This article has been localized into Danish by the community.
WPF ToolBar kontrollen
Værktøjslinjen er en række af kommandoer, der normal er placeret lige under hovedmenuen i en standard Windows applikation. Det kunne bare være et simpelt panel med knapper på, men ved at bruge WPF ToolBar kontrollen får du nogle ekstra fordele som automatisk håndtering af overflydning og muligheden for, at slutbrugeren kan flytte dine værktøjslinjer.
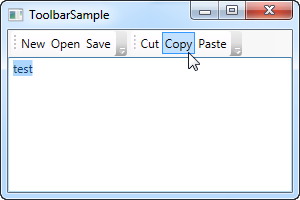
En WPF ToolBar placeres normalt inden i en ToolBarTray kontrol. ToolBarTray vil håndtere ting som placering og størrelse, og du kan have flere ToolBar kontroller inde i ToolBarTray elementet. Las os prøve et ret elementært eksempel for at se, hvordan det ser ud:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Bemærk hvordan, jeg bruger kommandoer til alle knapperne. Vi diskutterede dette i forrige afsnit og brugen af kommandoer giver os afgjort nogle fordele. Tag et kig på Menu afsnittet, eller artiklerne om kommandoerne for mere information.
I dette eksempel tilføjer jeg en ToolBarTray til toppen af skærmen, og inden i den to ToolBar kontroller. Hver af dem indeholder nogle knapper, og vi bruger kommandoer til at give dem deres opførsel. I code-behind sørger jeg for at håndtere CanExecute hændelsen på de fførste tre knapper, eftersom dette ikke bliver gjort automatisk af WPF i modsætning til Cut, Copy og Paste kommandoerne, som WPF er i stand til at håndtere fuldstænding for os.
Prøv at køre eksemplet og placer markøren over den venstre del af en af værktøjslinjerne (det prikkede område). Hvis du klikker og holder venstre museknap nede, kan du nu flytte værktøjslinjen, f.eks. under den anden eller endda få dem til at bytte plads.
Billeder
Mens tekst på værktøjslinjeknapperne er helt ok, er den normale tilgang at have ikoner eller i det mindste en kombination af et ikon og et stykke tekst. Fordi WPF bruger regulære Button kontroller, er tilføjelse af ikoner til værktøjslinjeelementerne meget nemt. Se bare på det næste eksempel, hvor vi gør begge dele:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>Ved at specificere en Image-kontrol som Content i de første to knapper, vil de blive ikonbaserede i stedet for tekstbaserede. På den tredje knap, vil jeg kombinere en Image-kontrol og enTextBlock-kontrol indenfor et StackPanel
Bemærk hvordan jeg benyttede ToolTip-egenskaben på hvert af knapperne for at tilføje en forklarende tekst. Dette er særlig vigtigt for disse knapper med kun et ikon, fordi formålet med knappen er muligvis ikke klar alene ved at se på ikonet. Med ToolTip-egenskaben, kan brugeren køre over knappen med musen for at få en beskrivelse af hvad den gør, som er demonstreret i screenshottet.
Overflow
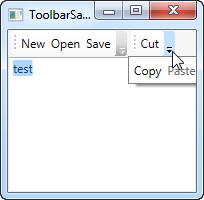
Som allerede nævnt tidligere, er en god begrundelse for at benytte ToolBar-kontrollen i stedet for blot et panel af knapper, er den automatiske overflow-håndtering. Det betyder at hvis der ikke er nok plads til at vise alle knapperne på værktøjslinjen, vil WPF smide dem ind i en menu der er tilgængelig ved at klikke på pilen på den høje side af værktøjslinjen. De kan se hvordan det virker på dette screenshot, som viser det førte eksemepel, men med et mindre vindue og dermed mindre plads til værktøjslinjen.

WPF tillader dig endda at beslutte dig for hvilke ting der er egnede for overflowskjul og hvilke der altid skal være synlige. Normalt er der nogle tign der er mindre vigtige end andre når man designer en værktøjslinje, og nogle af dem kunne du endda ønske at have i overflowmenuen hele tiden, uanset om der er plads nok eller ej.
Dette er hvor den tilknyttede egenskab ToolBar.OverflowMode kommer i spil. Den normale værdi er IfNeeded som simpelhen betyder at en værktøjslinjeting er anbragt i overflowmenuen hvis der ikke er nok plads til den. Du kan benytte Always ellerNever i stedet for, som netop gør præcis hvad navnet antyder: Sætter tingen ind i overflowmenuen permanent eller hindrer tingen i at blive flyttet til overflowmenuen. Her er et eksempel på hvordan man tilknytter en egenskab:
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Position
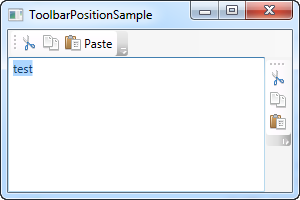
Mens den mest almindelige position for værktøjslinjen faktisk er i toppen af skærmen, kan værktøjslinjer også findes i bunden af applikationsvinduet eller endda på siderne. WPF-værktøjslinjen understøtter naturligvis alle disse ting, og mens den i bunden anbragte værktøjslinje blot er en sag om at anbringe den i bunden fremfor i toppen, kræver en vertikal værktøjslinje brugen af Orientation-egenskaben på ToolBar-bakken. Tillad mig at demonstrere det med et eksempel:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Tricket her ligger i kombinationen af DockPanel.Dock-egenskaben som sætter ToolBar i højre side af applikationen og Orientation-egenskaben som ændrer orienteringen fra horisontal til vertikal placering. Det gør det muligt at anbringe værktøjslinjer temmelig mange steder på applikationen.
Normale kontroller på ToolBar
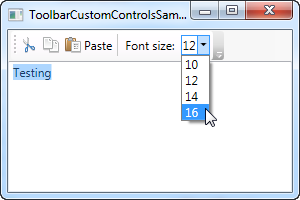
Som du har set i alle de tidlige eksempler, benytter vi normale WPF-Button-kontroller på værktøjslinjerne. Dette betyder også at du kan anbringe temmelig mange af hvilkensomhelst andre WPF-kontroller på værktøjslinjerne uden særlig ekstra anstrengelse. Naturligvis virker visse kontroller bedre end andre på værktøjslinjen, men kontroller som ComboBox og TextBox er almindeligt benyttede på værktøjslinjerne i fx ældre versioner af Microsoft Office og du kan gøre det samme på din egen WPF-værktøjslinje.
En anden ting som er blevet introduceret i dette eksempel er Seperator-elementet som simpelthen danner en seperator mellem de to sæt værktøjslinjeelementer. Som du kan se i dette eksempel, er det meget let at benytte!
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Resumé
At danne interfaces med værktøjslinjer er let i WPF med den fleksible ToolBar-kontrol. Du kan foretage ting som tidligere krævede 3.parts værktøjslinjekontroller og du kan endda gøre det uden megen ekstra anstrengelse.