This article has been localized into Danish by the community.
Slider kontrollen
Slider kontrollen tillader dig at vælge en numerisk værdi ved at trække et trækpunkt langs en horisontal eller vertikal linje. Du ser den i en masse interfaces, men det kan stadig være lidt svært at genkende fra beskrivelsen alene, så her er et meget elementært eksempel:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" />
</StackPanel>
</Window>
Dette vil tillade slutbrugeren at vælge en værdi mellem 0 og 100 ved at trække knappen (kaldet trækpunktet) langs linjen.
Ticks
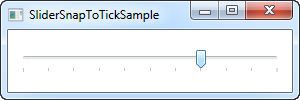
I eksemplet har jeg trukket trækpunktet over midten, men det er indlysende vanskeligt at se den nøjagtige værdi. En måde at afhjælpe dette på er ved at slå ticks til, hvilket er små markeringer vist på linjen for at give en bedre indikation af hvor langt, trækpunktet er. Her er et eksempel:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="5" />
</StackPanel>
</Window>
Jeg slår tick-markeringerne til ved at give TickPlacement egenskaben en anden værdi end None, som er standard. I mit eksempel ønsker jeg ticks placeret under linjen, men du kan bruge TopLeft eller endda Both som mulige værdier for at ændre dette.
Bemærk også min brug af TickFrequency egenskaben. Den er standard 1, men i dette eksempel, hvor de mulige værdier går fra 0 til 100, vil dette resultere i 100 tick-markeringer, som skal placeres på begrænset plads. I denne situation giver det mening at øge TickFrequency til noget, som vil få det til at se mindre trangt ud.
Fastgørelse til ticks
Hvis du ser på skærmbilledet ovenfor, vil du se, at trækpunktet er mellem ticks. Dette giver mening, eftersom der er fem værdier mellem hvert tick, som angivet af TickFrequency egenskaben. Desuden er værdien af Slider kontrollen en double som standard, hvilket betyder, at værdien kan (og højst sandsynligt vil) være en ikke-integer. Vi kan ændre dette ved at bruge IsSnapToTickEnabled egenskaben, som i eksemplet herunder:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSnapToTickSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSnapToTickSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" />
</StackPanel>
</Window>
Bemærk, at jeg har ændret TickFrequency til 10, og derefter aktiveret IsSnapToTickEnabled egenskaben. Dette sikrer, at trækpunktet kun kan placeres direkte på en tick-værdi, så i dette eksempel kan den kun være 0, 10, 20, 30, 40 og så videre.
Slider værdi
Indtil nu har vi kun brugt Slider illustrativt, men selvfølgelig er det reelle formål at læse dens aktuelle værdi og bruge den til noget. Slider har en Value egenskab til dette, som du selvfølgelig kan aflæse fra code-behind, eller binde til.
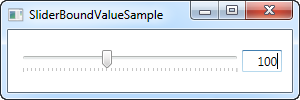
Et almindeligt scenarie er at bruge Slider i kombination med en TextBox, hvilket giver brugeren lov til at se den aktuelle værdi såvel som at ændre den ved at indtaste et tal i stedet for at trække i trækpunktet. Normalt vil du være nødt til at abonnere på ændringshændelser på både Slider og TextBox, og derefter opdatere efter behov, men en simpel binding kan gøre alt dette for os:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderBoundValueSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderBoundValueSample" Height="100" Width="300">
<DockPanel VerticalAlignment="Center" Margin="10">
<TextBox Text="{Binding ElementName=slValue, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slValue" />
</DockPanel>
</Window>
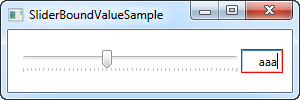
Nu kan du ændre værdien ved enten at bruge Slider eller ved at indtaste en værdi i TextBox, og det vil afspejle sig med det samme i den anden kontrol. Som en ekstra bonus får vi simpel validering også ude ekstra arbejde, som hvis vi prøver at indtaste en ikke-numeriske værdi i TextBox:

Reaktion på ændrede værdier
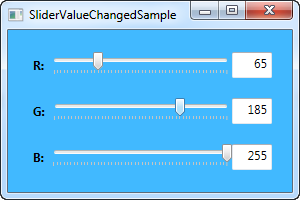
Selvom bindinger er rigtige seje til en masse formål, har du måske stadig brug for at reagere på ændringer i Slider værdien fra code-behind. Heldigvis har Slider en ValueChanged hændelse, som hjælper og med dette. For at illustrere dette, har jeg lavet et mere komplekst eksempel med tre skydere, hvor vi ændrer Red, Green og Blue (RGB) værdierne i en farve:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderValueChangedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderValueChangedSample" Height="200" Width="300">
<StackPanel Margin="10" VerticalAlignment="Center">
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">R:</Label>
<TextBox Text="{Binding ElementName=slColorR, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorR" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">G:</Label>
<TextBox Text="{Binding ElementName=slColorG, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorG" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">B:</Label>
<TextBox Text="{Binding ElementName=slColorB, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorB" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
namespace WpfTutorialSamples.Misc_controls
{
public partial class SliderValueChangedSample : Window
{
public SliderValueChangedSample()
{
InitializeComponent();
}
private void ColorSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromRgb((byte)slColorR.Value, (byte)slColorG.Value, (byte)slColorB.Value);
this.Background = new SolidColorBrush(color);
}
}
}
I XAML koden har vi tre DockPanels, hver med et Label, en Slider og en TextBox kontrol. Ganske som før er Text egenskaben på TextBox kontrollen bundet til Value på Slider.
Hver skyder abonnerer på den samme ValueChanged hændelse, hvor vi opretter en ny Color instans baseret på de aktuelt valgte værdier, og derefter bruger denne farve til at lave en ny SolidColorBrush til Bagground egenskaben på Window.
Alt i alt er dette et ret godt eksempel på hvad, Slider kontrollen kan bruges til.