This article has been localized into Italian by the community.
Chiavi di accesso
Il concetto di Chiavi di Accesso(Access Keys), a volte anche noto come Accelerator Keys o anche Keyboard Accelerators, consente di raggiungere un controllo specifico all'interno di una finestra tenendo premuto il tasto Alt e un alto tasto della tastiera. Questo migliora l'usabilità delle tue finestre, perché consente all'utente di usare la tastiera per navigare la finestra invece del mouse.
Definire Chiavi di Accesso
Definire i tasti di accesso per il tuo controllo WPF è molto semplice, ma l'approccio potrebbe sorprenderti un po'. Normalmente ci sarebbe una proprietà per questo, ma non per i tasti di accesso. Invece, puoi definire i tasti di accesso aggiungendo un trattino basso (_) davanti alla lettera nella proprietà Text/Content del controllo. Ad esempio, in questo modo:
<Button Content="_New"></Button>Nota il trattino basso (_) prima della lettera N - questo trasformerà il tasto N nel tasto di accesso designato per questo controllo pulsante. Per impostazione predefinita, l'aspetto dei tuoi controlli non cambierà, come puoi vedere in questo esempio dove ho definito dei tasti di accesso per tutti i pulsanti:

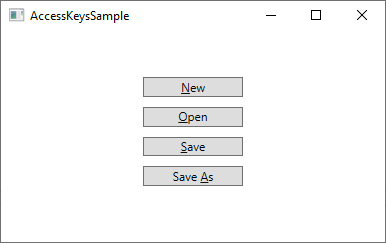
Appena premi il tasto Alt sulla tua tastiera, i tasti di accesso disponibili saranno evidenziati sottolineandoli:

Mentre tieni premuto il tasto Alt, puoi premere una delle Chiavi di Accesso (per esempio N, O oppure S) per attivare il bottone correlato. Esso reagirà come se ci avessi cliccato sopra con il mouse.
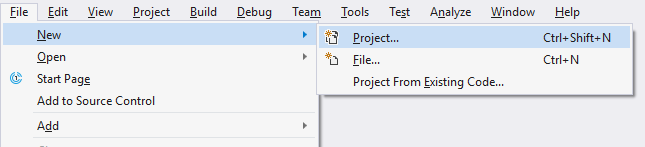
I tasti di accesso sono utili per i singoli elementi in una finestra di dialogo, ma sono ancora più utili nei menu tradizionali di Windows, dove di solito hai bisogno di cliccare su elementi gerarchici del menu prima di raggiungere quello di cui hai bisogno. Ecco un esempio da Visual Studio:

In questo caso, invece di dover navigare attraverso il menu con diversi movimenti di mouse e click quando voglio creare un nuovo progetto, posso tenere premuto il tasto Alt e poi premere F (perFile), poi N (perNew) e poi P (perProject). Certo, questo potrebbe anche essere ottenuto con la classica scorciatoia (Ctrl+Shift+N), ma quest'ultima non è visibile finché non raggiungi l'ultimo livello della gerarchia del menu, quindi, a meno che tu non l'abbia già memorizzata, può essere più facile usare un tasto di accesso (Access Key), dato che sono visivamente evidenziati appena premi il tasto Alt.
Quali caratteri si possono usare come tasti di accesso?
Potresti essere tentato di usare qualsiasi carattere trovato nel controllo interessato il testo o il contenuto, ma ci sono delle linee guida per selezionare il carattere corretto. La regola più importante è di certo quella di selezionare un carattere non utilizzato da un altro controllo, ma in aggiunta, dovresti seguire queste linee guida:
- Usa il primo carattere della prima parola
- Se non è possibile, usa il primo carattere della seconda o terza parola (es. la A in Save As)
- Se non è possibile, usa il secondo carattere della prima parola (es P in Open)
- Se non è possibile, usa il secondo carattere della seconda o terza parola (es l in Save All)
- In generale, evita caratteri "stretti" come i and l e cerca caratteri "larghi" come m, s, w ecc...
Collegare due controlli
Negli esempi visti finora, abbiamo definito un tasto di accesso direttamente sul controllo che volevamo raggiungere. C'è però almeno un caso in cui non è possibile farlo direttamente: quando hai un controllo di tipo input come una TextBox, il testo che indica il suo scopo non esiste all'interno del controllo stesso. Generalmente potresti invece utilizzare un secondo controllo per indicare, con un testo, lo scopo di un TextBox. Questo di solito è un controllo Label.
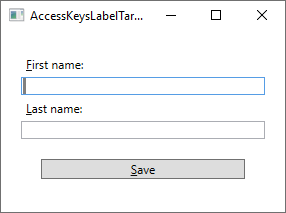
Dunque, in questo esempio, le etichette (Label) dovrebbero mantenere il testo descrittivo e in più il tasto di accesso, ma il controllo al quale rivolgere l'attenzione è la TextBox. Nessun problema - si può usare la proprietà Target della Label per collegarla alla TextBox (o qualsiasi altro controllo), in questa maniera:
<StackPanel Margin="20">
<Label Content="_First name:" Target="{Binding ElementName=txtFirstName}" />
<TextBox Name="txtFirstName" />
<Label Content="_Last name:" Target="{Binding ElementName=txtLastName}" />
<TextBox Name="txtLastName" />
<Button Content="_Save" Margin="20"></Button>
</StackPanel>Nota come il tasto di accesso è specificato nella Label e quindi collegato al relativo TextBox usando la proprietà Target, dove noi usiamo un Binding basato su ElementName per completare il lavoro. Adesso possiamo accedere ai due TextBox usando Alt+F e Alt+L, e i Button con Alt+S. Ecco il risultato finale:

Riassunto
Usando i tasti di accesso nelle finestre, stai semplificando la navigazione agli utenti consentendogli di utilizzare solamente le loro tastiere. Questo è molto popolare tra gli utenti avanzati, che useranno la tastiera al posto del mouse il più possibile. Dovresti usare i tasti di accesso, specialmente per i tuoi menu.