This article has been localized into Italian by the community.
Il ContextMenu di WPF
Un menù contestuale, anche chiamato menù popup o pop-up (a comparsa), è un menù che viene mostrato in base a certe azioni dell'utente, di solito un click destro del mouse su una finestra o un controllo specifico. I menù contestuali sono spesso usati per offrire una funzionalità che sia rilevante all'interno di un singolo controllo.
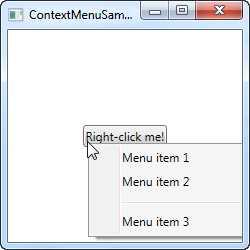
WPF dispone di un controllo ContexMenu e, poiché esso è quasi sempre collegato ad uno specifico controllo, questo è il modo nel quale lo si aggiunge all'interfaccia. Questa operazione si compie attraverso la ContextProperty, che tutti i controlli espongono (essa proviene dal FrameworkElement dal quale la maggior parte dei controlli WPF la ereditano). Esaminiamo l'esempio successivo per vedere some si fa:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuSample" Height="250" Width="250">
<Grid>
<Button Content="Right-click me!" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Button.ContextMenu>
</Button>
</Grid>
</Window>
Se hai già letto il capitolo sul menu standard, ti accorgerai presto che il ContextMenu funziona esattamente allo stesso modo, e non c'è da meravigliarsi, visto che entrambi ereditano la classe MenuBase. Proprio come abbiamo visto negli esempi sull'uso del menu standard, puoi ovviamente aggiungere eventi Click a questi elementi per gestire il click dell'utente su di essi, ma un modo più adatto in WPF è utilizzare i comandi (Commands).
Con textMenu con icone e Comandi
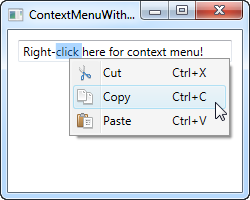
In questo prossimo esempio, mostreremo due concetti chiave quando si utilizza il ContextMenu: L'uso dei comandi WPF, che ci fornirà molte funzionalità tra le quali un gestore di eventi Click, un testo e un testo di scelta rapida, semplicemente assegnando qualcosa alla proprietà Command. Mostreremo anche come usare le icone sugli oggetti ContextMenu. Date un'occhiata:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuWithCommandsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuWithCommandsSample" Height="200" Width="250">
<StackPanel Margin="10">
<TextBox Text="Right-click here for context menu!">
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Command="Cut">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Copy">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Paste">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</StackPanel>
</Window>
Provate ad eseguire l'esempio e vedrete quante funzionalità otteniamo gratuitamente assegnando i comandi agli elementi. Notare anche quanto sia abbastanza semplice utilizzare icone sulle voci di menu del menu contestuale.
Invocare il ContextMenu da codice
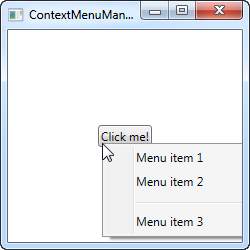
Finora il ContextMenu è stato invocato facendo click con il pulsante destro del mouse sul controllo a cui appartiene. WPF lo fa automaticamente per noi, quando lo assegniamo a la proprietà ContextMenu . Tuttavia, in alcune situazioni, potreste volerlo invocare manualmente dal codice. Ciò è abbastanza facile, quindi riutilizziamo il primo esempio per dimostrarlo in questo modo:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuManuallyInvokedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuManuallyInvokedSample" Height="250" Width="250">
<Window.Resources>
<ContextMenu x:Key="cmButton">
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Window.Resources>
<Grid>
<Button Content="Click me!" VerticalAlignment="Center" HorizontalAlignment="Center" Click="Button_Click" />
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ContextMenuManuallyInvokedSample : Window
{
public ContextMenuManuallyInvokedSample()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
ContextMenu cm = this.FindResource("cmButton") as ContextMenu;
cm.PlacementTarget = sender as Button;
cm.IsOpen = true;
}
}
}
La prima cosa da notare è che è stato spostato il ContextMenu dal pulsante. Invece, è stato aggiunto come risorsa dell'oggetto Window, per renderlo disponibile a tutti ovunque all'interno della finestra. Questo lo rende anche molto più facile da trovare quando dobbiamo mostrarlo.
Il pulsante ora ha un gestore eventi Click, che è gestito nel Code-behind. Da lì, si può trovare con semplicità l'istanza ContextMenu all'interno delle risorse della finestra e quindi si possono fare due cose: impostare la proprietà PlacementTarget, che dice a WPF su quale elemento dovrebbe calcolare la posizione in base, successivamente impostare IsOpen su true, per aprire il menu. Questo è tutto ciò che serve!