This article has been localized into Italian by the community.
Trigger, DataTrigger ed EventTrigger
Finora, abbiamo lavorato con gli stili impostando un valore statico per una proprietà specifica. Tuttavia, utilizzando i trigger, è possibile modificare il valore di una determinata proprietà, una volta che una determinata condizione cambia. I trigger sono disponibili in più varianti: trigger di proprietà, trigger di eventi e trigger di dati. Ti consentono di fare cose che normalmente verrebbero eseguite in code-behind completamente in markup, il che fa parte del processo in corso di separazione di stile e codice.
Trigger di proprietà
Il trigger più comune è il trigger di proprietà, che nel markup è semplicemente definito con un elemento <Trigger>. Controlla una proprietà specifica sul controllo del proprietario e quando quella proprietà ha un valore che corrisponde al valore specificato, altre proprietà possono cambiare. In teoria questo potrebbe sembrare un po' complicato, ma in realtà è abbastanza semplice quando trasformiamo la teoria in un esempio:
<Window x:Class="WpfTutorialSamples.Styles.StyleTriggersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleTriggersSample" Height="100" Width="300">
<Grid>
<TextBlock Text="Hello, styled world!" FontSize="28" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Blue"></Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="Red" />
<Setter Property="TextDecorations" Value="Underline" />
</Trigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
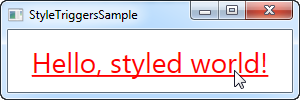
In questo stile, impostiamo la proprietà Foreground su blu, per farla sembrare un collegamento ipertestuale. Aggiungiamo quindi un trigger, che ascolta la proprietà IsMouseOver - una volta che questa proprietà diventa True , applichiamo due setter: Modifichiamo il Foreground al rosso e poi lo sottolineiamo. Questo è un ottimo esempio per dimostrare quanto sia facile utilizzare i trigger per applicare le modifiche di progettazione, senza alcun codice code-behind.
Definiamo uno stile locale per questo specifico TextBlock, ma come mostrato negli articoli precedenti, lo stile avrebbe potuto essere definito anche a livello globale, se volessimo che fosse applicato a tutti i controlli TextBlock nell'applicazione.
Triggers sui dati
I triggers sui dati, rappresentati dall'elemento <DataTrigger> non sono usati necessariamente su proprietà di dipendenza. Lavorano creando un collegamento tra una normale proprietà su cui si monitorano i cambiamenti. Questo permette il controllo di una proprietà su un differente controllo. Vedi il seguente esempio:
<Window x:Class="WpfTutorialSamples.Styles.StyleDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleDataTriggerSample" Height="200" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSample" Content="Hello, world?" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="48">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="No" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=cbSample, Path=IsChecked}" Value="True">
<Setter Property="Text" Value="Yes!" />
<Setter Property="Foreground" Value="Green" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>
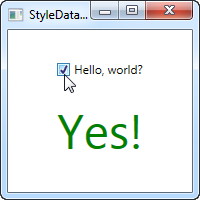
In questo esempio, abbiamo un CheckBox e un TextBlock . Utilizzando un DataTrigger , associamo TextBlock alla proprietà IsChecked di CheckBox. Forniamo quindi uno stile predefinito, in cui il testo è "No" e il colore di primo piano è rosso; quindi, usando un DataTrigger, forniamo uno stile per quando la proprietà IsChecked di CheckBox viene cambiata in True. In questo caso rendiamo il testo verde e la scritta diventa "Sì!" (come si vede nello screenshot).
Triggers sugli eventi
Trigger di eventi è rappresentato dall'elemento & lt; EventTrigger & gt; sono principalmente utilizzati per attivare un'animazione, in risposta a un evento chiamato. Noi non abbiamo ancora discusso delle animazioni, ma per dimostrare come funziona un trigger di evento, le useremo comunque. Dai un'occhiata al capitolo sulle animazioni per avere più dettagli. Ecco l'esempio:
<Window x:Class="WpfTutorialSamples.Styles.StyleEventTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleEventTriggerSample" Height="100" Width="300">
<Grid>
<TextBlock Name="lblStyled" Text="Hello, styled world!" FontSize="18" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.300" Storyboard.TargetProperty="FontSize" To="28" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.800" Storyboard.TargetProperty="FontSize" To="18" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
Il markup potrebbe sembrare un po' caotico, ma se esegui questo esempio e guardi il risultato, vedrai che abbiamo effettivamente realizzato un'animazione piuttosto interessante, andando in entrambe le direzioni, in ~ 20 righe di XAML. Come puoi vedere, utilizzo un EventTrigger per mettermi in ascolto di due eventi: MouseEnter e MouseLeave. Quando il mouse entra, eseguo una transizione fluida e animata a una dimensione carattere di 28 pixel in 300 millisecondi. Quando il mouse esce, riporto il FontSize di nuovo a 18 pixel ma lo faccio un po' più lentamente.
Riassunto
Gli stili WPF rendono facile ottenere un aspetto coerente e, con i trigger, questo aspetto diventa dinamico. Gli stili sono fantastici nella tua applicazione, ma sono ancora migliori se utilizzati in modelli di controllo, ecc. Puoi leggere ulteriori informazioni al riguardo altrove in questo tutorial.
Nel prossimo articolo, esamineremo più trigger, che ci consentono di applicare stili basati su più proprietà.