This article is currently in the process of being translated into Italian (~99% done).
The FlowDocumentScrollViewer control
Tra i "contenitori" (wrappers) discussi nell'introduzione, il FlowDocumentScrollViewer è il più semplice. Permette semplicemente all'utente di scorrere lunghi documenti usando le barre di scorrimento (scrollbars). Poichè questo è il nostro primo approccio all'utilizzo dei FlowDocument nelle sue varie forme, cominceremo con un elementare esempio "Hello World!" e, oltre all'uso del FlowDocumentScrollViewer, questo articolo illustrerà numerosi concetti che sono comuni a tutti i tipi di contenitori di FlowDocument. Ecco il primo esempio:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerSample" Height="200" Width="300">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Nota com'è stato facile specificare il testo, usando semplici marcatori (markup tags), in questo caso il marcatore Paragraph. Potresti argomentare che questo si sarebbe potuto ottenere usando un paio di controlli TextBlock, e avresti assolutamente ragione ma, anche con un esempio estremamente elementare come questo, ottieni un pizzico di funzionalità aggiuntive gratis: Puoi selezionare il testo e copiarlo nella clipboard. Ecco come si presenta:

Ingrandimento/Riduzione e visibilità della scrollbar
Come detto precedentemente, tutti i contenitori di FlowDocument supportano di default la funzionalità di ingrandimento/riduzione (zoom). Nell'esempio qui sopra, puoi semplicemente tenere premuto il tasto Control (Ctrl) mentre usi la rotella del mouse per ingrandire e/o ridurre. Questo potrebbe però non essere ovvio agli utenti finali, per cui puoi aiutarli mostrando la toolbar disponibile di serie col FlowDocumentScrollViewer, la quale ha controlli che ti permettono di modificare il livello di ingrandimento. Imposta solo la proprietà IsToolBarVisible a true per il FlowDocumentScrollViewer, e sei pronto a partire, come puoi vedere nel prossimo esempio.
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerZoomSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerZoomSample" Height="180" Width="300">
<Grid>
<FlowDocumentScrollViewer IsToolBarVisible="True" Zoom="80" ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Adesso l'utente può controllare il livello di zoom usando il cursore e i pulsanti nella toolbar sotto il documento. Nota anche che abbiamo cambiato il livello predefinito di ingrandimento, usando la proprietà Zoom- questa definisce il livello di ingrandimento come percentuale, per cui in questo caso il testo è mostrato, se non viene modificato successivamente, con un ingrandimento dell'80%
L'ultima cosa che ho cambiato in questo esempio rispetto al primo è l'uso della proprietà ScrollViewer.VerticalScrollBarVisibility. Impostandola a Auto, la barra di scorrimento dello zoom sarà invisibile fino al momento in cui il contenuto supererà lo spazio disponibile. Che corrisponde al comportamento solitamente desiderato.
Allineamento del testo
Potresti aver notato che ho specificatamente usato la proprietà TextAlignment negli esempi qui sopra. Questo perché salvo diversa indicazione, il testo viene impaginato come giustificato all'interno di un FlowDocument di WPF. Questo fa sì che ogni linea di testo venga se necessario allargata per occupare tutta la larghezza disponibile. Come puoi notare, questo può essere cambiato; in un singolo paragrafo, o globalmente impostando la stessa proprietà per l'elemento FlowDocument.
Ad ogni modo, in molte situazioni il testo giustificato ha senso ma può portare come risultato un impaginazione davvero scadente, con un eccessiva quantità di spazio bianco in linee in cui un interruzione di riga viene inserita subito prima di una parola molto lunga.
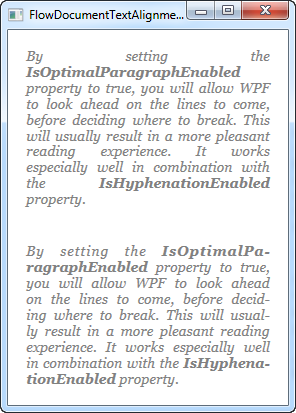
Il prossimo esempio ne darà una dimostrazione, e fornirà anche una soluzione che aiuterà a porre rimedio al problema. Usando la proprietà IsOptimalParagraphEnabled congiuntamente alla proprietà IsHyphenationEnabled, fornirai a WPF una miglior opportunità di disporre il testo nel miglior modo possibile.
IsOptimalParagraphEnabled permette a WPF di leggere più avanti nel tuo testo per vedere se avrebbe senso interrompere il testo esattamente nel momento in cui si trova senza spazio libero. IsHyphenationEnabled permette a WPF di spezzare le tue parole con un trattino, se questo permette una disposizione più naturale del testo.
Nel prossimo esempio ho mostrato lo stesso testo due volte, una senza queste proprietà e una con queste proprietà. La differenza è piuttosto ovvia.
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentTextAlignmentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentTextAlignmentSample" Height="400" Width="330">
<StackPanel>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the
<Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True">
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the <Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</StackPanel>
</Window>
IsOptimalParagraphEnabled non è abilitata di default perché richiede un po' più di utilizzo della CPU al momento di impaginare il testo, in particolar modo se la finestra viene ridimensionata spesso. Ma per la maggior parte delle situazioni questo non dovrebbe essere un problema.
Se utilizzi FlowDocument in molti punti nella tua applicazione e preferisci questo metodo ottimizzato di disposizione del testo, lo puoi abilitare su tutti i FlowDocument utilizzati specificando uno stile globale che lo attiva nel tuo App.xaml. Ecco un esempio:
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
StartupUri="Rich text controls/FlowDocumentTextAlignmentSample.xaml">
<Application.Resources>
<Style TargetType="FlowDocument">
<Setter Property="IsOptimalParagraphEnabled" Value="True" />
<Setter Property="IsHyphenationEnabled" Value="True" />
</Style>
</Application.Resources>
</Application>