This article is currently in the process of being translated into Hindi (~97% done).
Using the WPF TabControl
"WPF" तब कण्ट्रोल, आपको एप्लीकेशन को अलग अलग टैब्स में बाटने में मदद करता है, हर हिस्सा अलग अलग तब पे क्लिक करके एक्सेस किया जा सकता है, ज्यादातर एप्लीकेशन के ऊपरी भाग मे। टैब कंट्रोल्स विंडोज ऍप्लिकेशन्स में बहुत ही आरामसे से देखने को मिलते हैं, और कई बार विंडोज के अपने खु के ऍप्लिकेशन्स में भी , जैसे की फाइल्स/फॉलर्स के राइट क्लिक ओप्तिओंस में इत्यादि।
"WPF" के बाकी कंट्रोल्स की तरह , टैब कण्ट्रोल का इस्तेमाल करना भी आसान है। यह रहा एक बहु ही मामूली उदाहरद :
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlSample" Height="200" Width="250">
<Grid>
<TabControl>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
आप देख सकते है, प्रत्ये टैब को tabitem तत्व के साथ दिखाया है , जहां उस पर दिखाए गए टेक्स्ट को headar द्वारा कण्ट्रोल करा जाता ह। टैब आइटम कंटेंट कण्ट्रोल वर्ग से आता है , जिसका मतलब है hai ki aap इसके अंदर एक ही एलिमेंट को रख सकते है। ह्यूमेन इस एक्साम्प्ले में एक लेबल का उपायोंग किया है , लेकिन अगर आप टैब के अंदर एक से अधिक कंट्रोल्स रखना चाहते हैं , तो बस एक का उपयोग करे।
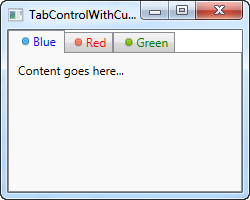
कस्टमाइज्ड हैंडर्स
फिर से एक बार "wpf" अपनी फ्लेक्सिबिलिटी दिखता है और हम तब हैंडर्स के अंदर कुछ भी टेक्स्ट दाल सकते हैं, जैसे की टैब कण्ट्रोल के अंदर और वह एक दम अच्छा रेडनेर होग। हम हैडर प्रोपेरी के अंदर कुछ भी दाल सकते है, जिसका हम अगले उदाहरद में उपयोग करेंगे :
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlWithCustomHeadersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlWithCustomHeadersSample" Height="200" Width="250">
<Grid>
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Blue" Foreground="Blue" />
</StackPanel>
</TabItem.Header>
<Label Content="Content goes here..." />
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" />
<TextBlock Text="Red" Foreground="Red" />
</StackPanel>
</TabItem.Header>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Green" Foreground="Green" />
</StackPanel>
</TabItem.Header>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
इतना सारा कोड काफी डरावना लग सकता है , पर जब हम ठीक से इस कोड को पढ़ते हैं , तोह प्रतीत होता है की , ये कितना आसान है। अब हर टैब में एक टैब कण्ट्रोल हैडर हिस्सा है, जिसके अंदर स्टैक पैनल है, जिसके अंदर एक पिक्चर और टेस्टबलॉक कण्ट्रोल है। यह हमें टैब हैडर के अंदर पिक्चर और कलर्ड टेक्स्ट भी डालने देता है (हम इस टेक्स्ट को ांडा , बोल्ड या फिर इटैलिक भी कर सकते थे )।
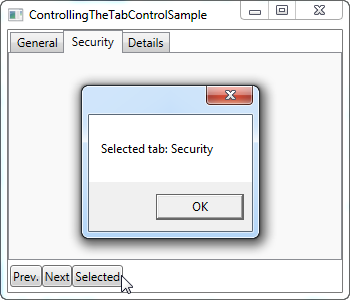
टैबकण्ट्रोल को इस्तेमाल करना
कभी कभी हम कोड से कौनसा टैब चुना गया है कण्ट्रोल करना चाहते हैं या फिर जो टैब चुना गया है उसके बारे में जानना चाहते हैं। "WPF" टैब कण्ट्रोल में ऐसी कई ओप्तिओंस हैं, जो की ये करने मैंने मदद करते हैं , जैसे की, "SelectedIndex" और "SelectedItem"। अगले उदाहरद में , मैंने दो बटन डाला हैं टैब कण्ट्रोल में।
<Window x:Class="WpfTutorialSamples.Misc_controls.ControllingTheTabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControllingTheTabControlSample" Height="300" Width="350">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" Margin="2,5">
<Button Name="btnPreviousTab" Click="btnPreviousTab_Click">Prev.</Button>
<Button Name="btnNextTab" Click="btnNextTab_Click">Next</Button>
<Button Name="btnSelectedTab" Click="btnSelectedTab_Click">Selected</Button>
</StackPanel>
<TabControl Name="tcSample">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}
जैसा की हम देख सकते हैं, मैंने एप्लीकेशन के निचले हिस्से में कुछ बटन्स दाल दी हैं। पहली दो बटन्स आगे और पीछे जाने को कण्ट्रोल करती हैं, जबकि आखरी बटन क्लिक करने पे चुने हुए तब के हैडर के अंदर का टेक्स्ट एक डायलॉग बॉक्स में दिखती है।
पहली की दो बटन SelectedIndex प्रॉपर्टी को इस्तेमाल करके यह पता लगाती हैं की हम कौनसी टैब में और फिर उसके हिसाब एक अंक जोड़ या घटा देती है। तीसरी बटन SelectedItem का इस्तेमाल करती, यह पता करने के लिए की कौनसी तब चुनी गयी है। जैसा की आप देख सकते हैं, मुझे टैब आइटम को टाइपकास्ट करना पद रहा हैडर प्रॉपर्टी को लेने के लिए , क्यूंकि "SelectedProperty" ऑब्जेक्ट जैसे होती है।
समरी
टैब कण्ट्रोल काफी मददगार होती है जब हम काफी चीज़ें अपने एप्लीकेशन में दिखाना चाहते हैं और हमारे पास जगह की कमी होती है। अगले हिस्सों में हम देखेंगे की हम इसका इस्तेमाल और कैसे कर सकते और क्या क्या क्रिएटिव इस्तेमाल किया जा सकता हैं इनका।