This article is currently in the process of being translated into French (~99% done).
In this article series, we're building a complete Snake game from scratch. It makes sense to start with the Introduction and then work your way through the articles one by one, to get the full understanding.
If you want to get the complete source code for the game at once, to get started modifying and learning from it right now, consider downloading all our samples!
Creating the game area
Pour créer notre jeu SnakeWPF, nous allons commencer par créer la carte. Ça sera une zone confinée, où le serpent devra bouger - une fosse aux serpents, si vous voulez. Je veux que ma fosse aux serpents ressemble à un échiquier, qui sera fait avec des carrés de taille égale, qui auront les même dimensions que le corps du serpent. Nous créérons la carte en deux itérations: Une partie sera faite en XAML, car c'est facile, et l'autre partie sera codée car c'est répétitif et dynamique.
Zone de jeu XAML
Commençons par l'XAML - une simple fenêtre avec un panneau Canvas dans un contrôle Border. Pour créer la zone confinée:
<Window x:Class="WpfTutorialSamples.Games.SnakeWPFSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Games"
mc:Ignorable="d"
Title="SnakeWPF - Score: 0" SizeToContent="WidthAndHeight">
<Border BorderBrush="Black" BorderThickness="5">
<Canvas Name="GameArea" ClipToBounds="True" Width="400" Height="400">
</Canvas>
</Border>
</Window>Notre jeu ressemble actuellement à ça:

Nous utilisons un Canvas comme zone de jeu car il nous permettra de lui ajouter des contrôles à n'importe quelle position que nous contrôlons. Nous utiliserons ça plus tard, pour l'instant faites attentions aux choses suivantes:
- Aucune hauteur/largeur n'est définie pour la fenêtre - à la place nous l'avons définie pour le Canvas car c'est la partie que nous devrons contrôler entièrement. Nous nous assurons que la fenêtre ajustera sa taille correctement en mettant la valeur de la propriété SizeToContent à WidthAndHeight. Si nous avions défini la hauteur/largeur de la fenêtre, l'espace disponible à l'intérieur dépendra de la bordure utilisée par le système d'exploitation, qui peut changer avec les thèmes etc.
- Nous définissons la propriété ClipToBounds à True pour le Canvas. C'est important car sinon les contrôles que nous ajouterons ne pourrons pas s'étendre au delà des bordures du panneau Canvas.
Dessiner l'arrière-plan en code
Comme je l'ai dit, je veux un arrière-plan en échiquier pour la zone de jeu. Ça consiste de beaucoup de carrés donc c'est plus simple de l'ajouter en code (ou d'utiliser une image mais c'est pas aussi dynamique!). Nous devons faire ça dès que tous les contrôles dans la fenêtre sont initialisés. Heureusement pour nous, la fenêtre a un événement pour ça: L'événement ContentRendered. Nous définirons ça dans la déclaration de la fenêtre:
Title="SnakeWPF - Score: 0" SizeToContent="WidthAndHeight" ContentRendered="Window_ContentRendered"Maintenant allons au code et commençons. D'abord, nous devons définir une taille à utiliser quand nous dessinerons le serpent et les carrés d'arrière-plan. Ça peut être fait au dessus de votre classe Window:
public partial class SnakeWPFSample : Window
{
const int SnakeSquareSize = 20;
.....Maintenant, dans notre évènement ContentRendered nous allons appeler la méthode DrawGameArea(), qui fera tout le travail. Cela va ressembler à ça:
private void Window_ContentRendered(object sender, EventArgs e)
{
DrawGameArea();
}
private void DrawGameArea()
{
bool doneDrawingBackground = false;
int nextX = 0, nextY = 0;
int rowCounter = 0;
bool nextIsOdd = false;
while(doneDrawingBackground == false)
{
Rectangle rect = new Rectangle
{
Width = SnakeSquareSize,
Height = SnakeSquareSize,
Fill = nextIsOdd ? Brushes.White : Brushes.Black
};
GameArea.Children.Add(rect);
Canvas.SetTop(rect, nextY);
Canvas.SetLeft(rect, nextX);
nextIsOdd = !nextIsOdd;
nextX += SnakeSquareSize;
if(nextX >= GameArea.ActualWidth)
{
nextX = 0;
nextY += SnakeSquareSize;
rowCounter++;
nextIsOdd = (rowCounter % 2 != 0);
}
if(nextY >= GameArea.ActualHeight)
doneDrawingBackground = true;
}
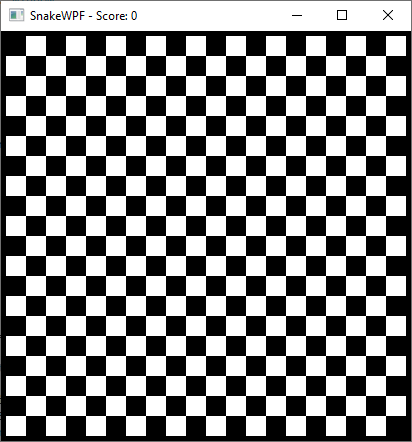
}Comme mentionné précedemment, ces articles nécessitent un peu plus de maîtrise du C# que les autres articles dans ce tutoriel, donc je ne vais pas m'attarder sur chaque ligne. Mais voici une explication de ce que nous faisons: Dans la boucle while, nous créons des instances du contrôle rectangle et l'ajoutons dans le Canvas (GameArea). Nous le remplissons avec du blanc ou du noir et il utilise la constante SnakeSquareSize comme largeur et hauteur (car nous voulons que ce soit un carré). À chaque itération, nous utilisons nextX et nextY pour contrôler quand bouger à la ligne suivante (quand nous atteignons la bordure droite) et quand s'arrêter (quand nous atteignons le bas ET la bordure droite en même temps).
Voici le résultat:

Conclusion
Dans cet article, nous avons défini l'XAML utilisé pour héberger tout le contenu du jeu et nous avons "peint" un échiquier sur la zone de jeu en ajoutant des rectangles WPF en noir et blanc. La prochaine étape sera ajouter le serpent et la nourriture qu'il mangera.