This article has been localized into Italian by the community.
WPF MultiTrigger e MultiDataTrigger
Nel capitolo precedente, abbiamo lavorato con i trigger per ottenere stili dinamici. Finora sono stati tutti basati su un'unica proprietà, ma WPF supporta anche multi trigger, che possono monitorare due o più condizioni di proprietà e attivarsi solo quando tutte sono soddisfatte.
Esistono due tipi di multi-trigger: il MultiTrigger , che proprio come il normale Trigger funziona sulle proprietà di dipendenza, e poi il MultiDataTrigger , che funziona legandosi a qualsiasi tipo di proprietà . Cominciamo con un rapido esempio su come utilizzare il MultiTrigger.
MultiTrigger
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiTriggerSample" Height="100" Width="250">
<Grid>
<TextBox VerticalAlignment="Center" HorizontalAlignment="Center" Text="Hover and focus here" Width="150">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsKeyboardFocused" Value="True" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="LightGreen" />
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Window>
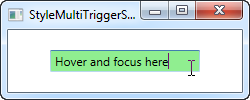
In questo esempio, utilizziamo un trigger per cambiare il colore di sfondo di TextBox una volta che ha lo stato attivo della tastiera E il cursore del mouse si trova sopra di esso, come mostrato nello screenshot. Questo trigger ha due condizioni, ma avremmo potuto facilmente aggiungerne altre se necessario. Nella sezione Setter, definiamo le proprietà che desideriamo modificare quando tutte le condizioni sono soddisfatte, in questo caso solo quella (colore di sfondo).
MultiDataTrigger
Proprio come un normale DataTrigger, MultiDataTrigger è interessante perché utilizza i binding per monitorare una proprietà. Ciò significa che è possibile utilizzare tutte le tecniche di associazione WPF, inclusa l'associazione alla proprietà di un altro controllo, ecc. Lascia che ti mostri quanto sia facile:
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiDataTriggerSample" Height="150" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSampleYes" Content="Yes" />
<CheckBox Name="cbSampleSure" Content="I'm sure" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="28">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="Unverified" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=cbSampleYes, Path=IsChecked}" Value="True" />
<Condition Binding="{Binding ElementName=cbSampleSure, Path=IsChecked}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter Property="Text" Value="Verified" />
<Setter Property="Foreground" Value="Green" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>

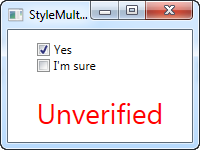
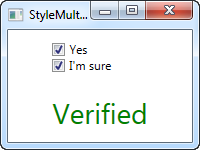
In questo esempio, ho ricreato l'esempio che abbiamo usato con il normale DataTrigger, ma invece di associarmi a una sola proprietà, mi associo alla stessa proprietà (IsChecked) ma su due controlli diversi. Questo ci consente di attivare lo stile solo dopo aver selezionato entrambe le caselle di controllo: se rimuovi un segno di spunta da uno di essi, verrà applicato lo stile predefinito.
Riassunto
Come puoi vedere, i trigger multipli sono facili da usare quanto i trigger normali e possono essere estremamente utili, specialmente quando si sviluppano i propri controlli.