This article has been localized into Vietnamese by the community.
Sử dụng WPF styles
Trong chương trước, nơi chúng tôi đã giới thiệu khái niệm về styles, chúng tôi đã sử dụng một ví dụ rất cơ bản về styles được xác định cục bộ, nhắm vào một loại điều khiển cụ thể - TextBlock. Tuy nhiên, các styles có thể được xác định trong một số phạm vi khác nhau, tùy thuộc vào vị trí và cách bạn muốn sử dụng chúng và thậm chí bạn có thể hạn chế các styles chỉ được sử dụng trên các điều khiển mà bạn muốn rõ ràng. Trong chương này, tôi sẽ chỉ cho bạn tất cả các cách khác nhau để xác định một style.
Local control specific style
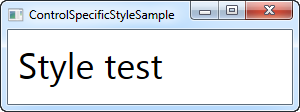
Bạn thực sự có thể xác định một style trực tiếp trên một control, như thế này:
<Window x:Class="WpfTutorialSamples.Styles.ControlSpecificStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControlSpecificStyleSample" Height="100" Width="300">
<Grid Margin="10">
<TextBlock Text="Style test">
<TextBlock.Style>
<Style>
<Setter Property="TextBlock.FontSize" Value="36" />
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
Trong ví dụ này, style chỉ ảnh hưởng đến điều khiển TextBlock cụ thể này, vậy tại sao phải bận tâm? Vâng, trong trường hợp này, nó không có ý nghĩa gì cả. Tôi có thể đã thay thế tất cả các đánh dấu bổ sung đó bằng một thuộc tính FontSize duy nhất trên điều khiển TextBlock, nhưng như chúng ta sẽ thấy sau này, các styles có thể làm nhiều hơn một chút so với chỉ đặt các thuộc tính, ví dụ, kích hoạt style có thể làm cho ví dụ trên hữu ích trong một ứng dụng thực tế cuộc sống. Tuy nhiên, hầu hết các style bạn sẽ xác định sẽ có thể ở phạm vi cao hơn.
Local child control style
Sử dụng Resources của điều khiển, bạn có thể nhắm mục tiêu các điều khiển con của điều khiển này (và điều khiển con của các điều khiển con đó, v.v.). Về cơ bản, đây là những gì chúng ta đã làm trong ví dụ giới thiệu trong chương trước, trông giống như thế này:
<Window x:Class="WpfTutorialSamples.Styles.SimpleStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleStyleSample" Height="200" Width="250">
<StackPanel Margin="10">
<StackPanel.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</StackPanel.Resources>
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Điều này là tuyệt vời cho các nhu cầu local styling. Chẳng hạn, sẽ rất hợp lý khi thực hiện điều này trong một hộp thoại trong đó bạn chỉ cần một bộ điều khiển trông giống nhau, thay vì đặt các thuộc tính riêng lẻ trên mỗi chúng.
Window-wide styles
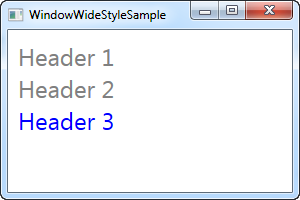
Bước tiếp theo trong phân cấp phạm vi là xác định (các) style trong tài nguyên Window. Điều này được thực hiện chính xác theo cách tương tự như trên đối với StackPanel, nhưng nó hữu ích trong những trường hợp bạn muốn áp dụng một style cụ thể cho tất cả các điều khiển trong một cửa sổ (hoặc UserControl cho vấn đề đó) và không chỉ cục bộ trong một điều khiển cụ thể . Đây là một ví dụ sửa đổi:
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowWideStyleSample" Height="200" Width="300">
<Window.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Như bạn có thể thấy, kết quả hoàn toàn giống nhau, nhưng điều đó có nghĩa là bạn có thể có các điều khiển được đặt ở mọi nơi trong window và style vẫn sẽ được áp dụng.
Application-wide styles
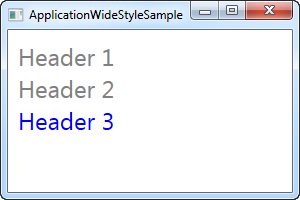
Nếu bạn muốn các style của mình được sử dụng trên tất cả các ứng dụng, trên các cửa sổ khác nhau, bạn có thể xác định styles đó cho toàn bộ ứng dụng. Điều này được thực hiện trong tệp App.xaml mà Visual Studio có thể đã tạo cho bạn và nó được thực hiện giống như trong window-wide example:
App.xaml
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Styles/WindowWideStyleSample.xaml">
<Application.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Application.Resources>
</Application>Window
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ApplicationWideStyleSample" Height="200" Width="300">
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Sử dụng styles rõ ràng
Bạn có nhiều quyền kiểm soát cách thức và nơi áp dụng style cho các điều khiển của mình, từ local styles và cho đến application-wide styles, có thể giúp bạn có được cái nhìn nhất quán trên toàn bộ ứng dụng của mình, nhưng cho đến nay, tất cả chúng ta các style đã nhắm mục tiêu một loại điều khiển cụ thể và sau đó TẤT CẢ các điều khiển này đã sử dụng nó. Điều này không phải là trường hợp mặc dù.
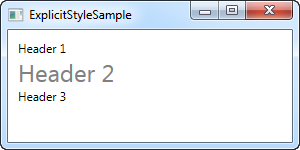
Bằng cách đặt thuộc tính x:Key trên một style, bạn đang nói với WPF rằng bạn chỉ muốn sử dụng style này khi bạn tham chiếu rõ ràng nó trên một điều khiển cụ thể. Hãy thử một ví dụ trong trường hợp này:
<Window x:Class="WpfTutorialSamples.Styles.ExplicitStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExplicitStyleSample" Height="150" Width="300">
<Window.Resources>
<Style x:Key="HeaderStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock Style="{StaticResource HeaderStyle}">Header 2</TextBlock>
<TextBlock>Header 3</TextBlock>
</StackPanel>
</Window>
Lưu ý cách mặc dù TargetType được đặt thành TextBlock và style được xác định cho toàn bộ cửa sổ, chỉ có TextBlock ở giữa, trong đó tôi tham chiếu rõ ràng HeaderStyle style, sử dụng style. Điều này cho phép bạn xác định các kiểu nhắm mục tiêu một loại điều khiển cụ thể, nhưng chỉ sử dụng nó ở những nơi bạn cần.
Tổng kết
WPF styling cho phép bạn dễ dàng sử dụng lại giao diện nhất định cho các điều khiển của bạn trên toàn bộ ứng dụng. Sử dụng thuộc tính x:Key, bạn có thể quyết định xem một style nên được tham chiếu rõ ràng để có hiệu lực hay không, nếu nó nên nhắm mục tiêu tất cả các điều khiển bất kể điều gì.