This article is currently in the process of being translated into Japanese (~68% done).
Panels:
The Grid - Rows & columns
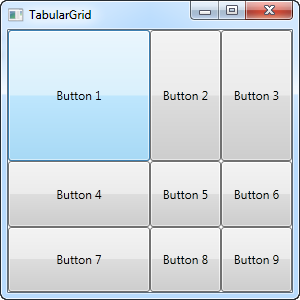
前の記事では素晴らしいグリッドパネルを紹介し、いくつかの使い方の例を見てきました。この記事ではグリッドが真価を発揮する、更に高度なレイアウトを実践します。最初に、表レイアウトのためにいくつかのカラムと、更にいくつかのロウを組み込みましょう。
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
全部で9つのボタンがそれぞれ、グリッドの3つのロウと3つのカラムにあるセルに配置されています。今回もスターの幅を使っていますが、数値も使っています。最初のロウと最初のカラムは 2* の幅を持っています。これは基本的に、1*(もしくはただの * 、同じ意味です)の幅のロウやカラムの倍の幅を意味します。
添付プロパティの Grid.Row と Grid.Column を使ってコントロールをグリッドに配置していることがわかると思います。そして更に、最初のロウや最初のカラム(もしくは両方)に配置する時はそれらのプロパティを省略していることも気付くと思います。これは本質的に0を指定するのと同じです。これはタイプ回数減らしますが、マークアップの読みやすさのためには、必ず値を設定したほうがいいです。 それはあなた次第ですが!
This article has been fully translated into the following languages:
Is your preferred language not on the list? Click here to help us translate this article into your language!