This article is currently in the process of being translated into Italian (~99% done).
The RichTextBox control
Finora, abbiamo esaminato solo i wrapper di sola lettura per FlowDocument, ma WPF include anche un controllo che rende modificabile un FlowDocument: il controllo RichTextBox.
È possibile aggiungere un RichTextBox direttamente alla finestra, senza alcun contenuto: in tal caso, verrà automaticamente creata un'istanza FlowDocument che verrà modificata. In alternativa, è possibile racchiudere un'istanza FlowDocument con RichTextBox e quindi controllare il contenuto iniziale.
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxSample" Height="200" Width="300">
<Grid>
<RichTextBox Margin="10">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Thanks to the RichTextBox control, this FlowDocument is completely editable!</Paragraph>
</FlowDocument>
</RichTextBox>
</Grid>
</Window>
Con questo esempio, puoi iniziare subito a modificare il tuo contenuto RTF. Tuttavia, ora che il contenuto non è più di sola lettura, è interessante poter manipolare il testo, oltre a lavorare con la selezione.
Un altro aspetto interessante è ovviamente quello di lavorare con le varie possibilità di formattazione: ne parleremo il prossimo articolo, in cui implementiamo un editor di testo avanzato di piccole dimensioni ma completamente funzionale.
Lavorare con il testo e le selezioni
Poiché RichTextBox utilizza internamente un FlowDocument e poiché il formato Rich Text è ovviamente più complicato del testo normale, lavorare con il testo e le selezioni non è così semplice come per il controllo TextBox WPF.
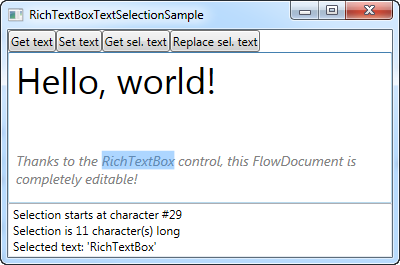
Il prossimo esempio mostrerà una gamma di funzionalità nel controllo RichTextBox che lavorano con il testo e / o la selezione
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxTextSelectionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxTextSelectionSample" Height="300" Width="400">
<DockPanel>
<WrapPanel DockPanel.Dock="Top">
<Button Name="btnGetText" Click="btnGetText_Click">Get text</Button>
<Button Name="btnSetText" Click="btnSetText_Click">Set text</Button>
<Button Name="btnGetSelectedText" Click="btnGetSelectedText_Click">Get sel. text</Button>
<Button Name="btnSetSelectedText" Click="btnSetSelectedText_Click">Replace sel. text</Button>
</WrapPanel>
<TextBox DockPanel.Dock="Bottom" Name="txtStatus" />
<RichTextBox Name="rtbEditor" SelectionChanged="rtbEditor_SelectionChanged">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Thanks to the RichTextBox control, this FlowDocument is completely editable!</Paragraph>
</FlowDocument>
</RichTextBox>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace WpfTutorialSamples.Rich_text_controls
{
public partial class RichTextBoxTextSelectionSample : Window
{
public RichTextBoxTextSelectionSample()
{
InitializeComponent();
}
private void btnGetText_Click(object sender, RoutedEventArgs e)
{
TextRange textRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Document.ContentEnd);
MessageBox.Show(textRange.Text);
}
private void btnSetText_Click(object sender, RoutedEventArgs e)
{
TextRange textRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Document.ContentEnd);
textRange.Text = "Another world, another text!";
}
private void btnGetSelectedText_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(rtbEditor.Selection.Text);
}
private void btnSetSelectedText_Click(object sender, RoutedEventArgs e)
{
rtbEditor.Selection.Text = "[Replaced text]";
}
private void rtbEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
TextRange tempRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Selection.Start);
txtStatus.Text = "Selection starts at character #" + tempRange.Text.Length + Environment.NewLine;
txtStatus.Text += "Selection is " + rtbEditor.Selection.Text.Length + " character(s) long" + Environment.NewLine;
txtStatus.Text += "Selected text: '" + rtbEditor.Selection.Text + "'";
}
}
}
Come puoi vedere, il markup è costituito da un pannello di pulsanti, un RichTextBox e un TextBox in basso, per mostrare lo stato di selezione corrente. Ognuno dei quattro pulsanti disponibili funzionerà con RichTextBox ottenendo, impostando o sostituendo il testo.
In Code-behind, gestiamo gli eventi click sui quattro pulsanti, nonché l'evento SelectionChanged per RichTextBox, che ci consente di mostrare statistiche sulla selezione corrente.
Prestare particolare attenzione al fatto che invece di accedere a una proprietà text direttamente su RichTextBox, come faremmo con un normale TextBox, stiamo usando oggetti TextRange che permettono di ottenere testo dal controllo o dalla selezione nel controllo. Questo è semplicemente il modo in cui funziona con RichTextBox, che, come già accennato, non funziona come un normale TextBox.
Spaziatura tra Paragrafi
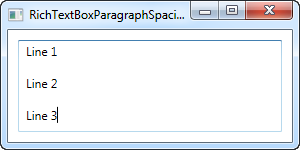
Un'altra cosa che potresti aver notato quando lavori con RichTextBox è il fatto che quando premi Invio per iniziare un nuovo paragrafo, questo paragrafo lascerà una linea vuota tra il vecchio e il nuovo paragrafo. Mi permetto di illustrare con uno screenshot, in cui ho inserito tre righe di testo, ognuna separata da un singolo tasto Invio:

Questo è un comportamento normale per un editor di testo che funziona in paragrafi, ma a seconda di come e dove si utilizza RichTextBox, potrebbe essere fonte di confusione per gli utenti.
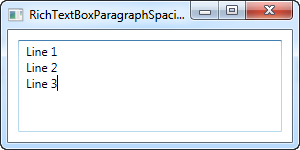
Fortunatamente, è molto facile da risolvere. Gli spazi extra derivano dal fatto che i paragrafi hanno un margine predefinito maggiore di zero, quindi correggerlo è semplice: basta cambiare questa proprietà.
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxParagraphSpacingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxParagraphSpacingSample" Height="150" Width="300">
<Grid>
<RichTextBox Margin="10">
<RichTextBox.Resources>
<Style TargetType="{x:Type Paragraph}">
<Setter Property="Margin" Value="0" />
</Style>
</RichTextBox.Resources>
</RichTextBox>
</Grid>
</Window>
Ora le linee non hanno spazio extra attorno a loro e, se vuoi, puoi posizionare lo stile nella finestra o anche in App.xaml, se vuoi che funzioni per tutti i RichTextBox.
Riassunto
RichTextBox è facile da usare, ha un sacco di funzioni già pronte per l'uso e può essere facilmente utilizzato se si desidera creare un ricco editor di testo completo. Nel prossimo articolo, daremo un'occhiata a quello! Questo ci consentirà anche di affrontare argomenti importanti come il caricamento e il salvataggio di testo da RichTextBox e come influire sulla formattazione del testo nel controllo.