This article has been localized into Italian by the community.
Raggruppamento ListView
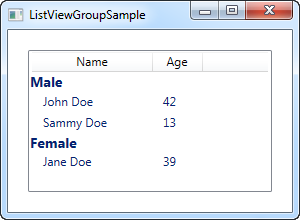
Come già accennato in precedenza, la ListView WPF è molto flessibile. Il raggruppamento è un'altra cosa che supportata: è facile da usare ed estremamente personalizzabile. Passiamo subito al primo esempio: in seguito possiamo usare i trucchi WPF standard per personalizzare ulteriormente l'aspetto.
Per questo articolo, ho preso in prestito il codice di esempio di un articolo precedente, ampliato per supportare il raggruppamento.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGroupSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGroupSample" Height="300" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock FontWeight="Bold" FontSize="14" Text="{Binding Name}"/>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewGroupSample : Window
{
public ListViewGroupSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Sex = SexType.Male });
items.Add(new User() { Name = "Jane Doe", Age = 39, Sex = SexType.Female });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Sex = SexType.Male });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
PropertyGroupDescription groupDescription = new PropertyGroupDescription("Sex");
view.GroupDescriptions.Add(groupDescription);
}
}
public enum SexType { Male, Female };
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
public SexType Sex { get; set; }
}
}
In XAML, ho aggiunto un GroupStyle a ListView, in cui definisco un modello per l'intestazione di ciascun gruppo. Consiste in un controllo TextBlock, dove ho usato un testo leggermente più grande e in grassetto per mostrare che è un gruppo - come vedremo più avanti, questo può ovviamente essere personalizzato molto di più. La proprietà TextBlock Text è associata a una proprietà Name, ma tieni presente che questa non è la proprietà Name sull'oggetto dati (in questo caso la classe User) . Invece, è il nome di gruppo, come assegnato da WPF, in base alla proprietà che utilizziamo per dividere gli oggetti in gruppi.
In Code-behind facciamo la stessa cosa di prima: creiamo un elenco e aggiungiamo alcuni User ad esso, quindi associamo l'elenco a ListView - niente di nuovo fin qui, ad eccezione della nuova proprietà Sex che ho aggiunto , che indica se l'utente è maschio o femmina.
Dopo aver assegnato un ItemsSource, lo usiamo per ottenere un CollectionView creata partendo da ListView. Questa istanza di View specializzata contiene molte funzionalità, inclusa la possibilità di raggruppare gli elementi. Lo usiamo aggiungendo un cosiddetto PropertyGroupDescription a GroupDescription della vista. Questo in sostanza dice a WPF di raggruppare in base a una proprietà specifica degli oggetti dati, in questo caso la proprietà Sex.
Personalizzazione dell'intestazione del gruppo
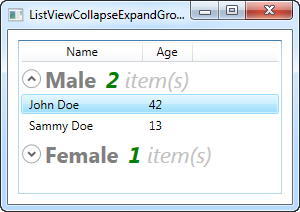
L'esempio sopra è stato ottimo per mostrare le basi del raggruppamento di ListView, ma l'aspetto era un po' noioso, quindi sfruttiamo il fatto che WPF ci consente di definire i nostri modelli e rendere le cose più interessanti. Una richiesta comune è quella di poter comprimere ed espandere il gruppo e, sebbene WPF non fornisca questo comportamento come impostazione predefinita, è in qualche modo facile implementarlo. Lo faremo ri-modellando completamente il contenitore del gruppo.
Potrebbe sembrare un po' pesante, ma i principi utilizzati sono piuttosto semplici e li vedrai in altre situazioni quando personalizzi i controlli WPF. Ecco il codice:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewCollapseExpandGroupSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewCollapseExpandGroupSample" Height="300" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Expander IsExpanded="True">
<Expander.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" FontWeight="Bold" Foreground="Gray" FontSize="22" VerticalAlignment="Bottom" />
<TextBlock Text="{Binding ItemCount}" FontSize="22" Foreground="Green" FontWeight="Bold" FontStyle="Italic" Margin="10,0,0,0" VerticalAlignment="Bottom" />
<TextBlock Text=" item(s)" FontSize="22" Foreground="Silver" FontStyle="Italic" VerticalAlignment="Bottom" />
</StackPanel>
</Expander.Header>
<ItemsPresenter />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</Grid>
</Window>Il Code-behind è esattamente lo stesso usato nel primo esempio

Ora i nostri gruppi sembrano un po' più carini e includono anche un pulsante di espansione, che attiva o disattiva la visibilità degli elementi del gruppo quando fai clic su di esso (la singola utente femminile non è visibile nello screenshot perchè ho compresso quel particolare gruppo) . Usando la proprietà ItemCount che espone il gruppo, possiamo persino mostrare quanti elementi contiene attualmente ciascun gruppo.
Come puoi vedere, richiede un po' più di markup rispatto quello a cui siamo abituati, ma questo esempio è un po' complesso ristetto quello che facciamo di solito. Quando leggi il codice, ti accorgerai subito che molte delle linee sono solo elementi comuni (es. style e template).
Riassunto
L'aggiunta del raggruppamento al ListView di WPF è molto semplice: tutto ciò che serve è un GroupStyle con un HeaderTemplate, per dire a ListView come eseguire il rendering di un gruppo e alcune righe di codice Code-behind per dire a WPF quale proprietà raggruppare. Come puoi vedere dall'ultimo esempio, il gruppo è persino molto personalizzabile, permettendoti di creare delle viste davvero interessanti, senza troppo lavoro.