This article has been localized into Vietnamese by the community.
DataGrid with row details
Một kịch bản sử dụng rất phổ biến khi sử dụng điều khiển DataGrid là khả năng hiển thị chi tiết về từng hàng, thường là ngay bên dưới chính hàng đó. Điều khiển WPF DataGrid hỗ trợ rất tốt điều này và may mắn thay, nó cũng rất dễ sử dụng. Hãy bắt đầu với một ví dụ và sau đó chúng ta sẽ thảo luận về cách thức hoạt động và các tùy chọn mà nó cung cấp cho bạn sau đó:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="200" Width="400">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<TextBlock Text="{Binding Details}" Margin="10" />
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string Details
{
get
{
return String.Format("{0} was born on {1} and this is a long description of the person.", this.Name, this.Birthday.ToLongDateString());
}
}
}
}
Như bạn có thể thấy, tôi đã mở rộng ví dụ từ các chương trước với một thuộc tính mới trên lớp User: Thuộc tính Description. Nó chỉ đơn giản trả về một chút thông tin về user đang đề cập, cho hàng chi tiết của chúng tôi.
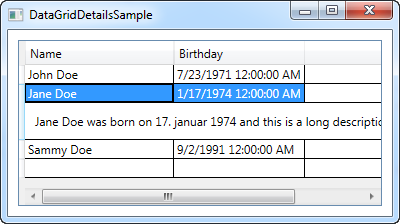
Trong phần đánh dấu, tôi đã xác định một vài cột và sau đó tôi sử dụng RowDetailsTemplate để chỉ định một mẫu cho các chi tiết hàng. Như bạn có thể thấy, nó hoạt động giống như bất kỳ mẫu WPF nào khác, trong đó tôi sử dụng DataTemplate với một hoặc một số điều khiển bên trong nó, cùng với một ràng buộc tiêu chuẩn đối với một thuộc tính trên nguồn dữ liệu, trong trường hợp này là thuộc tính Description.
Như bạn có thể thấy từ ảnh chụp màn hình kết quả hoặc nếu bạn tự chạy mẫu, các chi tiết hiện được hiển thị bên dưới hàng đã chọn. Ngay khi bạn chọn một hàng khác, các chi tiết cho hàng đó sẽ được hiển thị và các chi tiết cho hàng đã chọn trước đó sẽ bị ẩn.
Controlling row details visibility
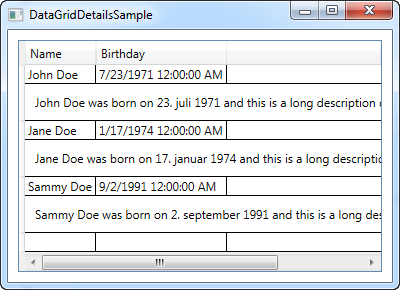
Sử dụng thuộc tính RowDetailsVisibilityMode, bạn có thể thay đổi hành vi được đề cập ở trên. Nó mặc định là VisibleWhenSelected, trong đó các chi tiết chỉ hiển thị khi hàng cha của nó được chọn, nhưng bạn có thể thay đổi nó thành Visible hoặc Collapsed. Nếu bạn đặt thành Hiển thị, tất cả các hàng chi tiết sẽ hiển thị mọi lúc, như thế này:

Nếu bạn đặt thành Collapsed, mọi chi tiết sẽ ẩn đi mọi lúc.
Thêm chi tiết
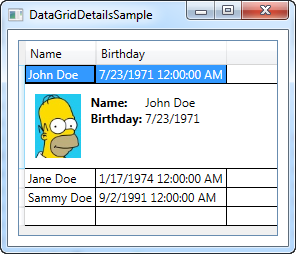
Ví dụ đầu tiên của bài viết này có thể là một sự nhàm chán, chỉ sử dụng một điều khiển TextBlock đơn giản. Tất nhiên, với việc đây là một DataTemplate, bạn có thể làm khá nhiều thứ bạn muốn, vì vậy tôi quyết định mở rộng ví dụ một chút, để đưa ra ý tưởng tốt hơn về các khả năng. Đây là giao diện của nó bây giờ:

Như bạn có thể thấy từ danh code, chủ yếu là về việc mở rộng mẫu chi tiết sang sử dụng bảng điều khiển, do đó có thể lưu trữ nhiều bảng và/hoặc điều khiển hơn. Sử dụng bảng điều khiển Grid chúng ta có thể có giao diện dạng bảng của dữ liệu người dùng và Điều khiển hình ảnh cho phép chúng ta hiển thị hình ảnh của người dùng (tốt nhất là bạn nên tải từ tài nguyên cục bộ chứ không phải từ xa, như tôi làm trong ví dụ - và xin lỗi vì quá lười biếng để tìm một hình ảnh phù hợp của Jane và Sammy Doe).
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="300" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DockPanel Background="GhostWhite">
<Image DockPanel.Dock="Left" Source="{Binding ImageUrl}" Height="64" Margin="10" />
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="ID: " FontWeight="Bold" />
<TextBlock Text="{Binding Id}" Grid.Column="1" />
<TextBlock Text="Name: " FontWeight="Bold" Grid.Row="1" />
<TextBlock Text="{Binding Name}" Grid.Column="1" Grid.Row="1" />
<TextBlock Text="Birthday: " FontWeight="Bold" Grid.Row="2" />
<TextBlock Text="{Binding Birthday, StringFormat=d}" Grid.Column="1" Grid.Row="2" />
</Grid>
</DockPanel>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23), ImageUrl = "http://www.wpf-tutorial.com/images/misc/john_doe.jpg" });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string ImageUrl { get; set; }
}
}Tổng kết
Khả năng hiển thị chi tiết cho hàng DataGrid là vô cùng hữu ích và với WPF DataGrid, cả hai đều dễ dàng và tùy biến cao, như bạn có thể thấy từ các ví dụ được cung cấp trong hướng dẫn này.