This article has been localized into Italian by the community.
Il controllo DatePicker
Gestire le date in generale potrebbe creare difficoltà. Ci sono diversi modi per scrivere una data, dipende da dove si trova l'utente nel mondo, di conseguenza consentire all'utente di inserire liberamente una data in un TextBox non è mai una buona idea. Fortunatamente per noi, WPF consente di utilizzare diverse componenti per gestire le date.
Abbiamo già incontrato uno di questi controlli, il controllo Calendar, il quale è adeguato se selezionare la data è lo scopo principale del ns form di dialogo. Tuttavia, spesso è necessario raccogliere una data assieme a molte altre informazioni, in un form con più controlli che consentono l'inserimento di dati, comeTextBox, ComboBox, e altri. In una situazione come quella, è necessario un controllo per l'inserimento delle date che si integra con il resto del form, in altre parole è necessario il controllo DatePicker.
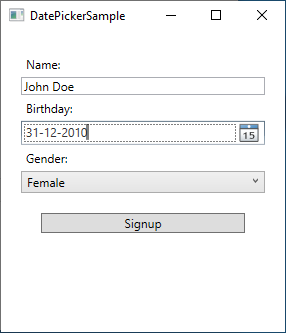
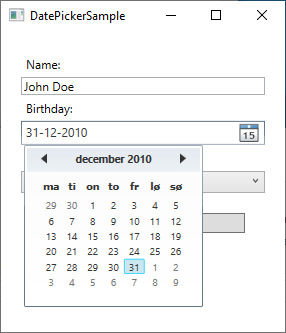
Il controllo DatePicker verrà visualizzato in modo molto simile ad un normate TextBox, ma con un piccolo pulsante che farà visualizzare un calendario quando premuto, consentendo all'utente di selezionare la data. Di seguito un esempio di come appare:

Si può anche scrivere manualmente la data oppure cliccare sul piccolo pulsante per selezionare la data dal controllo Calendario.

Aggiungere il controllo DatePicker
Il controllo DatePicker è operativo immediatamente, è sufficiente aggiungerlo nella tua Window e si è in grado di procedere:
<DatePicker></DatePicker>Di seguito il codice completo utilizzato per creare l'esempio sopra
<Window x:Class="WpfTutorialSamples.Misc_controls.DatePickerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="DatePickerSample" Height="300" Width="300">
<StackPanel Margin="20">
<Label>Name:</Label>
<TextBox />
<Label>Birthday:</Label>
<DatePicker></DatePicker>
<Label>Gender:</Label>
<ComboBox>
<ComboBoxItem>Female</ComboBoxItem>
<ComboBoxItem>Male</ComboBoxItem>
</ComboBox>
<Button Margin="20">Signup</Button>
</StackPanel>
</Window>DisplayDate e SelectedDate
Di default, il controllo DatePicker non ha una data selezionata, questo è lasciato all'utente. Tuttavia, se fosse necessario precompilare il controllo con a una data, è sufficiente utilizzare la proprietà SelectedDate, come di seguito indicato:
<DatePicker SelectedDate="2000-12-31"></DatePicker>Il DatePicker avrà ora una data preselezionata, che l'utente può decidere di sovrascrivere selezionando o inserendo un'altra data. La proprietà SelectedDate può anche essere impostata da codice e forse, più importante, può anche essere letta da codice, o si può collegare il suo valore al proprio modello oppure ad un altro controllo.
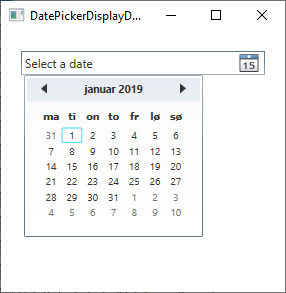
Qualche volta può essere necessario far partire il calendario da una specifica data, senza nessuna selezione per l'utente. Per ottenere questo, esiste la proprietà DisplayDate. Il valore di default è la data corrente ma si può facilmente cambiarla:
<DatePicker Name="dp1" DisplayDate="2019-01-01" />
Notare come, quando si cambia la proprietà DisplayDate, il calendario inizia alla data specificata ( ed è evidenziata), ma nessuna data è effettivamente selezionata (come indicato di default dal testo "Select a date").
Proprietà SelectedDate
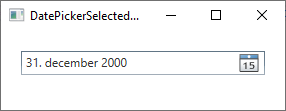
Un'altra proprietà interessante è SelectedDateFormat. Il valore di default è Short, ma se si cambia in Long, verrà formattato in un modo più esplicativo:
<DatePicker SelectedDate="2000-12-31" SelectedDateFormat="Long"></DatePicker>
Se è utilizzato il formato Short oppure Long, il formato attuale della data è definito dalle impostazioni "cultura" dell'applicazione. Se non viene specificata una "cultura" nella propria applicazione, saranno utilizzare le impostazioni di sistema.
Blocco delle date
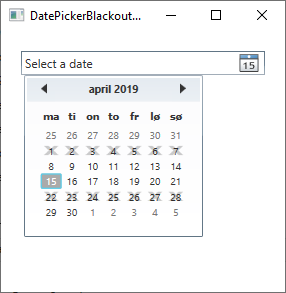
In base all'utilizzo del controllo DatePicker, potrebbe essere necessario disattivare alcune date. In questo modo si eviterà di selezionare quelle date, che saranno visualizzate, e potranno essere importanti ad esempio per applicazione di prenotazioni, quando si vuole evitare che date già riservate possano essere selezionate. Il controllo DatePicker supporta queste funzionalità, di base, attraverso l'uso di un elenco di BlachoutDates, che possono derivare sia da XAML che da codice. Di seguito l'utilizzo con XAML:
<DatePicker Name="dp1">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="2019-04-01" End="2019-04-07" />
<CalendarDateRange Start="2019-04-22" End="2019-04-28" />
</DatePicker.BlackoutDates>
</DatePicker>Il risultato sarà il seguente:

Ottenere lo stesso risultato da codice è molto semplice e consente due ulteriori benefici: prima di tutto, si può creare un intervallo dinamico di date, ad esempio utilizzando la data corrente. Inoltre si può utilizzare il metodo AddDatesInPast() per escludere automaticamente tutte le date del passato. Di seguito un esempio:
dp1.BlackoutDates.AddDatesInPast();
dp1.BlackoutDates.Add(new CalendarDateRange(DateTime.Now, DateTime.Now.AddDays(7)));Con la configurazione utilizzata, tutte le date passate, così come la prossima settimana, non sarà disponibile per la selezione.
Riepilogo
Il controllo DatePicker consente all'utente di specificare una data valida, o tramite la scrittura nel campo di testo, o selezionandola dal widget calendario integrato. Se la data è inserita manualmente, sarà validata immediatamente e comparirà nel campo di testo solo se valida. Questo rende più semplice creare forms che includono le date.