This article has been localized into Italian by the community.
Un semplice esempio di TreeView
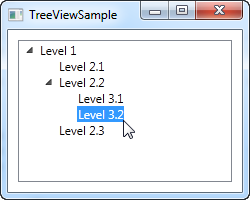
Come abbiamo visto nel precedente articolo, WPF TreeView può essere utilizzato in modo molto semplice aggiungendo oggetti TreeViewItem sia da Code-behind sia semplicemente dichiarandoli direttamente nel tuo XAML. È davvero molto facile iniziare, come puoi vedere dall'esempio che segue:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem Header="Level 1" IsExpanded="True">
<TreeViewItem Header="Level 2.1" />
<TreeViewItem Header="Level 2.2" IsExpanded="True">
<TreeViewItem Header="Level 3.1" />
<TreeViewItem Header="Level 3.2" />
</TreeViewItem>
<TreeViewItem Header="Level 2.3" />
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Dichiariamo semplicemente gli oggetti TreeViewItem direttamente in XAML, nella stessa struttura in cui vogliamo visualizzarli, in cui il primo tag è figlio di il controllo TreeView e i suoi oggetti figlio sono anche tag figlio per l'oggetto padre. Per specificare il testo che vogliamo visualizzare per ciascun nodo, utilizziamo la proprietà Header. Per impostazione predefinita, un TreeViewItem non è espanso, ma per mostrarti la struttura dell'esempio, ho usato la proprietà IsExpanded per espandere i due elementi principali.
TreeViewItem con immagini e altri controlli
La Header è comunque una proprietà interessante. Si può semplicemente specificare una stringa di testo e quindi renderizzarla direttamente, ma WPF ci semplifica la vita: avvolge il testo all'interno di un controllo TextBlock senza costringerti a farlo. Questo ci permette di inserire praticamente tutto ciò che vogliamo nella proprietà Header anziché solo una stringa. Ecco un buon esempio del TreeView WPF:
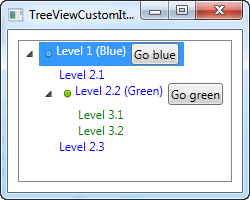
Una delle richieste più comuni da parte di persone provenienti da WinForms o anche da altre librerie dell'interfaccia utente è la possibilità di mostrare un'immagine accanto all'etichetta di testo di un elemento TreeView. Questo è molto facile da fare con WinForms, perché TreeView è costruito esattamente per questo scenario. Con WPF TreeView è un po' più complesso, ma sei ricompensato con una flessibilità molto maggiore di quella che potresti mai ottenere da WinForms TreeView. Ecco un esempio:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewCustomItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewCustomItemsSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Level 1 (Blue)" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Level 2.1" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Level 2.2 (Green)" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.1" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.2" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 2.3" Foreground="Blue" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
L'esempio sopra mostra la flessibilità mdel controllo: ho colorato gli elementi figlio e ho aggiunto immagini. E' possibile fare tutto questo tramite codice XAML; il prezzo: molte riche di codice per un albero con solo sei nodi.
Riassunto
Mentre è del tutto possibile definire un intero TreeView usando solo il markup, come abbiamo fatto negli esempi precedenti, non è l'approccio migliore nella maggior parte delle situazioni; la stessa cosa fatta da Code-behind avrebbe comportato ancora più righe di codice. Ancora una volta la soluzione sta nel data binding che vedremo nei prossimi capitoli.