This article has been localized into Vietnamese by the community.
WPF TabControl: Tạo kiểu cho TabItems
Trong một trong những bài viết trước, chúng tôi đã phát hiện ra việc dễ dàng tùy chỉnh các tiêu đề tab của WPF TabControl, ví dụ như để thêm một hình ảnh hoặc tô màu văn bản. Tuy nhiên, nếu bạn muốn vượt xa điều đó và ảnh hưởng trực tiếp đến giao diện của tab, bao gồm cả hình dạng và đường viền, bạn cần ghi đè lên mẫu điều khiển của phần tử TabItem và trong khi điều này không đơn giản như hầu hết các khu vực khác của WPF, thì nó vẫn quản lý được.
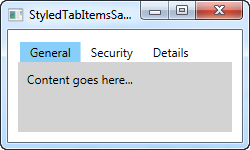
Vì vậy, nếu bạn muốn có toàn quyền kiểm soát các tab của TabControl trông như thế nào, hãy xem ví dụ tiếp theo:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderThickness="0" Background="LightGray">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Grid Name="Panel">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Panel" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Panel" Property="Background" Value="White" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Như bạn có thể thấy, điều này làm cho TabControl trông hơi giống Windows 8, không có viền và màu sắc kém tinh tế hơn để đánh dấu tab đã chọn và không có nền cho các tab không được chọn. Tất cả điều này được thực hiện bằng cách thay đổi ControlTemplate, sử dụng Style. Bằng cách thêm điều khiển ContentPresenter, chúng tôi chỉ định nơi sẽ đặt nội dung của TabItem. Chúng tôi cũng có một vài trình kích hoạt, điều khiển màu nền của các tab dựa trên thuộc tính IsSelected.
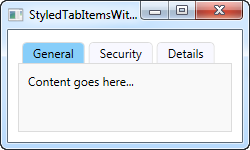
Trong trường hợp bạn muốn có một cái nhìn kém tinh tế, nó dễ dàng như thay đổi mẫu. Chẳng hạn, bạn có thể muốn có đường viền, nhưng với các góc tròn và nền gradient - không vấn đề gì! Kiểm tra ví dụ tiếp theo này, nơi chúng tôi thực hiện điều đó:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsWithBorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsWithBorderSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderBrush="Gainsboro">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Border Name="Border" BorderThickness="1,1,1,0" BorderBrush="Gainsboro" CornerRadius="4,4,0,0" Margin="2,0">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="GhostWhite" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Như bạn có thể thấy, tôi chỉ cần thêm một điều khiển Border xung quanh ContentPresenter để đạt được giao diện thay đổi này. Hy vọng rằng điều này sẽ chứng minh việc dễ dàng có được các tab theo kiểu tùy chỉnh và có bao nhiêu khả năng trong kỹ thuật này.