This article has been localized into Italian by the community.
How-to: ListView con nomi di colonna allineati a sinistra
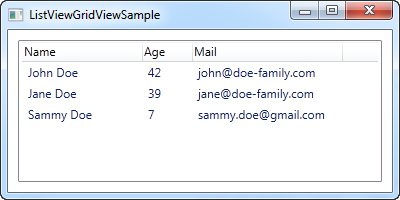
In un normale ListView, i nomi delle colonne sono allineati a sinistra, ma per qualche motivo, Microsoft ha deciso di centrare i nomi per impostazione predefinita in ListView WPF. In questo caso la tua applicazione apparirà fuori moda rispetto ad altre applicazioni Windows. Ecco come apparirà ListView in WPF per default:

Proviamo a cambiare l'allineamento dei nomi delle colonne. Sfortunatamente, non ci sono proprietà dirette su GridViewColumn che permettono direttamente di impostare l'allineamento (a sinistra), ma per fortuna, ciò non significa che non possa essere modificato.
GridViewColumHeader è l'elemento utilizzato per mostrare l'intestazione di un GridViewColumn; possiamo modificare la proprietà HorizontalAlignment. In questo caso, il valore predefinito è Center, ma possiamo cambiarlo in Left, per ottenere ciò che vogliamo:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGridViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGridViewSample" Height="200" Width="400">
<Grid>
<ListView Margin="10" Name="lvUsers">
<ListView.Resources>
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</ListView.Resources>
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
<GridViewColumn Header="Mail" Width="150" DisplayMemberBinding="{Binding Mail}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
La parte che fa tutto il lavoro per noi, è lo Stile definito nelle Risorse della ListView:
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>Stile locale o globale
Definendo lo stile all'interno del controllo stesso, si applica solo a questo particolare ListView. In molti casi potresti volerlo applicare a tutte le ListView presenti all'interno di stessa finestra / pagina o forse persino a livello globale nell'applicazione. Puoi farlo copiando lo stile nelle risorse di Windows o nell'applicazione risorse. Ecco lo stesso esempio, in cui abbiamo applicato lo stile all'intera finestra anziché solo a ListView particolare:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGridViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGridViewSample" Height="200" Width="400">
<Window.Resources>
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</Window.Resources>
<Grid>
<ListView Margin="10" Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
<GridViewColumn Header="Mail" Width="150" DisplayMemberBinding="{Binding Mail}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>Nel caso in cui desideri un altro allineamento, ad es. allineamento a destra, basta cambiare il valore dello stile in questo modo:
<Setter Property="HorizontalContentAlignment" Value="Right" />