This article has been localized into Danish by the community.
WPF TabControl: Styling af TabItems
I en af de forrige artikler opdagede vi hvor nemt, det var at tilpasse fanebladene på WPF TabControl, for eksempel til at tilføje et billede eller farve til teksten. Men ønsker du at gå videre end det og direkte have indflydelse på hvordan fanebladet ser ud - inklusive form og kanter - er du nødt til at overstyre kontrolskabelonen på TabItem elementet, og mens det ikke er lige så ligetil som de fleste andre områder af WPF, så er det stadig muligt.
Så hvis du ønsker at have fuld kontrol over udseendet på din TabControl, så kig på det næste eksempel:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderThickness="0" Background="LightGray">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Grid Name="Panel">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Panel" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Panel" Property="Background" Value="White" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
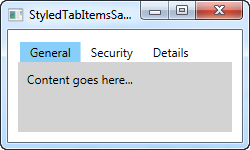
Som du kan se, giver dette TabControl et Windows 8 agtigt udseeende, uden kanter og en mindre diskret farve til markering af det valgte faneblade, og ingen baggrund på de ikke valgte faneblade. Alt dette opnås ved at udskifte ControlTemplate ved hjælp af en Styoe. Ved at tilføje en ContentPresenter kontrol, kan vi angive hvor indholdet af TabItem skal placeres. Vi har også et par udløsere, som kontrollerer baggrundsfarven på fanebladet baseret på IsSelected egenskaben.
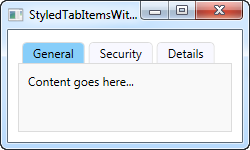
Hvis du ønsker et mindre diskret udseende, er det så let som at ændre skabelonen. For eksempel kunne du ønske dig en kant, men med runde hjørner og en gradueret baggrund - intet problem! Se det næste eksempel, hvor vi gør netop dette:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsWithBorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsWithBorderSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderBrush="Gainsboro">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Border Name="Border" BorderThickness="1,1,1,0" BorderBrush="Gainsboro" CornerRadius="4,4,0,0" Margin="2,0">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="GhostWhite" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Som du kan se, tilføjede jeg stort set kun en Border kontrol omkring ContentPresenter får at opnå det ændrede udseende. Forhåbentlig demonstrerer dette hvor let, det er at få brugerdefineret faneblade og hvor mange muligheder, der er i denne teknik.