This article has been localized into Italian by the community.
Filtrare una ListView
Abbiamo già fatto diverse cose con ListView, come il raggruppamento e l'ordinamento, ma un'altra funzionalità molto utile è il filtro. Ovviamente in primo luogo, potresti semplicemente limitare gli elementi che aggiungi a ListView, ma spesso dovrai filtrare ListView dinamicamente, in fase di esecuzione, di solito in base a una stringa di filtro immessa dall'utente. Fortunatamente per noi, i meccanismi di visualizzazione di ListView facilitano anche questo, come l'abbiamo visto con l'ordinamento e il raggruppamento.
Il filtro è in realtà abbastanza facile da fare, quindi passiamo direttamente a un esempio e poi ne discuteremo:
<Window x:Class="WpfTutorialSamples.ListView_control.FilteringSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FilteringSample" Height="200" Width="300">
<DockPanel Margin="10">
<TextBox DockPanel.Dock="Top" Margin="0,0,0,10" Name="txtFilter" TextChanged="txtFilter_TextChanged" />
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
</ListView>
</DockPanel>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class FilteringSample : Window
{
public FilteringSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
items.Add(new User() { Name = "Donna Doe", Age = 13 });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.Filter = UserFilter;
}
private bool UserFilter(object item)
{
if(String.IsNullOrEmpty(txtFilter.Text))
return true;
else
return ((item as User).Name.IndexOf(txtFilter.Text, StringComparison.OrdinalIgnoreCase) >= 0);
}
private void txtFilter_TextChanged(object sender, System.Windows.Controls.TextChangedEventArgs e)
{
CollectionViewSource.GetDefaultView(lvUsers.ItemsSource).Refresh();
}
}
public enum SexType { Male, Female };
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
public SexType Sex { get; set; }
}
}
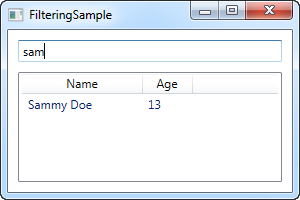
La parte XAML è piuttosto semplice: abbiamo un TextBox, in cui l'utente può inserire una stringa di ricerca e quindi un ListView per mostrare il risultato.
In Code-behind, iniziamo aggiungendo alcuni oggetti User a ListView, proprio come abbiamo fatto negli esempi precedenti. La parte interessante accade nell'ultime due righe del costruttore, in cui otteniamo un riferimento all'istanza CollectionView per ListView. Quindi assegniamo un delegato alla proprietà Filtr . Questo delegato punta alla funzione chiamata UserFilter , che abbiamo implementato di seguito. Essa prende ogni articolo come primo (e unico) parametro e quindi restituisce un valore booleano che indica se l'articolo specificato deve essere visibile o meno nella lista.
Nel metodo UserFilter () , diamo un'occhiata al controllo TextBox (txtFilter), per vedere se contiene del testo; in caso positivo lo usiamo per controllare se il nome dell'utente (che è la proprietà su cui abbiamo deciso di filtrare) contiene o meno la stringa inserita e quindi restituisce vero o falso. Se TextBox è vuoto, restituiamo true, poiché in tal caso vogliamo che tutti gli elementi siano visibili.
Anche l'evento txtFilter_TextChanged è importante. Ogni volta che il testo cambia, otteniamo un riferimento all'oggetto View di ListView e quindi chiamiamo il metodo Refresh () su di esso. Ciò garantisce che il delegato del filtro venga chiamato ogni volta che l'utente modifica il valore della casella di testo della stringa di ricerca / filtro.
Riassunto
Questa è stata un'implementazione piuttosto semplice, ma poiché hai accesso a ciascun elemento della classe User, puoi eseguire qualsiasi tipo di filtro personalizzato (hai accesso a tutti i dati su ciascuno degli elementi nella lista). L'esempio sopra potrebbe essere facilmente modificato per filtrare in base all'età, guardando la proprietà Age anziché la proprietà Name, oppure è possibile modificarla per esaminare più di una proprietà, ad es. per filtrare gli utenti con un'età inferiore a X E un nome che non contiene "Y".