng vậy! Thuộc tính Header có thể chứa bất kỳ thứ gì bạn thích, mà chúng ta sẽ tận dụng trong ví dụ tiếp theo:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlWithCustomHeadersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlWithCustomHeadersSample" Height="200" Width="250">
<Grid>
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Blue" Foreground="Blue" />
</StackPanel>
</TabItem.Header>
<Label Content="Content goes here..." />
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" />
<TextBlock Text="Red" Foreground="Red" />
</StackPanel>
</TabItem.Header>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Green" Foreground="Green" />
</StackPanel>
</TabItem.Header>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
Số lượng đánh dấu có thể hơi nhiều, nhưng như bạn có thể thấy sau khi tìm hiểu kỹ, tất cả đều rất đơn giản. Mỗi tab bây giờ có một phần tử TabControl.Header, chứa một StackPanel, lần lượt chứa một Image và một điều khiển TextBlock. Điều này cho phép chúng ta có một hình ảnh trên mỗi tab cũng như tùy chỉnh màu sắc của văn bản (chúng ta có thể làm cho nó đậm, nghiêng hoặc kích thước khác).
Kiểm soát TabControl
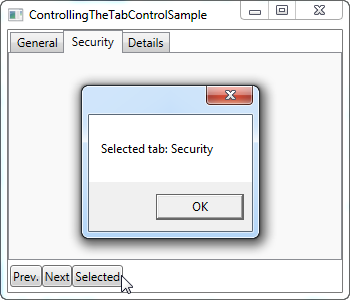
Đôi khi bạn có thể muốn kiểm soát tab nào được chọn theo chương trình hoặc có thể nhận một số thông tin về tab đã chọn. WPF TabControl có một số thuộc tính giúp điều này khả thi, bao gồm SelectedIndex và SelectedItem. Trong ví dụ tiếp theo, tôi đã thêm một vài nút vào ví dụ đầu tiên cho phép chúng tôi điều khiển TabControl:
<Window x:Class="WpfTutorialSamples.Misc_controls.ControllingTheTabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControllingTheTabControlSample" Height="300" Width="350">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" Margin="2,5">
<Button Name="btnPreviousTab" Click="btnPreviousTab_Click">Prev.</Button>
<Button Name="btnNextTab" Click="btnNextTab_Click">Next</Button>
<Button Name="btnSelectedTab" Click="btnSelectedTab_Click">Selected</Button>
</StackPanel>
<TabControl Name="tcSample">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}
Như bạn có thể thấy, tôi đã dán vào phần chân của giao diện một dãy nút. Hai cái nút đầu tiên cho phép người sử dụng di chuyển đến các Tab phía trước và phía sau, trong khi Tab cuối cúng sẽ biểu thị thông tin về Tab đã được chọn, như hình minh họa.
Hai nút đầu tiên sử dụng thuộc tính SelectedIndex để xác định vị trí của chúng ta và sau đó trừ hoặc thêm một vào giá trị đó, đảm bảo rằng chỉ mục mới không thấp hơn hoặc cao hơn số lượng mục có sẵn. Nút thứ ba sử dụng thuộc tính SelectedItem để tham chiếu đến tab đã chọn. Như bạn có thể thấy, tôi phải nhập nó vào lớp TabItem để nắm giữ thuộc tính tiêu đề, vì SelectedProperty thuộc loại đối tượng theo mặc định.
Tổng kết
TabControl là tuyệt vời khi bạn cần phân tách rõ ràng trong một hộp thoại hoặc khi không có đủ không gian cho tất cả các điều khiển bạn muốn trong đó. Trong vài chương tiếp theo, chúng ta sẽ xem xét một số khả năng có thể có khi sử dụng TabControl cho các mục đích khác nhau.