This article has been localized into Danish by the community.
Implementering af en brugerdefineret WPF kommando
I det forrige afsnit så vi på flere måder at bruge kommandoer, som allerede er defineret i WPF, men selvfølgelig kan du ogs implementere dine egne kommandoer. Det re ret simpelt, og har du gjort det, kan du bruge dine egne kommandoer præcis som dem, der er defineret i WPF.
Den nemmeste måde at starte implementation af egne kommandoer er at have en static klasse, som vil indeholde dem. Hver kommando tilføjes derefter til denne klasse som statiske felter, hvilket giver dig adgang til dem i din applikation. Siden WPF af en eller anden underlig grund ikke implementerer en Exit/Quit kommando, besluttede jeg at implementere en til vores brugerdefinerede kommandoer eksempel. Den ser således ud:
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
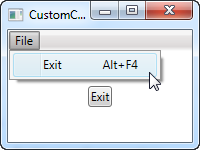
I markup har jeg defineret et meget simpelt interface med en menu og en knap, som begge bruger vores nye brugerdefinerede Exit kommando. Denne kommando er definret i Code-behind i vores egen CustomCommands klasse, og derefter refereret i CommandBindings samlingen på vinduet, hvor vi teldeler de hændelser, der skal bruges til at udføre samt tjekke, om det er tilladt at udføre.
Alt dette er fuldstændig som eksemplet i forrige afsnit, bortset fra, at vi refererer kommandoen fra vores egen kode (ved hjælp af namespacet "self", der er defineret i toppen) i stedet for en indbygget kommando.
I Code-behind reagerer vi på de to hændelser for vores kommando: En hændelse tillader bare kommandoen at kunne udføres altid, eftersom dette normalt altid er sandt for en exit/quit kommando, og den anden kalder Shutdown metoden, der vil afslutte vores applikation. Alt sammen meget simpelt.
Som forklaret implementerer vi vores Exit kommando som et felt på en statisk CustomCommands klasse. Der er flere måder at definere og tildele egenskaber på kommandoen, men jeg har valgt den mere komptakte tilgang (det ville have været mere kompakt, hvis jeg havde placeret det på samme linje, men jeg har tilføjet linjeskift for læselighedens skyld), hvor jeg tildeler alt sammen via konstruktøren. Parametrene er tekst/etiket til kommandoen, ejertypen og derefter in InputGestureCollection, der giver mig lov til at definere en standard genvej til kommandoen (Alt+F4).
Resume
Implementering af brugerdefinerede WPF kommandoer er næsten så let som at bruge de indbyggede komandoer, og det tillader dig at bruge kommandoer til alle formål i din applikation. Dette gør det meget nemt at genbruge handlinger flere steder, som vist i eksemplet i dette afsnit.