This article has been localized into Italian by the community.
WPF TabControl: Personalizzare i TabItem
In uno dei precedenti articoli, abbiamo visto come è facile personalizzare l'intestazione delle tab di un TabControl WPF, per esempio aggiungendo un immagine o testo colorato. Tuttavia, se si vuole andar oltre a questo, e influenzare direttamente l'aspetto dei tab, includendo forme e bordi, è necessario sovrascrivere il template del controllo per l'elemento TabItem, e sebbene non sia così semplice come per altre tematiche del WPF è comunque ancora gestibile.
Così, se si vuole gestire in modo completo l'aspetto dei tab del controllo TabControl, seguire il prossimo esempio:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderThickness="0" Background="LightGray">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Grid Name="Panel">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Panel" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Panel" Property="Background" Value="White" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
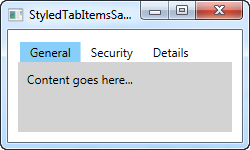
Come si può vedere, questo rende il TabControl dall'aspetto molto simile allo stile Windows 8, senza bordi e con meno colore per il tab selezionato, e senza sfondo per i tab non selezionati. Tutto questo è gestito tramite cambiamenti nel ControlTemplate, usando lo Style. Aggiungendo un controllo ContentPresenter è possibile specificare dove il contenuto del TabItem debba essere posizionato. Son disponibili alcuni eventi (trigger), che controllano il colore dello sfondo dei tab, basandosi sulla proprietà IsSelected.
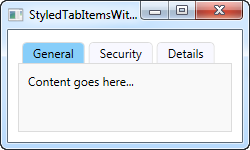
Nel caso si voglia un look meno discreto, è facile cambiando il template. Per esempio, si potrebbe voler un bordo, ma con gli angoli arrotondati e uno sfondo con variazione - nessun problema ! Controlla l'esempio che segue, dove son stati applicati questi cambiamenti:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsWithBorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsWithBorderSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderBrush="Gainsboro">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Border Name="Border" BorderThickness="1,1,1,0" BorderBrush="Gainsboro" CornerRadius="4,4,0,0" Margin="2,0">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="GhostWhite" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Come si può vedere, praticamente è stato aggiunto un controllo Border attorno il controllo ContentPresente, per ottenere questo cambiamento di look. Questo è sufficiente a dimostrare quanto sia semplice personalizzare lo stile dei tab e quante possibilità son presenti in questa tecnica.