This article has been localized into Vietnamese by the community.
ListView, data binding and ItemTemplate
Trong bài viết trước, chúng ta đã thêm dữ liệu cho ListView thông qua XAML, nhưng trong WPF, việc này được thực hiện chủ yếu sẽ được thực hiện thông qua data binding. Khái niệm về data binding đã được giải thích cụ thể ở phần khác trong bài hướng dẫn này, nhưng nhìn chung, data binding sẽ giúp cho dữ liệu tách biệt với giao diện. Vì vậy, chúng ta hay thử bind một vài dữ liệu với một ListView:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewDataBindingSample" Height="300" Width="300">
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
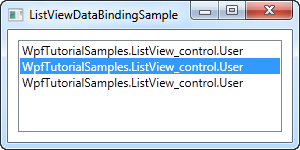
}Chúng ta đã tạo ra một dánh sách các User, mỗi user gồm tên (Name) và tuổi (Age). Data binding sẽ thực hiện một cách tự động ngay sau khi chúng ta gán danh sách đã tạo đến thuộc tính ItemsSource của ListView, tuy vậy kết quả không giống như chúng ta mong muốn:

Mỗi user trong ListView được đại diện bằng tên kiểu của nó. Do .NET không được chỉ rõ cách mà bạn muốn dữ liệu của mình được hiển thị như thế nào, thế nên nó sẽ đơn giản là gọi phương thức ToString() đối với mỗi object và dùng kết quả đó để hiển thị.
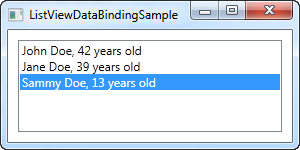
Chúng ta có thể ghi đè phương thức ToString() để có được kết quả có ý nghĩa hơn. Hãy thử thay thế class User bằng một phiên bản khác như sau:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return this.Name + ", " + this.Age + " years old";
}
}
Cách làm này sẽ giúp cho việc hiển thị dữ liệu thân thiện hơn đối với người dùng và sẽ hoạt động tốt trong một vài trường hợp, nhưng việc dựa trên một string sẽ không được linh hoạt. Có thể bạn muốn một phần đoạn chữ được tô đậm hay có màu khác? Có thể bạn muốn một hình ảnh? May mắn thay WPF giúp cho việc làm những điều này rất đơn giản, bằng việc sử dụng các template.
ListView với một ItemTemplate
WPF là tất cả về tạo khuôn mẫu, vì vậy việc chỉ định một mẫu dữ liệu cho ListView là rất dễ dàng. Trong ví dụ này, chúng tôi sẽ thực hiện một loạt các định dạng tùy chỉnh trong mỗi mục, chỉ để cho bạn thấy mức độ linh hoạt này tạo ra ListView WPF.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewItemTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewItemTemplateSample" Height="150" Width="350">
<Grid>
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewItemTemplateSample : Window
{
public ListViewItemTemplateSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Mail = "sammy.doe@gmail.com" });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
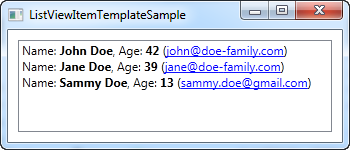
Chúng ta đã sử dụng một loạt các TextBlock để tạo ra mỗi mục mà nó có các phần được tô đậm. Đối với địa chỉ email trong ví dụ trên, nó được gạch chân, đổi sang màu xanh dương và thay đổi hình dạng con trỏ chuột khi trỏ vào, làm cho nó giống như một liên kết (a hypperlink).
Tổng kết
Sử dụng một ItemTemplate và data binding, chúng ta đã tạo ra một ListView khá là ngầu. Tuy nhiên nhìn nó vẫn giống như một ListBox. Một kịch bản rất hay sử dụng đối với một ListView là nó có các cột, đôi khi (ví dụ như trong WinForms) được nhắc đến như là một Details View. WPF xây dựng sẵn một View class để xử lý trường hợp này, chúng ta sẽ nói về nó trong chương sau.