This article is currently in the process of being translated into Italian (~99% done).
The WebBrowser control
WPF fornisce con un controllo WebBrowser pronto all'uso, che consente di ospitare un browser Web completo all'interno dell'applicazione. Il controllo WebBrowser è in realtà solo una shell attorno a una versione ActiveX di Internet Explorer, ma poiché questa è una parte integrata di Windows, l'applicazione dovrebbe funzionare su tutti i computer Windows senza richiedere l'installazione di componenti aggiuntivi.
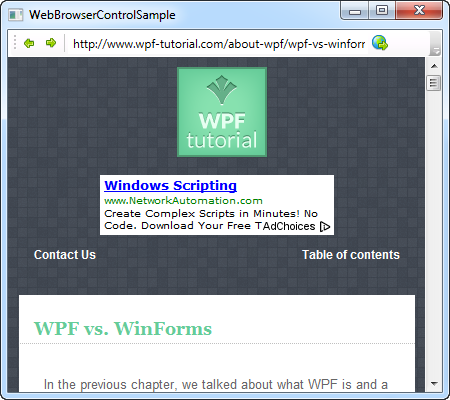
Invece di iniziare con un esempio molto limitato e quindi aggiungerlo ad esso, ho creato solo un esempio, ma più complesso. Illustra la facilità con cui è possibile avviare e far funzionare un piccolo browser Web. È molto semplice nella sua funzionalità, ma puoi estenderlo facilmente se lo desideri.

Diamo un'occhiata al codice:
<Window x:Class="WpfTutorialSamples.Misc_controls.WebBrowserControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WebBrowserControlSample" Height="300" Width="450">
<Window.CommandBindings>
<CommandBinding Command="NavigationCommands.BrowseBack" CanExecute="BrowseBack_CanExecute" Executed="BrowseBack_Executed" />
<CommandBinding Command="NavigationCommands.BrowseForward" CanExecute="BrowseForward_CanExecute" Executed="BrowseForward_Executed" />
<CommandBinding Command="NavigationCommands.GoToPage" CanExecute="GoToPage_CanExecute" Executed="GoToPage_Executed" />
</Window.CommandBindings>
<DockPanel>
<ToolBar DockPanel.Dock="Top">
<Button Command="NavigationCommands.BrowseBack">
<Image Source="/WpfTutorialSamples;component/Images/arrow_left.png" Width="16" Height="16" />
</Button>
<Button Command="NavigationCommands.BrowseForward">
<Image Source="/WpfTutorialSamples;component/Images/arrow_right.png" Width="16" Height="16" />
</Button>
<Separator />
<TextBox Name="txtUrl" Width="300" KeyUp="txtUrl_KeyUp" />
<Button Command="NavigationCommands.GoToPage">
<Image Source="/WpfTutorialSamples;component/Images/world_go.png" Width="16" Height="16" />
</Button>
</ToolBar>
<WebBrowser Name="wbSample" Navigating="wbSample_Navigating"></WebBrowser>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Misc_controls
{
public partial class WebBrowserControlSample : Window
{
public WebBrowserControlSample()
{
InitializeComponent();
wbSample.Navigate("http://www.wpf-tutorial.com");
}
private void txtUrl_KeyUp(object sender, KeyEventArgs e)
{
if(e.Key == Key.Enter)
wbSample.Navigate(txtUrl.Text);
}
private void wbSample_Navigating(object sender, System.Windows.Navigation.NavigatingCancelEventArgs e)
{
txtUrl.Text = e.Uri.OriginalString;
}
private void BrowseBack_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoBack));
}
private void BrowseBack_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoBack();
}
private void BrowseForward_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoForward));
}
private void BrowseForward_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoForward();
}
private void GoToPage_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void GoToPage_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.Navigate(txtUrl.Text);
}
}
}Il codice potrebbe sembrare un po' complesso all'inizio, ma se dai una seconda occhiata, ti renderai conto che c'è molta ripetizione.
Cominciamo parlando della parte XAML . Nota che sto usando diversi concetti discussi altrove in questo tutorial, incluso il ToolBar degli strumenti e comandi WPF. La ToolBar viene utilizzata per ospitare un paio di pulsanti per andare avanti e indietro. Abbiamo poi una barra degli indirizzi che permette di inserire un indirizzo e mostra l'URL corrente. Infine c'è un pulsante per navigare verso l'URL inserito.
Sotto la barra degli strumenti, abbiamo l'attuale controllo WebBrowser. Come puoi vedere, il suo utilizzo richiede una sola riga di XAML: in questo caso ci iscriviamo all'evento Navigating, che si verifica non appena il WebBrowser inizia a navigare verso un URL.
In Code-behind , nel costruttore della finestra inizializziamo la navigazione un URL, per avere qualcosa da mostrare immediatamente. Abbiamo quindi l'evento txtUrl_KeyUp , in cui verifichiamo se l'utente ha premuto Invio all'interno della barra degli indirizzi: in tal caso, iniziamo a navigare verso l'URL inserito.
L'evento wbSample_Navigating si assicura che la barra degli indirizzi venga aggiornata ogni volta che inizia una nuova navigazione. Questo è importante si vuole che la barra degli indirzzi mostri l'URL corrente indipendentemente dal fatto che l'utente abbia avviato la navigazione immettendo un nuovo URL o facendo click su un collegamento nella pagina Web.
L'ultima parte del Code-behind è la semplice gestione dei nostri comandi: i pulsanti Indietro e Avanti, in cui si utilizzano CanGoBack e CanGoForward per decidere se possono essere eseguiti, e i metodi GoBack e GoForward per eseguire il lavoro effettivo. Questo è molto standard quando si ha a che fare con i comandi WPF, come descritto nella sezione comandi di questo tutorial.
Per l'ultimo comando, può essere eseguito sempre. Esso utilizza ancora una volta il metodo Navigate ().
Riassunto
Come puoi vedere, l'hosting e l'utilizzo di un browser web completo all'interno dell'applicazione diventa molto semplice con il controllo WebBrowser. Tuttavia, è necessario essere consapevoli del fatto che la versione WPF di WebBrowser è un po 'limitata rispetto alla versione WinForms, ma per l'utilizzo e la navigazione di base, funziona bene.
Se si desidera utilizzare invece la versione di WinForms, è possibile farlo utilizzando WindowsFormsHost, che viene spiegato altrove in questa esercitazione.