This article has been localized into Danish by the community.
ListView, databinding og ItemTemplate
I den forrige artikel udfyldte vi manuelt en ListView kontrol via XAML kode, men i WPF handler det altid om databinding. Databindingskonceptet er forklaret i detaljer i en anden del af dette selvstudie, men generelt handler det om at adskille data fra layout. Så lad os prøve at binde noget data til et ListView:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewDataBindingSample" Height="300" Width="300">
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
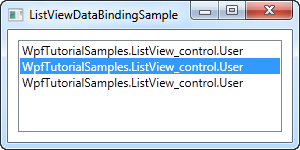
}Vi udfylder en liste med vores egne User objekter, hvor hver bruger har et navn og en alder. Databindingsprocessen sker automatisk, når vi tildeler listen til ItemsSource egenskaben på ListView, men resultatet er en smule nedslående:

Hver bruger repræsenteres af deres typenavn i ListView. Dette er forventet, fordi .NET ikke har nogen anelse om hvordan, du ønsker dine data skal vises, så det kalder bare ToString() metoden på hvert objekt og bruger det til at repræsentere elementet.
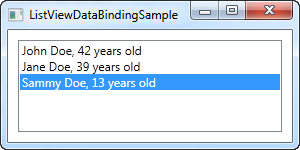
Vi kan bruge det til vores fordel og overstyre ToString() metoden for at få et mere meningsfyldt resultat. Prøv at erstatte User klassen med denne version:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return this.Name + ", " + this.Age + " years old";
}
}
Dette er en meget mere brugervenlig visning, og vil være helt fin i nogle tilfælde, men at basere sig på en simpel streng er ikke så fleksibelt. Måske vil du have, at en del af teksten skal være fed eller en anden farve? Måske ønsker du et billede? Heldigvis gør WPF alt dette meget simpelt ved hjælp af skabeloner.
ListView med en ItemTemplate
WPF er fuldstændig om skabeloner, så at angive en dataskabelon for ListView er meget nemt. I dette eksempel laver vi en omgang brugerdefineret formattering i hvert element, bare for at vise hvor fleksibelt dette gør WPF ListView.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewItemTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewItemTemplateSample" Height="150" Width="350">
<Grid>
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewItemTemplateSample : Window
{
public ListViewItemTemplateSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Mail = "sammy.doe@gmail.com" });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
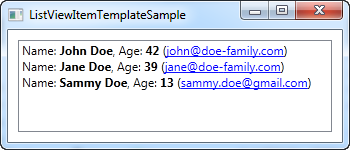
Vi bruger en samling TextBlock kontroller til at opbygge hvert element, hvor vi laver dele af teksten i fed. E-mail adressen, som vi har tilføjet til dette eksempel, understreger vi, giver det en blå farve og ændrer markøren for at få den til at opføre sig som et hyperlink.
Resume
Ved hjælp af en ItemTemplate og databinding lavede vi en ret sej ListView kontrol. Men det ligner stadig meget en ListBox. Et almindeligt scenarie for et ListView er at have kolonner, nogle gange (f.eks. i WinFoems) omtalt som detaljevisning. WPF har en indbygget visningsklasse til at håndtere dette, hvilket vi vil snakke om i næste afsnit.