This article has been localized into Danish by the community.
Brug af WPF TabControl kontrollen
WPF TabControl tillader dig at dele dit interface op i forskellige områder, som nemt kan nås ved at klikke på fanebladet, som normalt er placeret i toppen af kontrollen. Fanekontroller bliver ofte brugt i Windows applikationer og endda i Windows eget interface, som egenskabsdialogen for filer/mapper osv.
Ganske som de fleste andre WPF kontroller, er TabControl meget nem at begynde med. Her er et meget elementært eksempel:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlSample" Height="200" Width="250">
<Grid>
<TabControl>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Som du kan se, er hver fane repræsenteret med et TabItem element, hvor teksten vist på den kontrolleres af Header egenskaben. TabItem elementet kommer fra ContentControl, hvilket betyder, at du kan angive et enkelt element inden i det, som vil blive vist, hvis fanen er aktiv (som på skærmbilledet). Jeg brugte en Label i dette eksempel, men hvis du vil placere mere end en kontrol inden i din fane, bruger du bare et af panelerne med underordnede kontroller inden i det.
Brugerdefinerede overskrifter
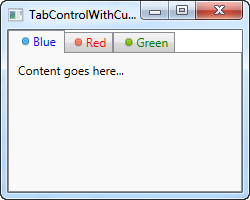
Endnu engang viser WPF sig at være ekstremt fleksibel, når du vil bestemme udseendet af dine faner. Naturligvis kan indholdet gengives på en hvilken som helst måde, du måtte ønske det, men det kan fanebladene også! Header egenskaben kan fyldes med hvad som helst, du ønsker, hvilket vi vil drage fordel af i det næste eksempel:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlWithCustomHeadersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlWithCustomHeadersSample" Height="200" Width="250">
<Grid>
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Blue" Foreground="Blue" />
</StackPanel>
</TabItem.Header>
<Label Content="Content goes here..." />
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" />
<TextBlock Text="Red" Foreground="Red" />
</StackPanel>
</TabItem.Header>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Green" Foreground="Green" />
</StackPanel>
</TabItem.Header>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
Mængden af markup kan være lidt overvældende, men som du sikkert kan se, når du ser nærmere på det, er det meget simpelt. Hvert af fanebladene har nu et TabControl.Header element, som indeholder et StackPanel, som igen indeholder et Image og en TextBlock kontrol. Dette giver os mulighed for at have et billede på hvert af fanebladene såvel som en brugertilpasning af farven på teksten (vi kunne have gjort den fed, kursiv eller en anden størrelse også).
Kontrol af TabControl
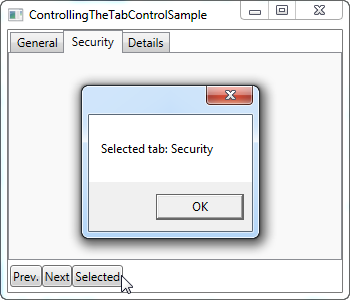
Nogle gange kan du have brug for via kode at kontrollere hvilket faneblad, der er valgt, eller måske hente nogle informationer om det valgte faneblad. WPF TabControl har adskillige egenskaber, der gør dette muligt, blandt andet SelectedIndex og SelectedItem. I det næste eksempel har jeg tilføjet nogle knapper på til det førte eksempel, hvilket giver os mulighed for at kontrollere TabControl:
<Window x:Class="WpfTutorialSamples.Misc_controls.ControllingTheTabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControllingTheTabControlSample" Height="300" Width="350">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" Margin="2,5">
<Button Name="btnPreviousTab" Click="btnPreviousTab_Click">Prev.</Button>
<Button Name="btnNextTab" Click="btnNextTab_Click">Next</Button>
<Button Name="btnSelectedTab" Click="btnSelectedTab_Click">Selected</Button>
</StackPanel>
<TabControl Name="tcSample">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}
Som du kan se, har jeg ganske enkelt tilføjet et sæt knapper i den nederste del af interfacet. De to første vil vælge det forrige eller næste faneblad på kontrollen, mens den sidste vil vise information on de aktuelt valgte faneblad, som vist på skærmbilledet.
De første to knapper bruger SelectedIndex egenskaben til at afgøre hvor vi er, og derefter enten trække en fra eller lægge en til den værdi, mens der passes på ikke at falde uden for antallet af tilgængelige elementer. Den tredje knap bruger SelectedItem egenskaben til at få en reference til det valgte faneblad. Som du kan se, er jeg nødt til at typeændre det til TabItem klassen for at få fat i overskrift egenskaben, eftersom SelectedProperty egenskaben er af object typen som standard.
Resume
TabControl er fremragende, når du har brug en en klar adskillelse i en dialog, eller når der simpelthen ikke er nok plads til alle de kontroller, du vil have ind. I de næste par afsnit vil vi se på nogle af de muligheder, der er ved brug af TabControl til forskellige formål.