This article has been localized into Vietnamese by the community.
DataGrid columns
Trong chương trước, chúng ta đã xem xét cách bạn có thể dễ dàng tải WPF DataGrid lên và chạy. Một trong những lý do khiến nó trở nên dễ dàng là thực tế là DataGrid sẽ tự động tạo các cột thích hợp cho bạn, dựa trên nguồn dữ liệu bạn sử dụng.
Tuy nhiên, trong một số trường hợp, bạn có thể muốn xác định thủ công các cột được hiển thị, vì bạn không muốn tất cả các thuộc tính/cột của nguồn dữ liệu hoặc vì bạn muốn kiểm soát các trình soạn thảo nội tuyến nào được sử dụng.
Cột được xác định thủ công
Hãy thử một ví dụ trông rất giống với ví dụ trong chương trước, nhưng ở đó chúng tôi xác định tất cả các cột theo cách thủ công, để kiểm soát tối đa. Bạn có thể chọn loại cột dựa trên dữ liệu bạn muốn hiển thị/chỉnh sửa. Khi viết, các loại cột sau đây có sẵn:
- DataGridTextColumn
- DataGridCheckBoxColumn
- DataGridComboBoxColumn
- DataGridHyperlinkColumn
- DataGridTemplateColumn
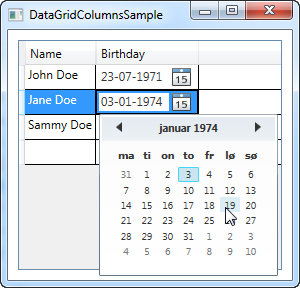
Đặc biệt là cái cuối cùng, DataGridTemplateColumn, rất thú vị. Nó cho phép bạn xác định bất kỳ loại nội dung nào, mở ra cơ hội sử dụng các điều khiển tùy chỉnh, từ thư viện WPF hoặc thậm chí các điều khiển của bên thứ ba hoặc của chính bạn. Đây là một ví dụ:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
Trong phần đánh dấu, tôi đã thêm thuộc tính AutoGenerateColumns trên DataGrid, mà tôi đã đặt thành false, để kiểm soát các cột được sử dụng. Như bạn có thể thấy, tôi đã bỏ qua cột ID, vì tôi đã quyết định rằng tôi không quan tâm đến nó cho ví dụ này. Đối với thuộc tính Name, tôi đã sử dụng một cột dựa trên văn bản đơn giản, vì vậy phần thú vị nhất của ví dụ này đi kèm với cột Birthday, trong đó tôi đã sử dụng DataGridTemplateColumn với điều khiển DatePicker bên trong nó. Điều này cho phép người dùng chọn ngày từ lịch, thay vì phải nhập thủ công, như bạn có thể thấy trên ảnh chụp màn hình.
Tổng kết
Bằng cách tắt các cột được tạo tự động bằng thuộc tính AutoGenerateColumns, bạn có toàn quyền kiểm soát các cột được hiển thị và cách xem và chỉnh sửa dữ liệu của chúng. Như ví dụ của bài viết này, điều này mở ra một số khả năng khá thú vị, nơi bạn hoàn toàn có thể tùy chỉnh trình chỉnh sửa và từ đó nâng cao trải nghiệm của người dùng.