This article is currently in the process of being translated into Italian (~99% done).
The Calendar control
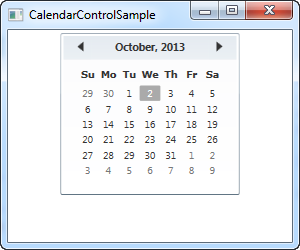
WPF fornisce un controllo per visualizzare un calendario. È semplice: si deve solo rilasciarlo nella finestra.
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarControlSample" Height="250" Width="300">
<Grid>
<Calendar />
</Grid>
</Window>
Si ottiene un elenco completo delle date del mese selezionato, inclusa la possibilità di passare ai mesi precedenti e successivi usando le frecce nella parte superiore del controllo. A meno che non si imposti una data specifica, verrà visualizzato il mese corrente e la data corrente verrà contrassegnata come selezionata.
Dimensioni del calendario
Noterai probabilmente dal nostro primo esempio che il Calendario non occupa tutto lo spazio disponibile. In effetti, anche se gli dai una grande larghezza e altezza, la parte effettiva del calendario occuperà comunque solo la quantità di spazio che vedi sullo screenshot e se imposti uno dei valori molto basso, il calendario sarà solo parzialmente visibile.
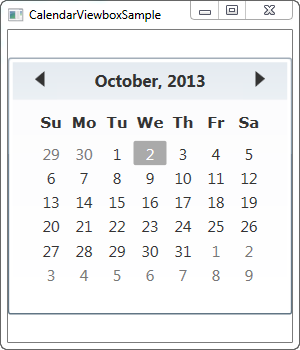
Questo comportamento a dimensioni fisse non è molto tipico di WPF, in cui le cose di solito si estendono per riempire lo spazio disponibile e può essere un po 'fastidioso lavorare se si dispone di una quantità designata di spazio per il calendario che si desidera riempire. Fortunatamente per noi, tutto in WPF è scalabile ma, nel caso del controllo Calendar, ha bisogno di un po 'di aiuto. Useremo il controllo Viewbox per questo scopo:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarViewboxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarViewboxSample" Height="350" Width="300">
<Viewbox>
<Calendar />
</Viewbox>
</Window>
Notare come il controllo Calendario ora si ingrandisce fino al punto in cui utilizza tutto lo spazio disponibile in larghezza. Il ridimensionamento viene eseguito su tutte le parti del controllo, comprese le dimensioni dei caratteri e la larghezza dei bordi.
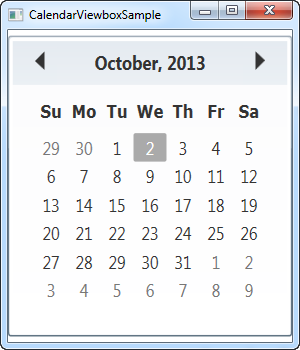
Probabilmente noterete che il controllo Calendario non utilizza tutto lo spazio in altezza. Questo è evidente perché la finestra è più alta di quanto sia larga e, per impostazione predefinita, il ViewBox si allungherà mantenendo le proporzioni originali. Però si può facilmente allungarlo per riempire lo spazio in entrambe le direzioni, semplicemente cambiando la proprietà Stretch dal suo valore predefinito Uniform alla valore Fill:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarViewboxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarViewboxSample" Height="350" Width="300">
<Viewbox Stretch="Fill" StretchDirection="UpOnly">
<Calendar />
</Viewbox>
</Window>
Ora occupa tutto lo spazio disponibile, in entrambe le direzioni. Questo in genere non è preferibile, dal momento che la maggior parte dei controlli, e questo in particolare, sembrerà strano se ottiene un insieme di dimensioni anormale, ad es. 800 pixel di altezza e 300 pixel di larghezza. Per sistemare le dimensioni si utlizza la proprietà Stretch settata sulla modalità Uniform.
Vorrei raccomandare di includere la proprietà StretchDirection , come mostrato in questo esempio. Ci consente di specificare che i contenuti devono essere ingranditi o rimpiccioliti, il che può essere utile. Ad esempio, il controllo Calendar diventa abbastanza inutile se ridimensionato sotto una certa dimensione, dove non è più possibile vedere di cosa si tratta. Per evitarlo, è possibile impostare StretchDirection su UpOnly - il controllo Calendario non verrà più ridimensionato al di sotto delle dimensioni predefinite.
Impostare la vista iniziale utilizzando DisplayDate
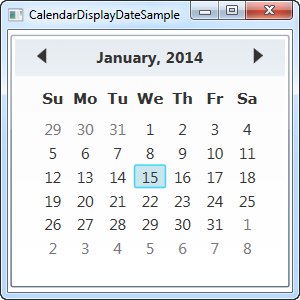
Per impostazione predefinita, il controllo Calendario mostra il mese corrente, ma puoi modificarlo utilizzando la proprietà DisplayDate . Basta impostarlo su una data entro il mese che si desidera iniziare e si rifletterà nel controllo:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarDisplayDateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarDisplayDateSample" Height="300" Width="300">
<Viewbox>
<Calendar DisplayDate="01.01.2014" />
</Viewbox>
</Window>
SelectionMode del calendario
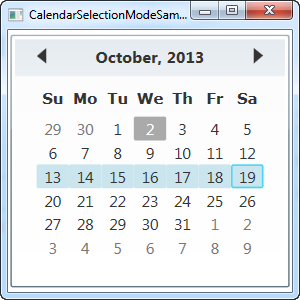
La proprietà SelectionMode è interessante. Modificandolo dal suo valore predefinito, SingleDate , puoi selezionare più date o intervalli di date. Ecco un esempio:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectionModeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectionModeSample" Height="300" Width="300">
<Viewbox>
<Calendar SelectionMode="SingleRange" />
</Viewbox>
</Window>
In SingleRange SelectionMode, puoi selezionare un intero intervallo di date, tenendo premuto il pulsante sinistro del mouse e trascinando da una data all'altra oppure tenendo premuti i tasti Ctrl o Maiusc mentre fai clic su più date, proprio come la selezione multipla funziona in tutte le parti di Windows. Nello screenshot, ho selezionato un'intera settimana, da domenica a lunedì, ma puoi anche selezionare facilmente le date a metà settimana e gli intervalli che si espandono in una sola settimana.
La modalità SingleRange consente tuttavia di selezionare solo un intervallo di date, proprio come suggerisce il nome. Ciò significa che non è possibile selezionare due date non vicine l'una all'altra e non è possibile selezionare più di un intervallo. Se lo desideri, dovresti passare alla selezione MultipleRange :
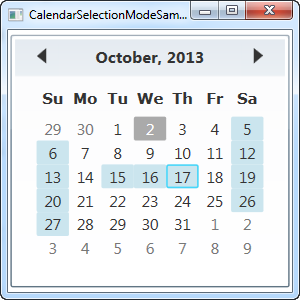
<Calendar SelectionMode="MultipleRange" />
Con questa proprietà, non ci sono limiti al numero di date che puoi selezionare. In questo caso, ho selezionato tutti i Sabati, tutte le Domeniche e un paio di giorni della settimana.
Naturalmente, se non si desidera selezionare una o più date, è possibile impostare SelectionMode su None .
Ora discutiamo come possiamo lavorare con le date selezionate del controllo Calendar.
Lavoriamo con la data selezionata
La proprietà SelectedDate è tutto ciò di cui hai bisogno se consenti solo selezioni singole (vedi la spiegazione sopra sulle modalità di selezione). Consente di impostare e ottenere una data attualmente selezionata, da Code-behind e tramite un'associazione di dati.
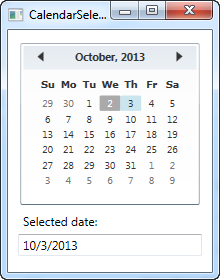
Qui c'è un esempio in cui abbiamo impostato la data selezionata a domani dal Code-behind e successivamente utilizziamo un data binding per leggere la data selezionata di un controllo di tipo TextBox
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectionSample" Height="280" Width="220">
<StackPanel Margin="10">
<Calendar Name="cldSample" SelectionMode="MultipleRange" SelectedDate="10.10.2013" />
<Label>Selected date:</Label>
<TextBox Text="{Binding ElementName=cldSample, Path=SelectedDate, StringFormat=d, UpdateSourceTrigger=PropertyChanged}" />
</StackPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Misc_controls
{
public partial class CalendarSelectionSample : Window
{
public CalendarSelectionSample()
{
InitializeComponent();
cldSample.SelectedDate = DateTime.Now.AddDays(1);
}
}
}
In Code-behind, impostiamo semplicemente la proprietà SelectedDate sulla data corrente più un giorno, ovvero domani. L'utente può quindi modificare questa selezione facendo clic sul controllo Calendario e attraverso l'associazione dati stabilita nella proprietà Text della TextBox, questa modifica verrà automaticamente riflessa sulla TextBox.
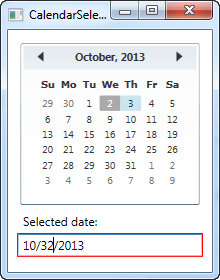
Come bonus aggiuntivo, attraverso la magia dell'associazione dei dati, puoi anche modificare il valore da TextBox: basta inserire una data valida e la modifica verrà immediatamente riflessa nel controllo Calendario. Se si immette una data errata, la convalida dell'associazione automatica avvisa del problema:

Lavorare con date multiple selezionate
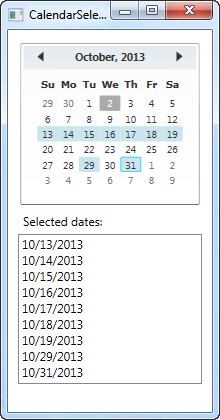
Se consenti più di una data selezionata alla volta, non troverai la proprietà SelectedDate così utile. Invece, è necessario utilizzare SelectedDates, che è una raccolta di date attualmente selezionate nel controllo Calendario. Questa proprietà è accessibile da Code-behind o utilizzata con un'associazione, come facciamo qui:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectedDatesSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectedDatesSample" Height="420" Width="220">
<StackPanel Margin="10">
<Calendar Name="cldSample" SelectionMode="MultipleRange" />
<Label>Selected dates:</Label>
<ListBox ItemsSource="{Binding ElementName=cldSample, Path=SelectedDates}" MinHeight="150" />
</StackPanel>
</Window>
Con una semplice associazione del genere, ora siamo in grado di visualizzare un elenco delle date attualmente selezionate.
Se vuoi reagire alle date modificate da Code-behind, puoi iscriverti all'evento SelectedDatesChanged del controllo Calendar.
Bloccare determinate date
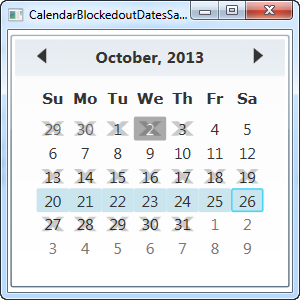
A seconda del motivo per cui usi il controllo Calendario, potresti voler oscurare determinate date. Questo potrebbe essere pertinente, ad es. in un'applicazione di prenotazione, in cui si desidera impedire la selezione di date già prenotate. Il controllo Calendar lo supporta immediatamente attraverso l'uso della raccolta BlackoutDates , che puoi ovviamente usare sia da XAML che da Code-behind:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarBlockedoutDatesSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarBlockedoutDatesSample" Height="300" Width="300">
<Viewbox>
<Calendar Name="cldSample" SelectionMode="MultipleRange">
<Calendar.BlackoutDates>
<CalendarDateRange Start="10.13.2013" End="10.19.2013" />
<CalendarDateRange Start="10.27.2013" End="10.31.2013" />
</Calendar.BlackoutDates>
</Calendar>
</Viewbox>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class CalendarBlockedoutDatesSample : Window
{
public CalendarBlockedoutDatesSample()
{
InitializeComponent();
cldSample.BlackoutDates.AddDatesInPast();
cldSample.BlackoutDates.Add(new CalendarDateRange(DateTime.Today, DateTime.Today.AddDays(1)));
}
}
}
In questo esempio mostra entrambi i modi per aggiungere date oscurate: tramite XAML e Code-behind. In entrambi i modi funziona si aggiungono istanze di CalendarDateRangealla collezione BlackedoutDates.
In XAML, sto codificando gli intervalli di date (principalmente per mostrarti che può essere fatto anche in questo modo), mentre faccio qualcosa di un po' più intelligente in Code-behind, aggiungendo prima tutte le date passate alla raccolta con una sola chiamata al metodo AddDatesInPast () e quindi aggiungendo un intervallo composto da oggi e domani.
DisplayMode - mostrare gli anni o i mesi
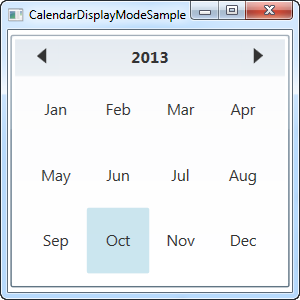
La proprietà DisplayMode può modificare il controllo Calendario da un modo in cui è possibile selezionare una data in un modo in cui è possibile selezionare un mese o anche un anno. Questo viene fatto tramite la proprietà DisplayMode, che per impostazione predefinita è Month (usato in tutti gli esempi precedenti). Ecco come appare se lo cambiamo:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarDisplayModeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarDisplayModeSample" Height="300" Width="300">
<Viewbox>
<Calendar DisplayMode="Year" />
</Viewbox>
</Window>
Impostando DisplayMode su Year, ora possiamo selezionare un mese di un determinato anno. Puoi cambiare l'anno in alto, usando le frecce.
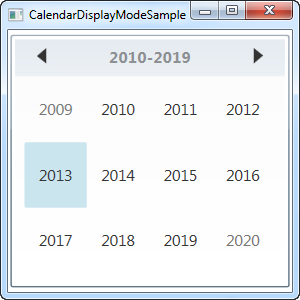
Il controllo Calendar consente anche di selezionare un intero anno, utilizzando il valore Decade per la proprietà DisplayMode :
<Calendar DisplayMode="Decade" />
Riassunto
Come puoi vedere, il controllo Calendar è un controllo molto versatile con molte opzioni e funzionalità, che richiede solo un minimo di configurazione da usare. Se stai creando un'applicazione con qualsiasi tipo di funzionalità relativa alla data, sarai probabilmente in grado di utilizzare il controllo Calendario, in un modo o nell'altro.